Vale justo estaba buscando integrar esa parte en mi proyecto te muestro como lo hice y te comento que estoy utilizando la versión de Ionic 6.20.1 y son las 3 tabs que te genera por defecto:
1.- Instalar SuperTabs: npm i --save @ionic-super-tabs/angular
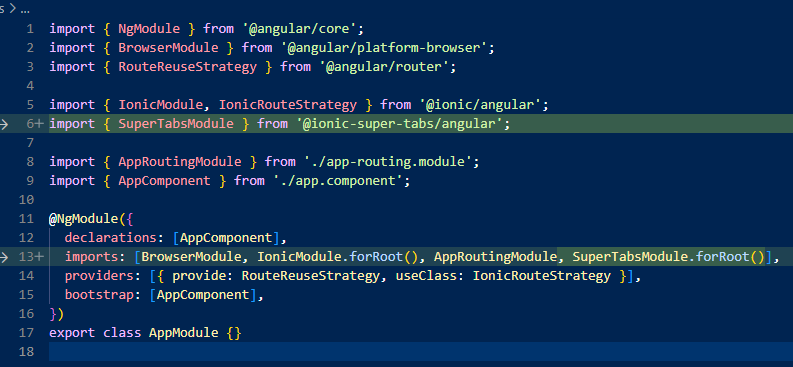
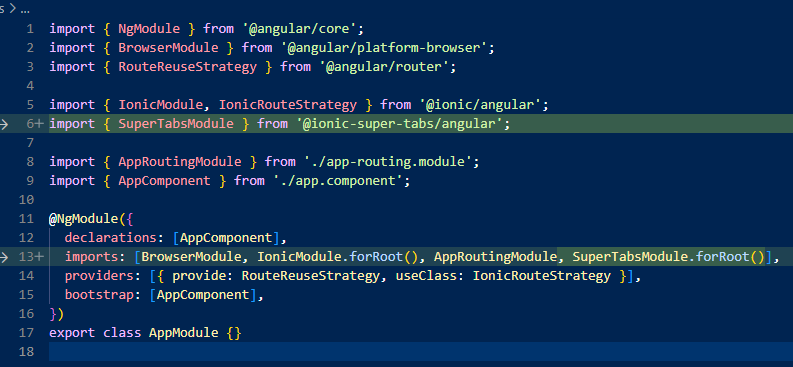
2.- En el app.module.ts importa el SuperTabsModule Linea 6 y en la 13 no olvides agregar el .forRoot()

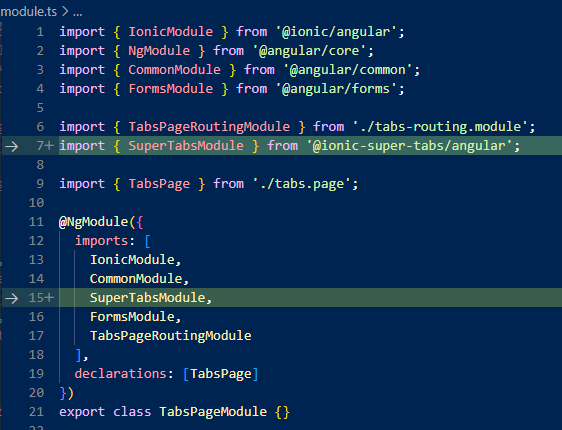
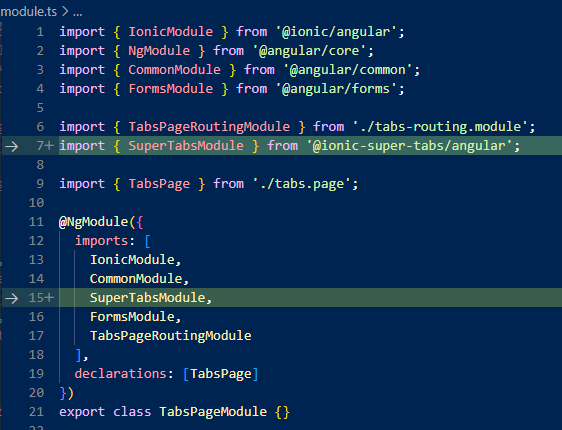
3.- En el tabs.module.ts (src/app/tabs/tabs.module.ts) también se importa el SuperTabsModule

4.- En ese mismo directorio, vamos a nuestro tabs.page.ts para agregar las configuraciones, de momento las default, más adelante las puedes modificar.
Tu componente tabs.page.ts se vería así:
import { Component, ViewChild } from '@angular/core';
import { SuperTabs } from '@ionic-super-tabs/angular';
import { SuperTabsConfig } from '@ionic-super-tabs/core';
import { Tab1Page } from '../tab1/tab1.page';
import { Tab2Page } from '../tab2/tab2.page';
import { Tab3Page } from '../tab3/tab3.page';
@Component({
selector: 'app-tabs',
templateUrl: 'tabs.page.html',
styleUrls: ['tabs.page.scss']
})
export class TabsPage {
@ViewChild(SuperTabs) superTabs: SuperTabs;
tab1Page = Tab1Page;
tab2Page = Tab2Page;
tab3page = Tab3Page;
config: SuperTabsConfig = {
dragThreshold: 10,
allowElementScroll: false,
maxDragAngle: 40,
sideMenuThreshold: 50,
transitionDuration: 300,
shortSwipeDuration: 300,
debug: false,
avoidElements: false,
};
}
En general importas las SuperTabs y su configuración, también importas las tabs ya que cuando hagas el swipe, tiene que saber a que tab dirigirse, finalmente el objeto config de tipo SuperTabsConfig, son las configuraciones por defecto que tiene en su documentacion , puedes probar activando el debug y ver en consola los cambios que se hacen.
5.- Paso final, dentro del mismo directorio, modificaremos nuestro tabs.page.html únicamente es usar los componentes del superTab:
La propiedad activeTabIndex toma el indice del tab con el que quieras que incie la app, en mi caso la primera pestaña entonces el indice es 0.
Puedes cambiar el color del componente <super-tabs-toolbar> usando el atributo color y probar con "primary", "warning", "danger", "default", "dark" quizá haya más fueron los que probé.
Para posicionarlo ya sea en la parte superior o inferior, puedes modificar el "slot" del componente <super-tabs-toolbar slot="bottom"> <super-tabs-toolbar slot="top">
Y en el componente <super-tabs-container> solo configurar nuestra ruta de las paginas, antes definidas en nuestro archivo tabs.page.ts paso 4.
En mi caso mi tabs.page.html quedo de esta manera:
<super-tabs activeTabIndex="0" [config]="config">
<super-tabs-toolbar slot="bottom" color="default">
<super-tab-button>
<ion-icon name="grid-outline"></ion-icon>
<ion-label>Home</ion-label>
</super-tab-button>
<super-tab-button>
<ion-icon name="hammer-outline"></ion-icon>
<ion-label>Proyects</ion-label>
</super-tab-button>
<super-tab-button>
<ion-icon name="settings-outline"></ion-icon>
<ion-label>Settings</ion-label>
</super-tab-button>
</super-tabs-toolbar>
<super-tabs-container autoScrollTop>
<super-tab>
<ion-nav [root]="tab1Page"></ion-nav>
</super-tab>
<super-tab>
<ion-nav [root]="tab2Page"></ion-nav>
</super-tab>
<super-tab>
<ion-nav [root]="tab3page"></ion-nav>
</super-tab>
Espero te haya servido deberías tener un resultado similar a este:
https://global.discourse-cdn.com/ionicframework/original/3X/0/6/06dd1f2cc4de9e8a0b0718dd608ad0697d79e93a.gif
Fuentes:
Documentacion
Foro Ionic
Proyecto de ejemplo en Git