Estoy trabajando en un proyecto de Android utilizando Jetpack Compose y necesito crear una figura hexagonal con las esquinas redondeadas. He estado buscando en la documentación oficial y en varios tutoriales, pero no he encontrado una forma clara de hacerlo.
Con Shape puedo hacer una forma hexagonal de esta manera:
@Composable
fun ExampleBox() {
Column(
modifier = Modifier
.fillMaxWidth()
.wrapContentSize(Alignment.Center)
) {
Box(
modifier = Modifier
.size(300.dp)
.clip(CutCornerShape(25))
.background(Color.Red)
)
}
}
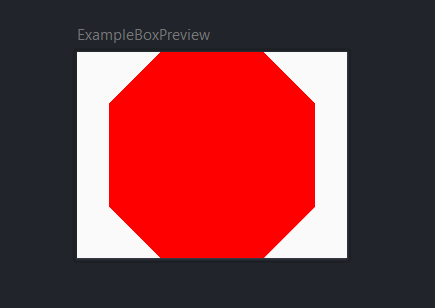
Queda asi, sin las esquinas redondeadas :
Tambien existe la opcion de poner las esquinas redondeadas : .clip(RoundedCornerShape(25)) pero no hay forma de poner también :.clip(CutCornerShape(25))
Finalmente hice una función con Canvas para crear el hexagono y canvas.drawOutline para darle forma redondeada a las esquinas.
Aquí está el código que tengo hasta ahora:
@Composable
fun Hexagon() {
Column(Modifier.fillMaxSize(), horizontalAlignment = Alignment.CenterHorizontally, verticalArrangement = Arrangement.Center) {
Canvas(modifier = Modifier
.fillMaxWidth()
.aspectRatio(1f)) {
val rect = Rect(Offset.Zero, size)
val hexagonPath = Path().apply {
val side = rect.width / 4 // Tamaño del hexágono
val triangleHeight = side * sqrt(3.0f) / 2
val centerX = rect.center.x
val centerY = rect.center.y
moveTo(centerX - side / 2, centerY - triangleHeight)
lineTo(centerX + side / 2, centerY - triangleHeight)
lineTo(centerX + side, centerY)
lineTo(centerX + side / 2, centerY + triangleHeight)
lineTo(centerX - side / 2, centerY + triangleHeight)
lineTo(centerX - side, centerY)
close()
}
drawIntoCanvas { canvas ->
canvas.drawOutline(
outline = Outline.Generic(hexagonPath),
paint = Paint().apply {
color = Color.Green
pathEffect = PathEffect.cornerPathEffect(rect.maxDimension / 24) // Aquí ajustamos que las esquinas sean menos o más redondeadas
}
)
}
}
}
}
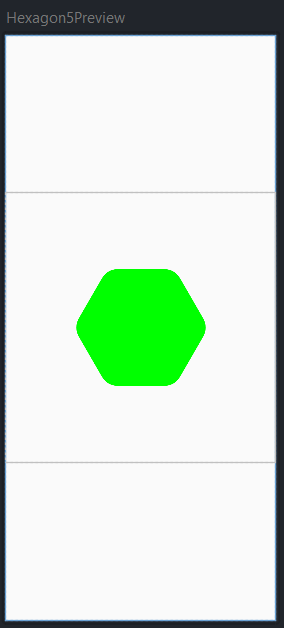
Este es el resultado:
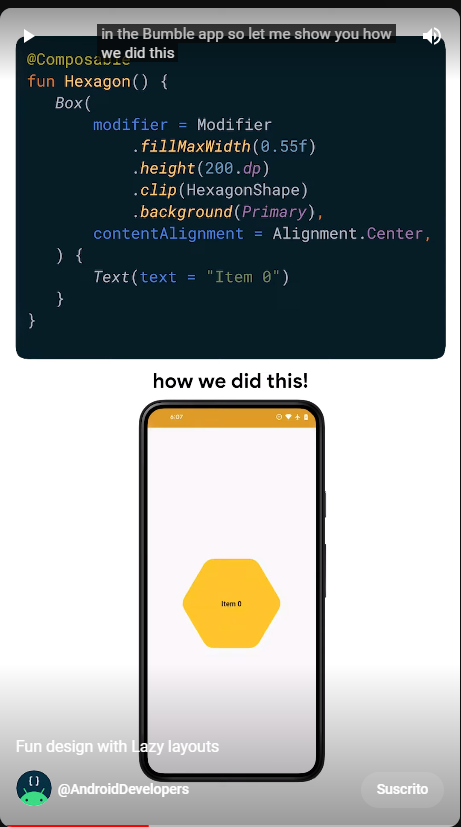
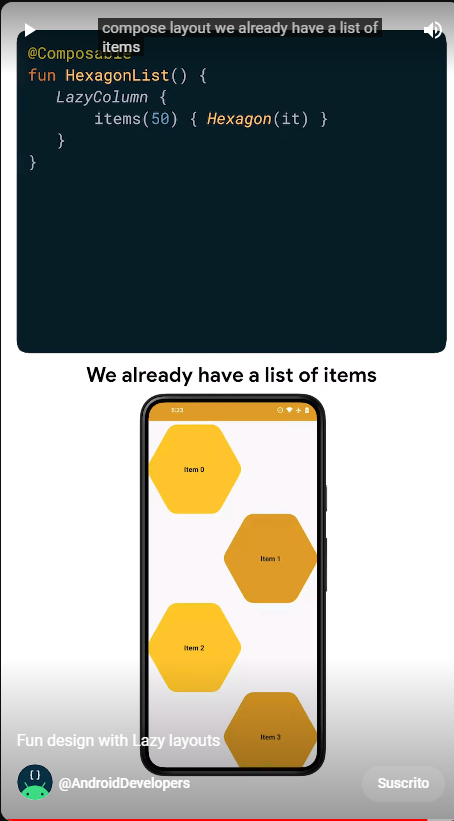
Pero mi idea es hacer algo como esto: [https://www.youtube.com/shorts/-C2ApAsxZwg]
Cuyo resultado es este:
En el codigo se puede observar que hay un HexagonShape pero este no está incluido en las librerias de Android.
Mi código crea un hexágono con las esquinas redondeadas, pero me parece demasiado código para hacer una cosa tan básica y me gustaría saber si hay una forma más sencilla o más "idiomática" de hacerlo en Jetpack Compose. ¿Alguien tiene alguna sugerencia o puede señalarme en la dirección correcta?
Gracias de antemano por cualquier ayuda que puedan proporcionar.