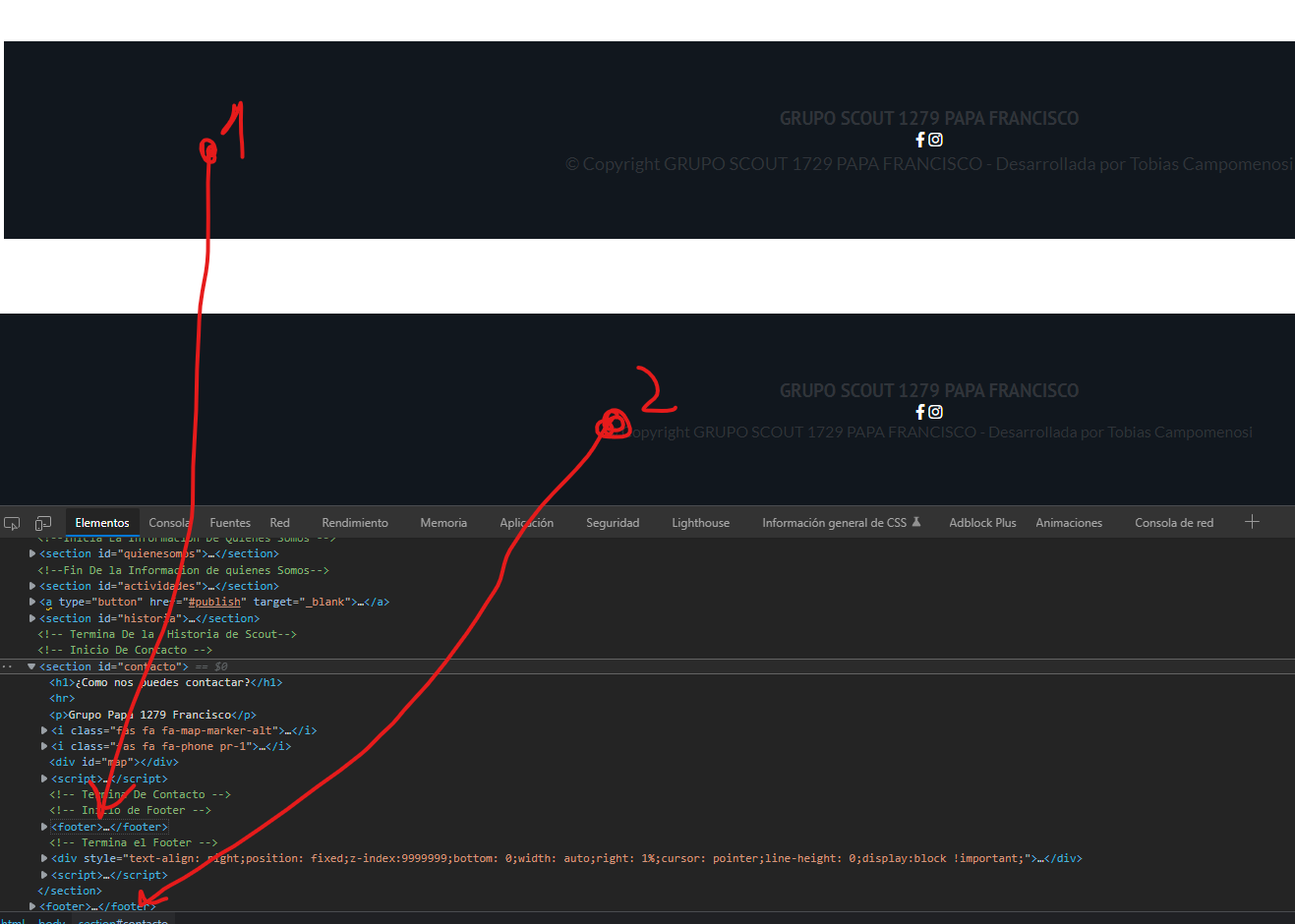
Les explico por encima yo a todo los textos les di un margen de 20px, y mi footer quedaba flotando en el aire y abajo de el salía un espacio en blanco intenté agrandando su tamaño y el espacio blanco se agrandaba mas. si me podrían ayudar se los agradecería.
aca les dejo una foto de como se ve: https://i.sstatic.net/Ootdi.png
Código HTML
<footer>
<div class="footer">
<div class="copyright-notice">
<h3>GRUPO SCOUT 1279 PAPA FRANCISCO</h3>
<a type="button" href="" target="_blank" class="btn-floating footer waves-effect waves-light">
<i class="fab fa-facebook-f"></i>
</a>
<a type="button" href="" class="btn-floating footer waves-effect waves-light" target="_blank">
<i class="fab fa-instagram"></i>
</a>
<p>© Copyright </p>
</div>
</div>
</footer>
Código CSS
.footer {
max-width: 1280px;
margin: 0 auto;
float: none;
padding-top: 80px;
padding-bottom: 86px;
}
.copyright-notice {
color: #30343a;
margin: 0;
margin-bottom: 0px;
padding: 0;
text-align: center;
transition: all .2s ease-in;
cursor: default;
}