Estoy haciendo uso de un progress bar como velocimetro para que me muestre la velocidad GPS del dispositivo android, para ello, he creado un Drawable Resource File de nombre circle.xml de la sgte forma:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
>
<shape
android:shape="ring"
android:thicknessRatio="12"
android:useLevel="false"
>
<solid android:color="@color/securitas"/>
</shape>
</item>
<item>
<shape
android:shape="ring"
android:thicknessRatio="13"
android:useLevel="false"
>
<solid android:color="#ED8A8A"/>
</shape>
</item>
<item>
<rotate
android:fromDegrees="270"
android:toDegrees="270"
>
<shape
android:shape="ring"
android:thicknessRatio="13"
android:useLevel="true"
>
<solid android:color="#cb6262"/>
</shape>
</rotate>
</item>
</layer-list>
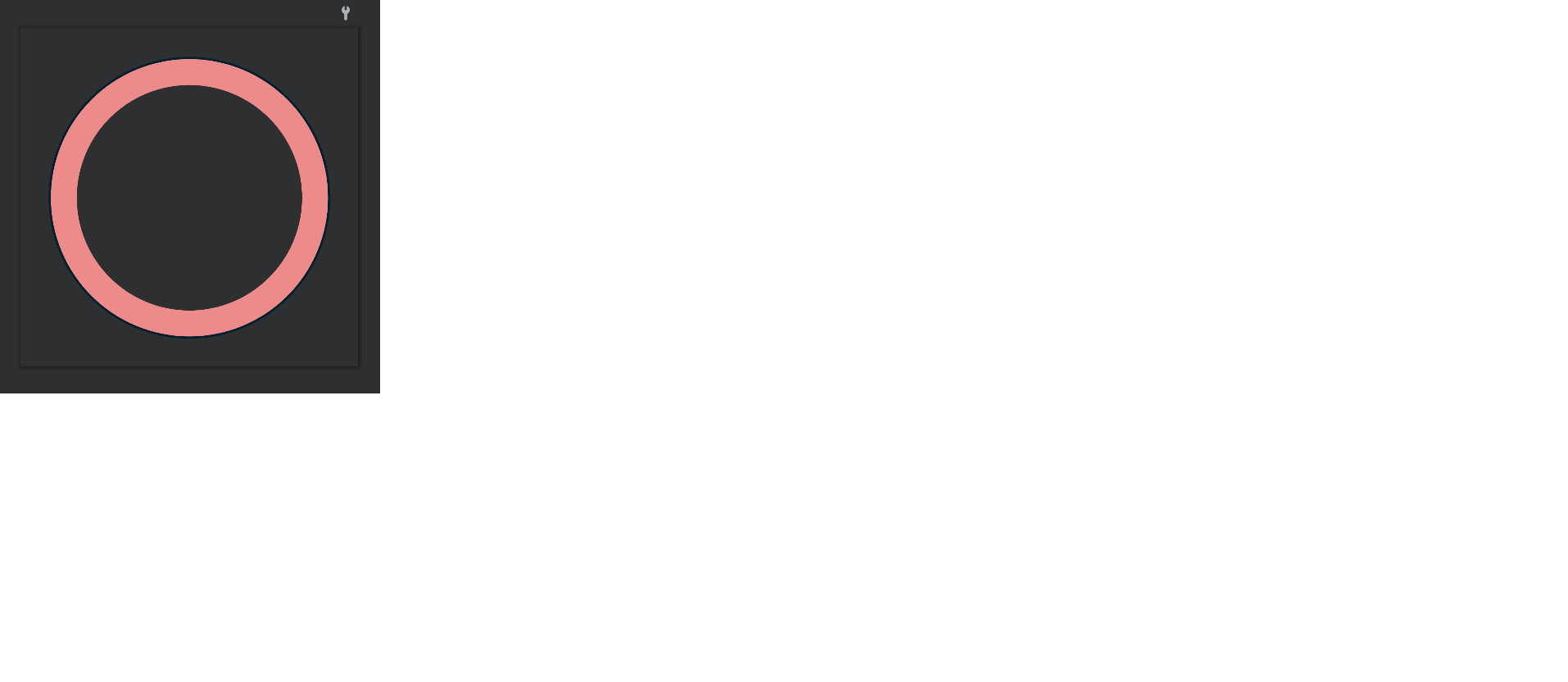
El resultado que obtengo con el código descrito linea arriba es:
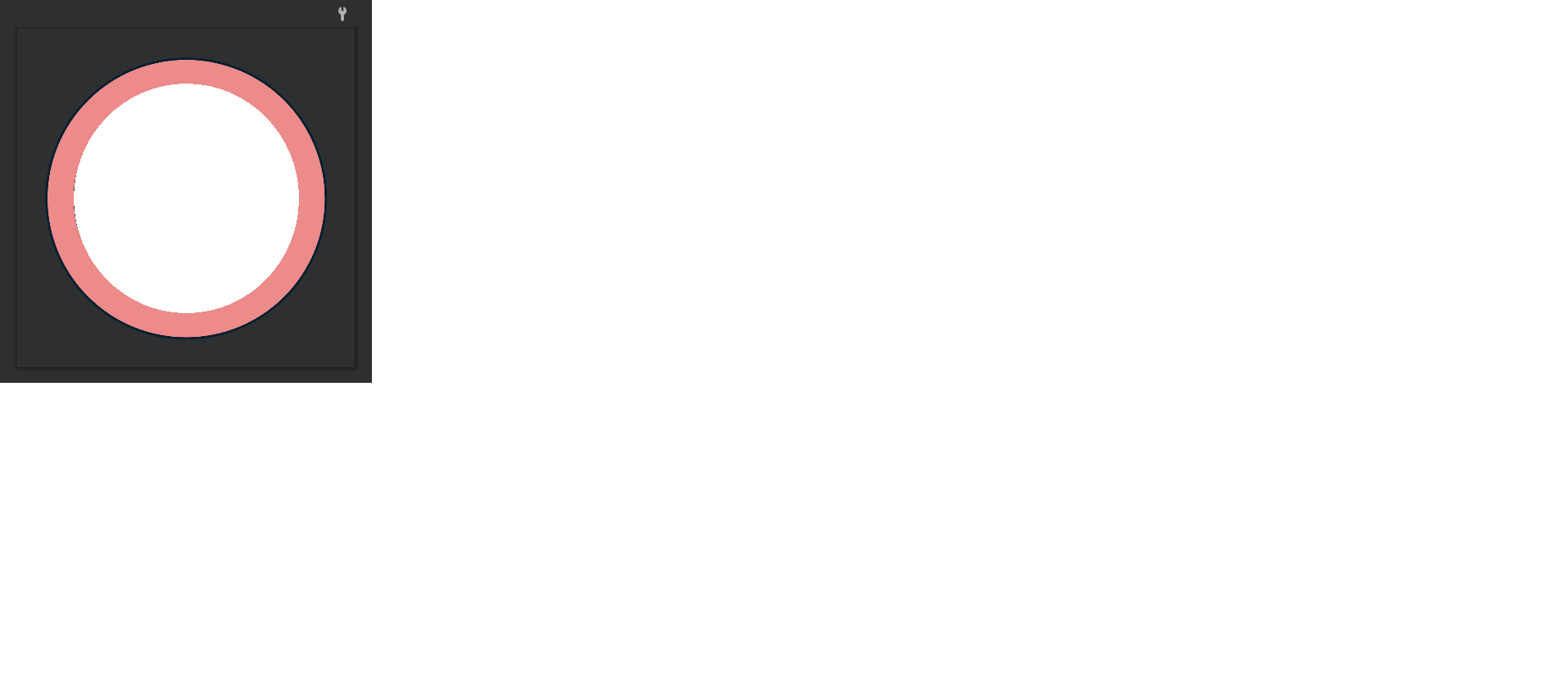
Lo que necesito saber es cómo puedo pintar de color blanco solo la circunferencia interna, de tal forma que el resultado final me quede así: