Buenas lo que quiero lograr es que al precionar un boton se cree una nuevo input como en el siguente ejemplo.
El codigo es este.
<script>
var table1_inputs=0; // Este es mi contador
function crearInput() {
var table = document.getElementById("myTable");
var row = table.insertRow(2);
var cell2 = row.insertCell(0);
var input1 = document.createElement("input");
var input2 = document.createElement("input");
table1_inputs++; // incremento el contador
input1.name = 'repuesto'+table1_inputs;
input2.name = 'cantidad'+table1_inputs;
var campo4 = document.createElement("input"); //Creamos el boton de borrar
campo4.type = "button";
campo4.value = "Borrar";
campo4.onclick = function() {
var fila = this.parentNode.parentNode; //Eliminamos fila
var tbody = table.getElementsByTagName("tbody")[0]; //Eliminamos campo
tbody.removeChild(fila); // Metodo
}
cell2.appendChild(input1);
cell2.appendChild(input2);
cell2.appendChild(campo4);
}
</script>
Y donde recibe es un form dentro de un table.
<form name="formulario " class="mt-5" id="formulario" method="POST" >
<table id="myTable" class="table table-striped table-bordered" >
<tr>
</tr>
<tr>
<td>
<div class="row">
<button class="btn btn-primary w-25" onclick="crearInput()" type="button">
Añadir campos
</button>
</div>
</td>
</tr>
</table>
<input type="submit" class="btn btn-primary" value="Enviar">
</form>
La cosa es que al mandar los datos a la siguiente página quiero recibirlas dentro de un array['Cualquier nombre'], para poder recibirla y llamarlas con el método de foreach y a la vez claro, poder insertarlas con este mismo método.
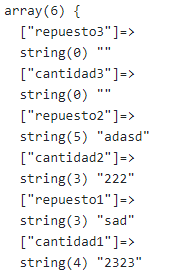
Y actualmente como recibo los datos son de 1 por 1 de la siguiente manera.
Estaría insertando uno por uno y no me convendría de esa manera. ya que puede ingresar infinitos input el cliente.
Lo que quiero lograr es que los datos que envió a la siguiente página, estén dentro de un foreach para poder recórrelos.
No sé, si esta sea la manera correcta, ya que este código lo copie de otro lado y lo edite y bueno por algo se empieza.