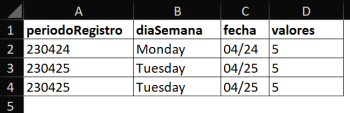
Necesito modificar una hoja de Excel, de manera que pueda agrugar un determinado numero de columnas y agregar texto o algun elemento html de manera que sea como los ejemplos. El siguiente codigo, al que le es pasado json desde el controlador para generar una tabla y descargar un reporte actualmente me devuelve este formato
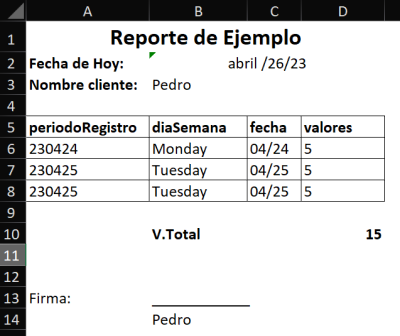
y necesito que renderize algo como esto
@section Scripts
{
<script>
var tabla;
$.datepicker.setDefaults($.datepicker.regional['es']);
$("#txtFechaInicio").datepicker({ dateFormat: 'dd/mm/yy' }).datepicker('setDate', new Date());
$("#txtFechaFin").datepicker({ dateFormat: 'dd/mm/yy' }).datepicker('setDate', new Date());
tabla = $("#tbdata").DataTable({
dom: "Bfrtip",
buttons: [
{
text: 'Exportar Excel',
extend: 'excelHtml5',
title: '',
filename: 'Schedule Control Report'
}, 'pageLength'
],
pageLength: 10,
responsive: true,
"ajax": {
"url": '@Url.Action("Reporte", "Adm")?fechaInicio=' + $("#txtFechaInicio").val() + "&fechaFin=" + $("#txtFechaFin").val(),
"type": "GET",
"datatype": "json"
},
"columns": [
{ "data": "periodoRegistro" },
{ "data": "diaSemana" },
{ "data": "fecha" },
{ "data": "valores" },
],
order: [[1, 'asc']],
rowGroup: {
startRender: function (rows, group) {
var grupo = group.split(",")
return $('<tr class="bg-light">').append(
)
},
endRender: function (rows, group) {
var total = rows.data().pluck("valores").reduce(function (a, b) { return a + b; }, 0);
return $('<tr class="bg-light">').append(
$('<td colspan="2">'),
$('<td>').text('Total'),
$('<td>').text(total.toFixed(2))
)
},
},
"columnDefs": [
{ "visible": true, "targets": 0 },
{ "visible": true, "targets": 1 },
{ "visible": true, "targets": 2 },
{ "visible": true, "targets": 3 },
],
language: {
url: "//cdn.datatables.net/plug-ins/1.11.5/i18n/es-ES.json"
}
})
})
</script>


title(),header(),group(),columno algo asi