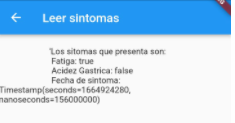
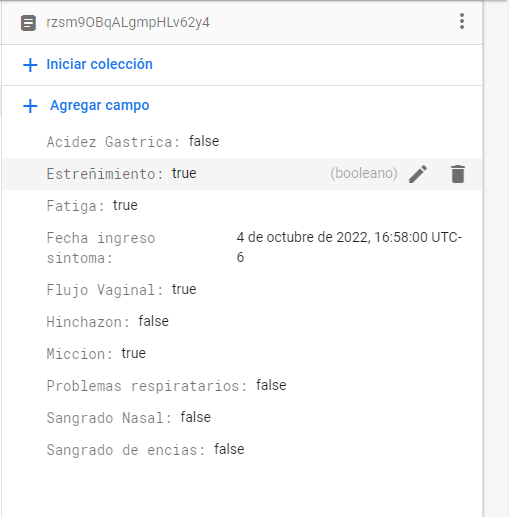
Actualmente hice un formulario para que el usuario seleccione los síntomas que presenta, estos síntomas se almacenan en firestore junto con la fecha en que se guardaron los datos, lo que deseo es que al mostrar esos datos aparezca la fecha y si me aparease pero no con el formato como esta en firestore, colocare una foto de como esta en firestore y como me la muestra en la app.
DateTime dateTime = DateTime.now();
DateTime dateTime = DateTime.now();
void _showDatePicker() {
showDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2000),
lastDate: DateTime(2025),
).then((value) {
setState(() {
dateTime = value!;
});
});
}
Aca los almaceno:
ElevatedButton(
onPressed: () async {
await users.add({
'Fatiga': fatiga,
'Miccion': miccion,
'Flujo Vaginal': flujoVaginal,
'Estreñimiento': estrenimiento,
'Acidez Gastrica': acidezGastrica,
'Sangrado Nasal': sangradoNasal,
'Sangrado de encias': sangradoEncias,
'Hinchazon': hinchazon,
'Problemas respiratarios': problemasRespiratorios,
'Fecha ingreso sintoma': dateTime
}).then((value) => (value) => print('User added'));
},
child: Text("Guardar"))
Aca es donde genero la fecha y la almaceno.
ListView.builder(
itemCount: data.size,
itemBuilder: (context, index) {
return Text('''
'Los sitomas que presenta son:
Fatiga: ${data.docs[index]['Fatiga']}
Acidez Gastrica: ${data.docs[index]['Acidez Gastrica']}
Fecha de sintoma: ${data.docs[index]['Fecha ingreso sintoma']}
''');
y aca es donde la muestro.
Aca esta como se guarda en firestore.

Pero en la app me la muestra asi: