Tengo el siguiente array de objetos:
const students = [{
age: 32,
examScores: [],
gender: 'male',
name: 'edu'
},
{
age: 29,
examScores: [],
gender: 'female',
name: 'silvia'
}]
Y necesito agregar un objeto nuevo cada vez que llame la siguiente funcion:
function newStudent() {
let newStudent = new Object();
newStudent.age = randomAge;
newStudent.examScores = [];
newStudent.gender = randomGender;
newStudent.name = newStudent.gender === 'male' ? randomNameMale : randomNameFemale
students.push(newStudent)
}
const availableMaleNames = ['pepe', 'juan', 'victor', 'Leo', 'francisco', 'carlos'];
const availableFemaleNames = ['cecilia', 'ana', 'luisa', 'silvia', 'isabel', 'virginia'];
const availableGenders = ['male', 'female'];
const randomNameFemale = availableFemaleNames[Math.floor(Math.random() * availableFemaleNames.length)];
const randomNameMale = availableMaleNames[Math.floor(Math.random() * availableMaleNames.length)];
const randomGender = availableGenders[Math.floor(Math.random() * availableGenders.length)];
const randomAge = calculateRandomNumber(20, 50);
function calculateRandomNumber(min, max) {
const randomNumber = Math.floor(Math.random() * (max - min + 1)) + min;
return randomNumber;
}
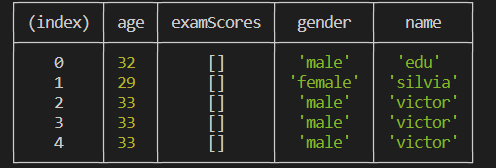
El problema es que me agrega el mismo objeto cada vez que llamo la funcion...
Hay alguna manera de que me cree objetos distintos cada vez que llame la funcion newStudent???