Estoy agregando una marca de agua en el reporte que genera el modulo de odoo que estoy ocupando pero le mensaje que agrego lo pone delante de las letras del reporte y no quiero que se vea asi
Adjunto codigo:
<div
class="watermark"
style="position:absolute;opacity:0.1;font-size:100px;height:100%;text-align:center-index:1000;right:350px;border:0;padding-top:20px;"
>
<span style="max-width:150px;color:#DEDCDC;">Copia</span>
</div>
ese es el código que ocupe parta poder agregar la marca de agua pero la muestra delante de la información del reporte no se si se deba a la etiqueta que puse para el mensaje de copia
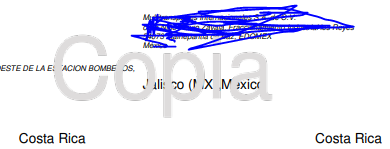
adjunto imagen:
que tendría que hacer en los estilos para que se vea atras de la información y no pareciera que la esta tapando