Básicamente estoy creando una barra de navegación sencilla utilizando bootstrap, cuyos css de bootstrap funcionan. Pero también intento usar un css propio y no se aplica al ejecutar la página web, pero sí al ejecutar la página en visual studio con live server o similares. El código del encabezado es un fragmento que inserto con thymeleaf con th:insert. Código del fragmento que intento insertar (top.html):
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="/templates/aparte/css/bootstrap.min.css">
<script src="js/bootstrap.min.js"></script>
<link rel="stylesheet" href="/static/css/styles.css">
<link rel="stylesheet" href="er.css">
</head>
<body>
<nav class="navbar navbar-dark bg-dark box-shadow">
<ul class="navbar-nav barTop">
<li class="nav-item"><a class="nav-link text-gray-600" href="/profesores">Profesores</a></li>
<li class="nav-item"><a class="nav-link text-gray-600" href="/coches">Coches</a></li>
<li class="nav-item"><a class="nav-link text-gray-600" href="/alumnos">Alumnos</a></li>
</ul>
</nav>
</body>
</html>
Página en la que inserto el top (linea 6):
<!DOCTYPE html>
<html lang="en">
<head th:insert="librerias::librerias">
</head>
<body>
<div th:insert="top"></div>
<h1>Cosas Coches</h1>
<table class="table table-hover">
<thead class="table-dark bg-info text-white">
<tr>
<td>ID</td>
<td>Marca</td>
<td>Matricula</td>
<td>Modelo</td>
<td>FechaITV</td>
<td colspan="2">Acciones</td>
</tr>
</thead>
<tbody>
<tr th:if="${listaCoches.Empty}">
<td colspan="2">No hay coches </td>
<tr th:each="coche:${listaCoches}">
<td>
<a th:href="@{/coches/{id}(id=${coche.id})}" class="btn btn-primary btn-sm">
<span th:text="${coche.id}"></span>
</a>
</td>
<td>
<span th:text="${coche.marca}"> </span>
</td>
<td>
<span th:text="${coche.matricula}"> </span>
</td>
<td>
<span th:text="${coche.modelo}"></span>
</td>
<td>
<span th:text="${coche.fechaITV}"></span>
</td>
<td>
<a th:attr="data-target='#modal-edit'+${coche.id}" data-toggle="modal" data-target="#modal-edit" class="btn btn-primary btn-sm text-white pointer">
Modificar
</a>
</td>
<td>
<a th:attr="data-target='#modal-delete'+${coche.id}" data-toggle="modal" data-target="#modal-delete" class="btn btn-primary btn-sm text-white pointer">
Eliminar
</a>
</td>
</tbody>
</table>
<div>
<div>
<button class="btn btn-primary" type="button" data-toggle="modal" data-target="#crearCoche"> + </button>
</div>
<div>
</div>
<div class="modal fade" id="crearCoche">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" id="exampleModalLabel">Crear coche/a</h4>
<button class="close" type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">x</span>
</button>
</div>
<div class="modal-body">
<p class="error-text">Introduce el nombre para el nuevo coche
<!--formulario nombre a editar-->
<form action="#" th:action="@{/coches/add/}" th:object="${cocheNuevo}" method="post">
<div class"form-row">
<div class="form-group mt-1">
<label for="Marca">Marca</label>
<input type="text" th:field="*{marca}" class="form-control" id="marca" placeholder="marca" />
<label for="matricula">Matricula</label>
<input type="text" th:field="*{matricula}" class="form-control" id="matricula" placeholder="matricula" />
<label for="modelo">Modelo</label>
<input type="text" th:field="*{modelo}" class="form-control" id="modelo" placeholder="modelo" />
<label for="fecha">Fecha ITV</label>
<input type="date" th:field="*{fechaITV}" class="form-control" id="fecha" placeholder="fechaITV" />
</div>
</div>
</div>
<div class="modal-footer">
<button class="btn btn-secondary btn-sm" data-dismiss="modal" aria-hidden="true">Cancelar</button>
<input type="submit" value="Crear" class="btn btn-primary float-right"/>
</div>
</form>
</div>
</div>
</div>
<!-- fin create modal-->
<!--delete modal-->
<div th:each="coche:${listaCoches}">
<div class="modal fade" th:id="modal-delete+${coche.id}">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" id="exampleModalLabel">Borrar</h4>
<button class="close btn btn-danger" type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">x</span>
</button>
</div>
<div class="modal-body">
<p class="error-text">Seguro que quieres borrar este coche?
<strong><span th:text="${coche.marca}+' '+${coche.matricula}"> </span></strong></p>
</div>
<div class="modal-footer">
<button class="btn btn-secondary btn-sm" data-dismiss="modal" aria-hidden="true">Cancelar</button>
<a th:href="@{/coches/delete/{id}(id=${coche.id})}">
<span class="btn btn-danger btn-sm" value="delete">Borrar</span>
</a>
</div>
</div>
</div>
</div>
</div>
<!-- fin delete modal-->
<!-- edit modal-->
<div th:each="coche:${listaCoches}">
<div class="modal fade" th:id="modal-edit+${coche.id}">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" id="exampleModalLabel">Modificar</h4>
<button class="close btn btn-danger" type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">x</span>
</button>
</div>
<div class="modal-body">
<p class="error-text">Introduce matricula nueva para el coche:
<strong><span th:text="${coche.matricula}"> </span></strong></p>
<!--formulario nombre a editar-->
<form action="#" th:action="@{/coches/edit/{id}(id=${coche.id})}" th:object="${cocheaEditar}" method="post">
<div class"form-row">
<div class="form-group mt-1">
<label for="texto">Matricula</label>
<input type="text" th:field="*{matricula}" class="form-control" id="exampleInputEmail" th:attr="placeholder=${coche.matricula}"/>
</div>
</div>
<div class="modal-footer">
<button class="btn btn-secondary btn-sm" data-dismiss="modal" aria-hidden="true">Cancelar</button>
<input type="submit" value="Modificar" class="btn btn-primary float-right"/>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<!-- fin delete modal-->
</body>
</html>
Archivo librerias el cual tambien se inserta y funciona bien:
<div th:fragment="librerias">
<!-- LIBRERIAS -->
<!-- LIBRERIAS -->
<!-- LIBRERIAS -->
<!-- LIBRERIAS -->
<!-- Custom fonts for this template -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"
integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF"
crossorigin="anonymous"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.0/themes/smoothness/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() {
$( "#datepicker" ).datepicker({dateFormat:'dd/mm/yy'});
} );
</script>
<script>
$( function() {
$( "#datepicker2" ).datepicker({dateFormat:'dd/mm/yy'});
} );
</script>
<script>
function comprobar()
{
if (document.getElementById("habilitador").checked)
document.getElementById('datepicker2').disabled = false;
else
document.getElementById('datepicker2').disabled = true;
}
</script>
<!-- FONT AWESOME -->
<script src="https://kit.fontawesome.com/6fcc8fb59a.js" crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
$("#show_hide_password a").on('click', function(event) {
event.preventDefault();
if($('#show_hide_password input').attr("type") == "text"){
$('#show_hide_password input').attr('type', 'password');
$('#show_hide_password i').addClass( "fa-eye-slash" );
$('#show_hide_password i').removeClass( "fa-eye" );
}else if($('#show_hide_password input').attr("type") == "password"){
$('#show_hide_password input').attr('type', 'text');
$('#show_hide_password i').removeClass( "fa-eye-slash" );
$('#show_hide_password i').addClass( "fa-eye" );
}
});
});
</script>
</div>
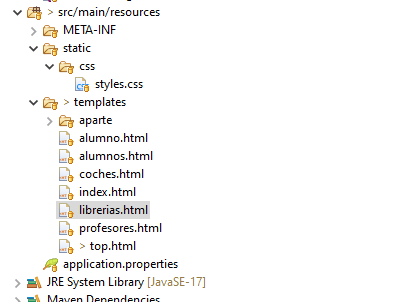
Una imagen para que veais las rutas (donde intento insertar top es en coches.html, y los estilos que intento insertar en top es styles.css):

He de decir que en la consola de spring no me aparece ningun error, el codigo top se inserta y se aplican los estilos bootstrap pero no los styles.css