necesito ayuda con un poco de CSS para botones dentro de un elemento "LI", resulta que tengo un genrador de historial en JS;
li.appendChild(document.createTextNode(Historial[index].Root+" MINOR | "+progresion));
var buttonP = document.createElement("button");
var buttonD = document.createElement("button");
buttonP.innerHTML = "";
var i = document.createElement("i");
i.className = "gg-play-button-o"
buttonP.className = "btn-play";
buttonP.appendChild(i);
buttonD.innerHTML = "";
var i = document.createElement("i");
i.className = "gg-software-download"
buttonD.className = "btn-play";
buttonD.appendChild(i);
li.appendChild(buttonP);
li.appendChild(buttonD);
buttonP.onclick=function(){ Sonar(Historial[index]) };
buttonD.onclick=function(){DescargarMidi(Historial[index])};
ul.appendChild(li);
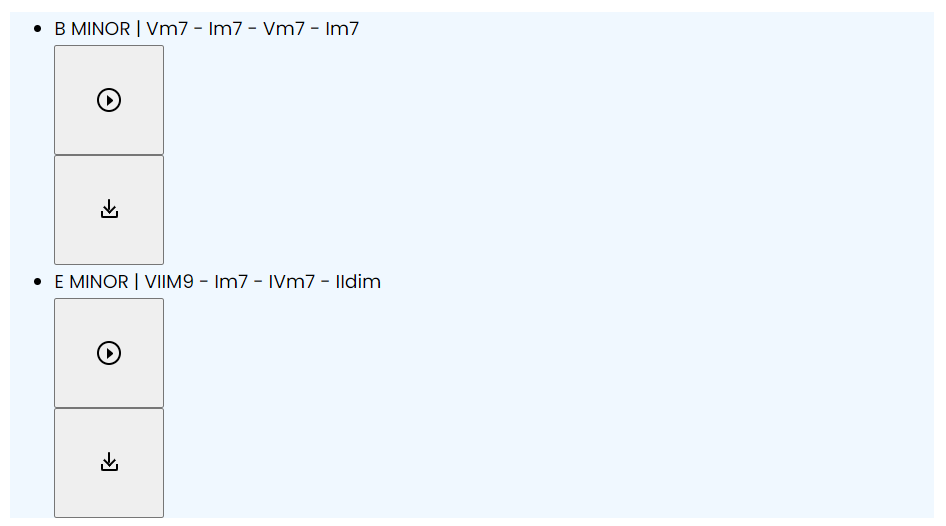
esto genera un historial como el siguiente:
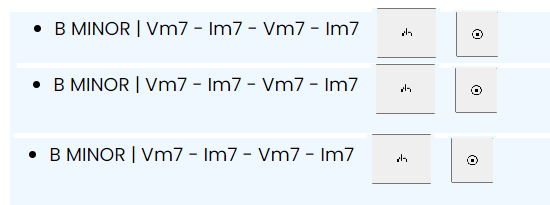
sin embargo me gustaria que se parezca mas a algo como esto:

el codigo css del historial y de la lista es el siguiente:
@import url('https://css.gg/software-download.css');
@import url('https://css.gg/play-button-o.css');
#historial {
display: inline-block;
text-align: left;
background-color: aliceblue;
width: 800px;
}
.DivHistorial{
text-align: center;
}
.btn-play {
display: flex;
align-items: center;
justify-content: center;
width: 100px;
height: 100px;
}