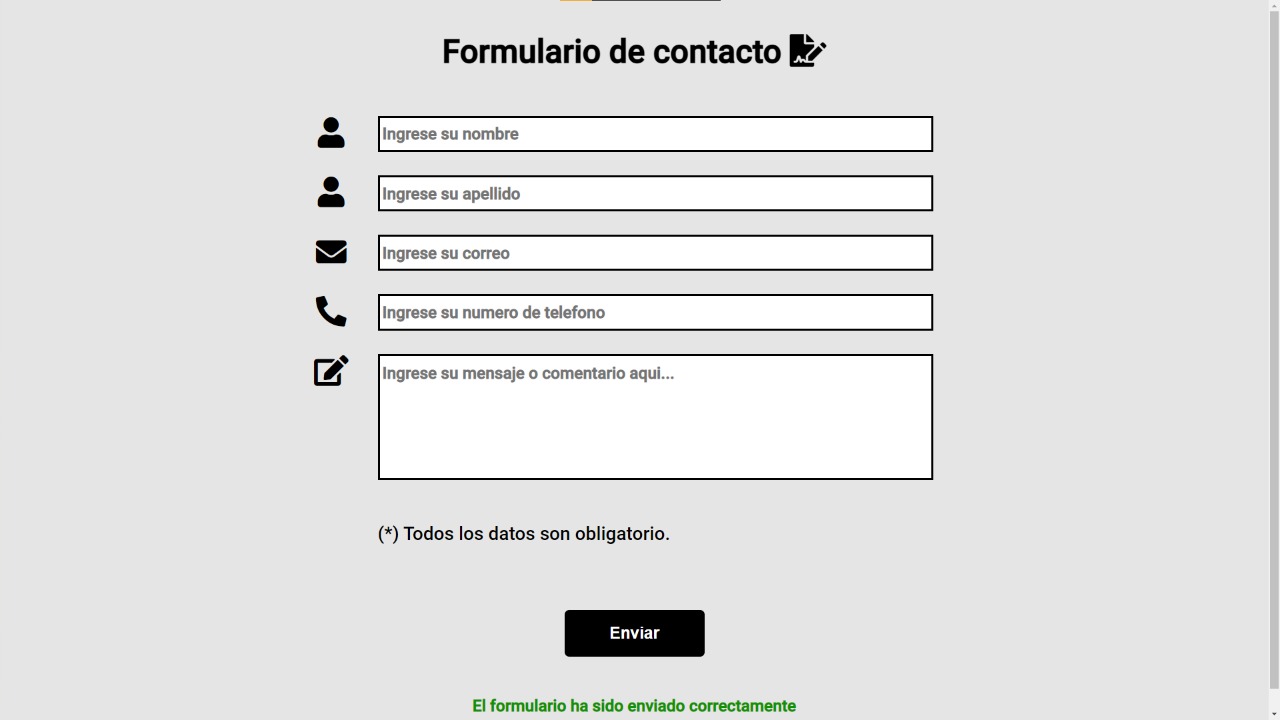
mi problema es el siguiente: Cuando envias el formulario con los datos mal, o vacío, tira el error correctamente. Cuando lo completas se envía correctamente, y si vuelvo (con los campos vacíos) a darle click en envíar sigue saliendo el cartel de "envíado correctamente", y no se corrige hasta actualizar la página. El problema es que la function para aplciar la clase verde de validación debe cumplir la condición del if, lo cual hace y funciona, pero si ya validó y el formulario tiene un reset, por que razón si vuelvo a dar click en enviar de nuevo se validan los imputs vacíos sin cumplirse la condición del if?? No encuentro ninguna falla en la sintaxis.
const expresiones = {
nombre: /^[a-zA-ZÀ-ÿ\s]{1,40}$/,
apellido: /^[a-zA-ZÀ-ÿ\s]{1,30}$/,
correo: /^[a-zA-Z0-9_.+-]+@[a-zA-Z0-9-]+\.[a-zA-Z0-9-.]+$/,
telefono: /^\d{8,14}$/,
mensaje: /^[a-zA-ZÀ-ÿ0-9_.-@\s].{3,150}$/
};
const campos = {
nombre: false,
apellido: false,
correo: false,
telefono: false,
mensaje: false
};
const inputNombre = document.getElementById("nombre");
const inputApellido = document.getElementById("apellido");
const inputCorreo = document.getElementById("correo");
const inputTelefono = document.getElementById("telefono");
const inputMensaje = document.getElementById("mensaje");
const formulario = document.getElementById("formulario");
const validarNombre = (evento) => {
console.log("Se soltó una tecla");
if (expresiones.nombre.test(evento.target.value)) {
console.log("El dato esta correcto");
document.querySelector("#grupo_nombre i").classList.remove("icono_input_con_error");
document.querySelector("#grupo_nombre input").classList.remove("formulario_input_con_error");
document.querySelector("#grupo_nombre p").classList.remove("formulario_input_error_activo");
campos.nombre = true;
}
else {
console.log("El dato esta incorrecto");
document.querySelector("#grupo_nombre i").classList.add("icono_input_con_error");
document.querySelector("#grupo_nombre input").classList.add("formulario_input_con_error");
document.querySelector("#grupo_nombre p").classList.add("formulario_input_error_activo");
campos.nombre = false;
}
};
const validarApellido = (evento) => {
console.log("Se soltó una tecla");
if (expresiones.apellido.test(evento.target.value)) {
console.log("El dato esta correcto");
document.querySelector("#grupo_apellido i").classList.remove("icono_input_con_error");
document.querySelector("#grupo_apellido input").classList.remove("formulario_input_con_error");
document.querySelector("#grupo_apellido p").classList.remove("formulario_input_error_activo");
campos.apellido = true;
}
else {
console.log("El dato esta incorrecto");
document.querySelector("#grupo_apellido i").classList.add("icono_input_con_error");
document.querySelector("#grupo_apellido input").classList.add("formulario_input_con_error");
document.querySelector("#grupo_apellido p").classList.add("formulario_input_error_activo");
campos.apellido = false;
}
};
const validarCorreo = (evento) => {
console.log("Se soltó una tecla");
if (expresiones.correo.test(evento.target.value)) {
console.log("El dato esta correcto");
document.querySelector("#grupo_correo i").classList.remove("icono_input_con_error");
document.querySelector("#grupo_correo input").classList.remove("formulario_input_con_error");
document.querySelector("#grupo_correo p").classList.remove("formulario_input_error_activo");
campos.correo = true;
}
else {
console.log("El dato esta incorrecto");
document.querySelector("#grupo_correo i").classList.add("icono_input_con_error");
document.querySelector("#grupo_correo input").classList.add("formulario_input_con_error");
document.querySelector("#grupo_correo p").classList.add("formulario_input_error_activo");
campos.correo = false;
}
};
const validarTelefono = (evento) => {
console.log("Se soltó una tecla");
if (expresiones.telefono.test(evento.target.value)) {
console.log("El dato esta correcto");
document.querySelector("#grupo_telefono i").classList.remove("icono_input_con_error");
document.querySelector("#grupo_telefono input").classList.remove("formulario_input_con_error");
document.querySelector("#grupo_telefono p").classList.remove("formulario_input_error_activo");
campos.telefono = true;
}
else {
console.log("El dato esta incorrecto");
document.querySelector("#grupo_telefono i").classList.add("icono_input_con_error");
document.querySelector("#grupo_telefono input").classList.add("formulario_input_con_error");
document.querySelector("#grupo_telefono p").classList.add("formulario_input_error_activo");
campos.telefono = false;
}
};
const validarMensaje = (evento) => {
console.log("Se soltó una tecla");
if (expresiones.mensaje.test(evento.target.value)) {
console.log("El dato esta correcto");
document.querySelector("#grupo_mensaje i").classList.remove("icono_input_con_error");
document.querySelector("#grupo_mensaje textarea").classList.remove("formulario_input_con_error");
document.querySelector("#grupo_mensaje p").classList.remove("formulario_input_error_activo");
campos.mensaje = true;
}
else {
console.log("El dato esta incorrecto");
document.querySelector("#grupo_mensaje i").classList.add("icono_input_con_error");
document.querySelector("#grupo_mensaje textarea").classList.add("formulario_input_con_error");
document.querySelector("#grupo_mensaje p").classList.add("formulario_input_error_activo");
campos.mensaje = false;
}
};
inputNombre.addEventListener("keyup", validarNombre);
inputApellido.addEventListener("keyup", validarApellido);
inputCorreo.addEventListener("keyup", validarCorreo);
inputTelefono.addEventListener("keyup", validarTelefono);
inputMensaje.addEventListener("keyup", validarMensaje);
inputNombre.addEventListener("blur", validarNombre);
inputApellido.addEventListener("blur", validarApellido);
inputCorreo.addEventListener("blur", validarCorreo);
inputTelefono.addEventListener("blur", validarTelefono);
inputMensaje.addEventListener("blur", validarMensaje);
formulario.addEventListener("submit", (evento) => {
evento.preventDefault();
if (campos.nombre && campos.apellido && campos.correo && campos.telefono && campos.mensaje) {
console.log("Los datos estan correctos");
document.getElementById("formulario_mensaje_correcto").classList.add("formulario_mensaje_correcto_activo");
setTimeout(() => {
document.getElementById("formulario_mensaje_correcto").classList.remove("formulario_mensaje_correcto_activo");
}, 5000);
console.log("Se envio el formulario");
formulario.reset();
}
else {
console.log("Los datos estan incorrectos");
document.getElementById("formulario_mensaje").classList.add("formulario_mensaje_error_activo");
setTimeout(() => {
document.getElementById("formulario_mensaje").classList.remove("formulario_mensaje_error_activo");
}, 5000);
}
});
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@500&display=swap" rel="stylesheet">
<link rel="stylesheet" href="css/estilos.css">
<title>Formulario de Contacto</title>
</head>
<body>
<main>
<form action="" method="post" class="formulario" id="formulario">
<!-- Grupo titulo -->
<div class="formulario_grupo" id="grupo_titulo">
<div class="formulario_grupo_titulo">
<h1 class="titulo">Formulario de contacto <i class="fas fa-file-signature"></i></h1>
</div>
</div>
<!-- Grupo nombre -->
<div class="formulario_grupo" id="grupo_nombre">
<div class="formulario_grupo_input">
<i class="fas fa-user icono_input"></i>
<input type="text" class="formulario_input" name="nombre" id="nombre" placeholder="Ingrese su nombre">
</div>
<p class="formulario_input_error">El nombre solo puede tener letras, espacios y debe tener un entre 1 y 40 caracteres</p>
</div>
<!-- Grupo apellido -->
<div class="formulario_grupo" id="grupo_apellido">
<div class="formulario_grupo_input">
<i class="fas fa-user icono_input"></i>
<input type="text" class="formulario_input" name="apellido" id="apellido" placeholder="Ingrese su apellido">
</div>
<p class="formulario_input_error">El apellido solo puede tener letras, espacios y debe tener un entre 1 y 30 caracteres</p>
</div>
<!-- Grupo correo -->
<div class="formulario_grupo" id="grupo_correo">
<div class="formulario_grupo_input">
<i class="fas fa-envelope icono_input"></i>
<input type="text" class="formulario_input" name="correo" id="correo" placeholder="Ingrese su correo">
</div>
<p class="formulario_input_error">El correo solo puede tener letras, numeros, puntos, guiones y guion bajo</p>
</div>
<!-- Grupo telefono -->
<div class="formulario_grupo" id="grupo_telefono">
<div class="formulario_grupo_input">
<i class="fas fa-phone-alt icono_input"></i>
<input type="text" class="formulario_input" name="telefono" id="telefono" placeholder="Ingrese su numero de telefono">
</div>
<p class="formulario_input_error">El telefono solo puede tener numeros y debe tener un entre 8 y 14 digitos</p>
</div>
<!-- Grupo mensaje -->
<div class="formulario_grupo" id="grupo_mensaje">
<div class="formulario_grupo_input">
<i class="fas fa-edit icono_input"></i>
<textarea rows="5" class="formulario_input input_mensaje" name="mensaje" id="mensaje" placeholder="Ingrese su mensaje o comentario aqui..."></textarea>
</div>
<p class="formulario_input_error">El mensaje debe tener por lo menos 4 caracteres y un maximo de 150 caracteres</p>
</div>
<!-- Mensaje de obligatorio -->
<div class="formulario_grupo" id="grupo_mensaje_obligatorio">
<div class="formulario_grupo_mensaje_obligatorio">
<p class="formulario_mensaje_obligatorio" id="formulario_mensaje_obligatorio" style="text-align: left;margin-left: 80px;">
(*) Todos los datos son obligatorio.
</p>
</div>
</div>
<!-- Mensaje de error -->
<div class="formulario_grupo" id="grupo_mensaje_error">
<div class="formulario_grupo_mensaje_error">
<p class="formulario_mensaje" id="formulario_mensaje">
<i class="fas fa-exclamation-triangle"></i>
<b>Error:</b>
Por favor complete el formulario correctamente
</p>
</div>
</div>
<!-- Grupo mensaje correcto y boton -->
<div class="formulario_grupo" id="grupo_boton">
<div class="formulario_grupo_boton">
<button type="submit" class="formulario_btn">Enviar</button>
</div>
<p class="formulario_mensaje_correcto" id="formulario_mensaje_correcto">
El formulario ha sido enviado correctamente
</p>
</div>
</form>
</main>
<script src="https://kit.fontawesome.com/c019168c89.js" crossorigin="anonymous"></script>
<script src="js/index.js"></script>
</body>
</html>

requireden el input?