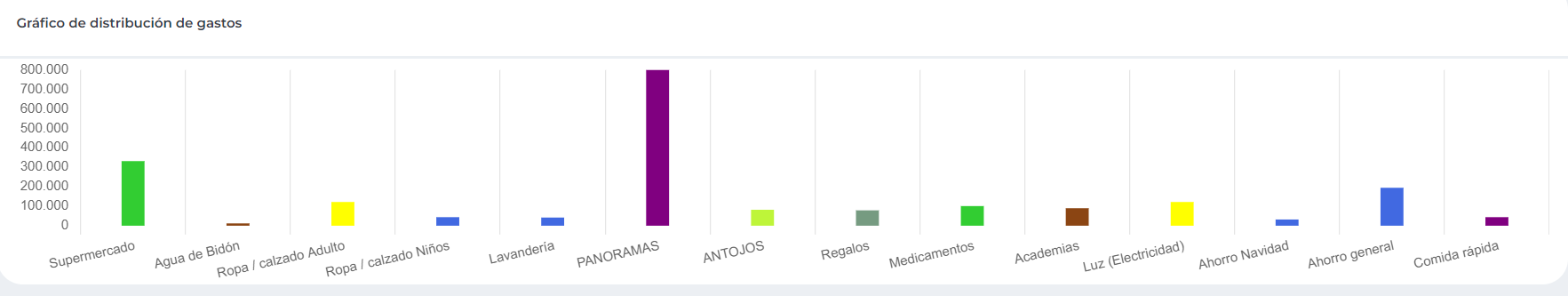
Buenas estoy utilizando chartjs y necesito saber que propiedad se puede utilizar para modificar la orientación y fuente de un gráfico de barras para ser mas preciso del los datos del eje x como se muestra a continuación, ya que se ven con mucho espacio y demasiado grande, si alguien sabe se los agradecería

Mi código es el siguiente:
const barsChartOptions = computed<ChartOptions<'bar'>>(() => ({
indexAxis: 'x',
scales: {
x: {
fontSize: 5,
grid: {
display: true,
drawBorder: false,
},
beginAtZero: true,
},
y: {
grid: {
display: false,
drawBorder: false,
},
},
},
plugins: {
datalabels:{
display: false,
},
legend: {
display: false,
},
},
}));
const dataSet = distribucionUseCase.mapDataset(
this.getDistribucion as IDistribucion[],
);
const dataValues = computed<ChartData<'bar'>>(() => ({
labels: dataSet.labels,
datasets: [
{
data: dataSet.datasets,
backgroundColor: [
'#32CD32',
'#8B4513',
'#FFFF00',
'#4169E1',
'#4169E1',
'#800080',
'#bef539',
'#769b81',
],
barThickness: 20,
barPercentage: 1,
categoryPercentage: 1,
},
],
}));
const { barChartProps } = useBarChart({
chartData: dataValues,
options: barsChartOptions,
});
this.distribucionOptions = barChartProps;
});