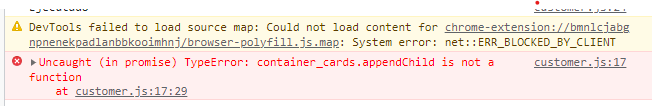
cuando intenta agregar un elemento al dom de html me retorna que append child no es una función
function allCustomer(company_id){
var request = endpoint + '?company_id=' + company_id
fetch(request)
.then(request => request.json())
.then(data => {
for (d in data){
var container_cards = document.getElementsByClassName("container_cards")
var divCardCustomer = document.createElement('div');
divCardCustomer.className = 'card_customer';
container_cards.appendChild(divCardCustomer);
console.log(data[d]);
}
})}
Qusiera saber por que radica este error