Estoy haciendo un CRUD y al querer obtener el id de alguno de los elementos de mi lista para tener una vista única para cada elemento y así poder actualizarlo, me da el error ya mencionado en el título (Reverse for 'actualizar_visor' with arguments '('',)' not found. 1 pattern(s) tried: ['actualizar_visor/(?P[0-9]+)/\Z']), cabe resaltar que esto únicamente sucede cuando quiero entrar a la vista del CRUD donde está el botón de "Actualizar" ya que si intento entrar a la vista directamente escribiendo en la URL "http://127.0.0.1:8000/actualizar_visor/5 (Siendo que este 5 es el id, pero podría ser cualquier id de mi modelo)/" entra a la vista sin ningún problema
Código del modelo:
from django.db import models
from django.contrib.auth.models import User
# Create your models here.
class Visor(models.Model):
id_visor = models.AutoField(primary_key=True, auto_created=True)
nombre = models.CharField(max_length=100)
descripcion = models.TextField(blank=True)
created = models.DateTimeField(auto_now_add=True)
user = models.ForeignKey(User, on_delete=models.PROTECT)
def __str__(self):
return self.nombre + '- de ' + self.user.username
Código de views
def visores(request):
visores = Visor.objects.all()
return render(request, 'Visores.html', {
'visores': visores
})
def actualizar_visor(request, id):
id = get_object_or_404(Visor, pk=id)
return render(request, 'actualizar_visor.html', {
'form': VisorForm,
"id": id
})
Código del path en la url:
path('actualizar_visor/<int:id>/', views.actualizar_visor, name='actualizar_visor'),
Código de jinja en mi html para redireccionar a la vista del formulario de actualización:
{% load static %}
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
<link rel="stylesheet" href=" {% static 'style/home.css' %}" />
<title>Visores</title>
</head>
<body class="background">
<div class="container-fluid" style="padding: 0; overflow-x: hidden">
<div class="row">
{% include 'layouts/menu.html' %}
<div class="col-6 mx-auto text-center" style="height: auto">
<table
class="table table-dark table-striped col-12"
style="opacity: 0.9"
>
<h1 class="bg-dark" style="margin: 0; color: white; opacity: 0.9">
Visores
</h1>
<thead>
<tr>
<td>ID</td>
<td>Nombre</td>
<td>Descripción</td>
<td>Fecha de creación</td>
<td>Creado por</td>
<td>Acción</td>
</tr>
</thead>
{% for visor in visores %}
<tbody>
<tr>
<td>{{ visor.id_visor }}</td>
<td>{{ visor.nombre }}</td>
<td>{{ visor.descripcion }}</td>
<td>{{ visor.created }}</td>
<td>{{ visor.user.username }}</td>
<td>
<a
href="{% url 'actualizar_visor' id.id %}"
class="btn btn-primary"
style="display:block"
>Actualizar</a
>
<a href="" class="btn btn-danger">Eliminar</a>
</td>
</tr>
</tbody>
{% endfor %}
</table>
</div>
</div>
</div>
</body>
</html>
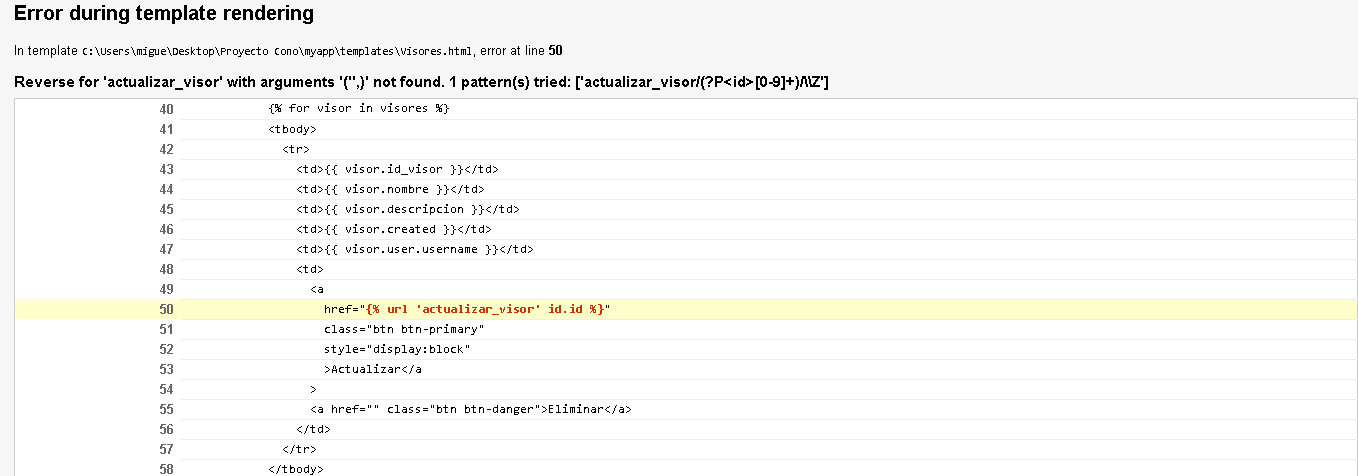
Error al entrar a mi vista de visores: