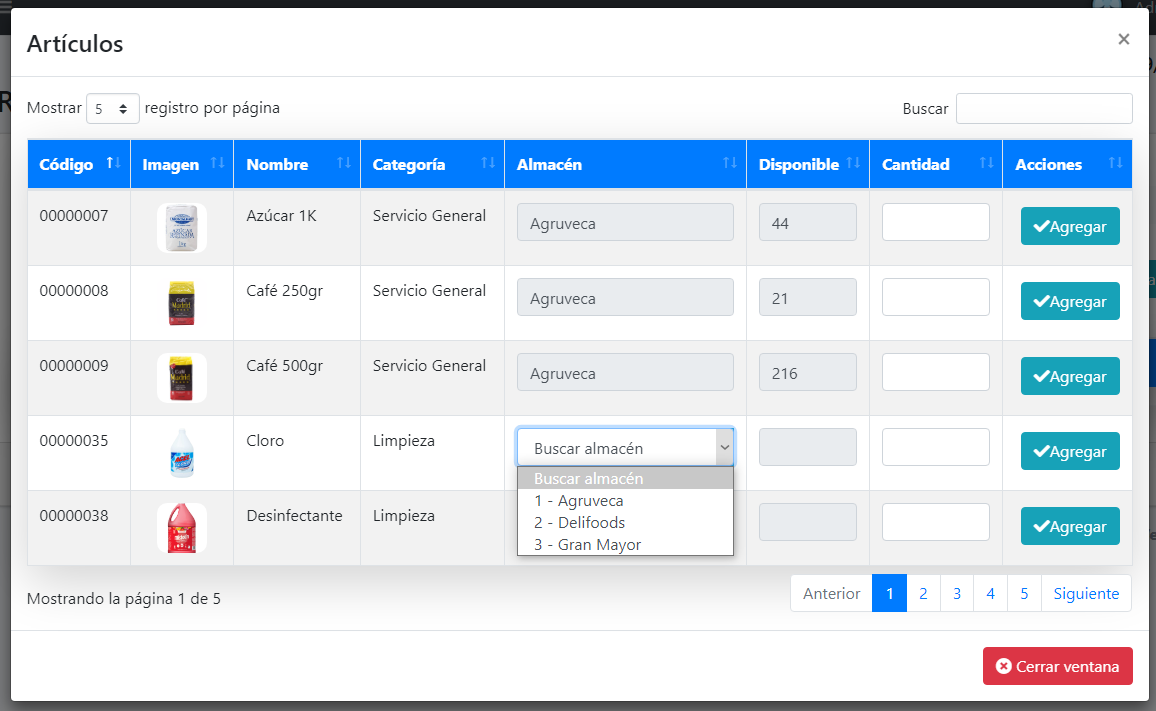
tengo una ventana emergente en donde tengo una serie de artículos; a su vez, tengo un select (si el artículo está asociado a más de un almacén) para seleccionar el almacén del que se requiera pedir y una función para que al seleccionar te muestre la cantidad disponible en ese artículo.
El problema es que si yo me coloco en otra página de la tabla que no sea la primera, el select no me realiza ninguna acción, si yo selecciono para que me muestre todos los artículos en una página lo hace sin problemas, pero al estar en otra ya no funciona, ¿Qué estoy haciendo mal?
Acá está mi tabla:
<table class="table table-striped mt-0.5 table-bordered shadow-lg mt-4" id="articulo">
<thead class="bg-primary text-white">
<tr>
<th scope="col" width="60px">Código</th>
<th scope="col">Imagen</th>
<th scope="col">Nombre</th>
<th scope="col">Categoría</th>
<th scope="col">Almacén</th>
<th scope="col">Disponible</th>
<th scope="col">Cantidad</th>
<th scope="col">Acciones</th>
</tr>
</thead>
<tbody>
@foreach ($articulos as $articulo)
<tr>
<td>{{ $articulo->codigo }}</td>
@if (isset($articulo->imagen))
<td class="text-center">
<img src="/imagen/{{ $articulo->imagen }}" style="height: 50px; width: 50px; border-radius: 20%;">
</td>
@else
<td class="text-center">
<img src="/imagen/caja.png" alt="" width="70" height="70">
</td>
@endif
<td>{{ Str::ucfirst($articulo->nombre) }}</td>
<td>{{ Str::ucfirst($articulo->categoria->nombre) }}</td>
@if ($articulo->detallearticulos()->count() > 1)
<td>
<select class="form-control js-almacen-id" name="almacen_id" id="almacen_id" lang="es" index={{ $loop->index }} data-articulo-id={{ $articulo->id }}>
<option value="" data-icon="fas fa-box" disabled selected>Buscar almacén</option>
@foreach ($detallearticulos as $detallearticulo)
@if ($detallearticulo->articulo_id == $articulo->id)
<option value="{{ $detallearticulo->almacen_id }}">{{ $detallearticulo->almacen_id }} - {{ $detallearticulo->almacen->nom_alm }}</option>
@endif
@endforeach
</select>
</td>
<td style="width: 50px;">
<input type="text" name="stock" id="stock" class="form-control js-stock" disabled>
</td>
@elseif ($articulo->detallearticulos()->count() == 1)
<td>
@foreach ($detallearticulos as $detallearticulo)
@if ($detallearticulo->articulo_id == $articulo->id)
<input type="text" class="form-control js-almacen-nombre" name="almacen_id" id="almacen_id" readonly value="{{$detallearticulo->almacen->nom_alm}}">
<input type="hidden" class="form-control js-almacen-id" name="almacen_id" id="almacen_id" readonly value="{{$detallearticulo->almacen_id}}">
@endif
@endforeach
</td>
<td>
@foreach ($detallearticulos as $detallearticulo)
@if ($detallearticulo->articulo_id == $articulo->id)
<input type="text" value="{{ $detallearticulo->disponible }}" name="stock" id="stock" class="form-control js-stock" disabled>
@endif
@endforeach
</td>
@endif
<td>
<input type="number" class="form-control js-cantidad" min="0" max="1000" name="cantidad" step="1" oninput="validity.valid || (value = '')">
@if ($errors->has('cantidad'))
<div class="alert alert-danger">
<span class="error text-danger">{{ $errors->first('cantidad') }}</span>
</div>
@endif
</td>
<td class="text-right">
<input type="hidden" class="form-control js-articulo-id" name="articulo_id" value="{{ $articulo->id }}">
<input type="hidden" class="form-control js-articulo-nombre" name="articulo_nombre" value="{{ $articulo->nombre }}">
<div class="form-group">
<button type="button" class="btn btn-info float-right mt-1 js-agregar">
<i class="fas fa-check"></i>Agregar
</button>
</div>
</td>
</tr>
@endforeach
</tbody>
</table>
y mi función de buscar:
$('.table').on('change', '.js-almacen-id', mostrarValores);
function mostrarValores() {
datosProducto = document.getElementById('almacen_id').value.split('_');
$('.js-stock').fila.val(datosProducto[1]);
};
var almacen_id = $('.js-almacen-id');
almacen_id.change(function(event) {
const index = $(event.target).attr('index');
const articulo_id = $(event.target).attr('data-articulo-id');
$.ajax({
url: "{{ route('get_products_by_id') }}",
method: 'GET',
data: {
almacen_id: event.target.value,
//Añades tu el id de tu articulo a tu solicitud HTTP
articulo_id: articulo_id
},
success: function(data) {
$('.js-stock').eq(index).val(data.disponible);
$('.js-almacen-id').eq(index).val(data.almacen_id);
$('.js-articulo-id').eq(index).val(data.articulo_id);
}
});
});
El área del almacén te da el almacen_id que es lo que busca en la base de datos la cantidad que hay disponible del artículo, y luego te lo escribe en la parte de 'disponible'
Creo que el problema está en que yo tengo un loop->index en la tabla y el $('.js-almacen-id').eq(index).val(data.almacen_id); me está escribiendo el stock en esa 'posición' en la tabla, ¿cómo puedo hacer que el index lo tome como la fila en la que está puesto?

<select class="form-control js-almacen-id" name="almacen_id" id="almacen_id"(...)