Estoy desarrollando una aplicación hibrida usando ionic framework, pero empece a notar unos errores al visualizar las vistas en chrome, era que no me dejo reflejar mas cambios realizados a nivel de codigo en las vistas; entonces me pase a firefox developer edition, y funciono todo perfecto.
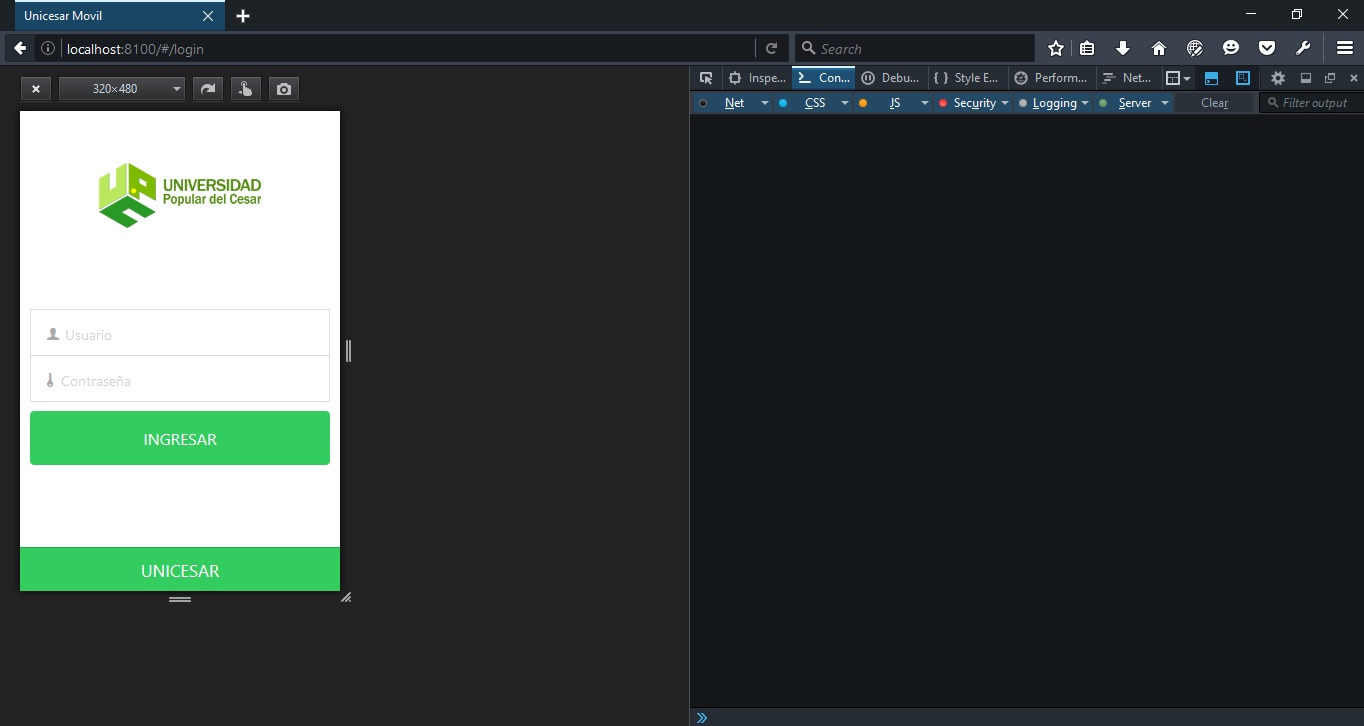
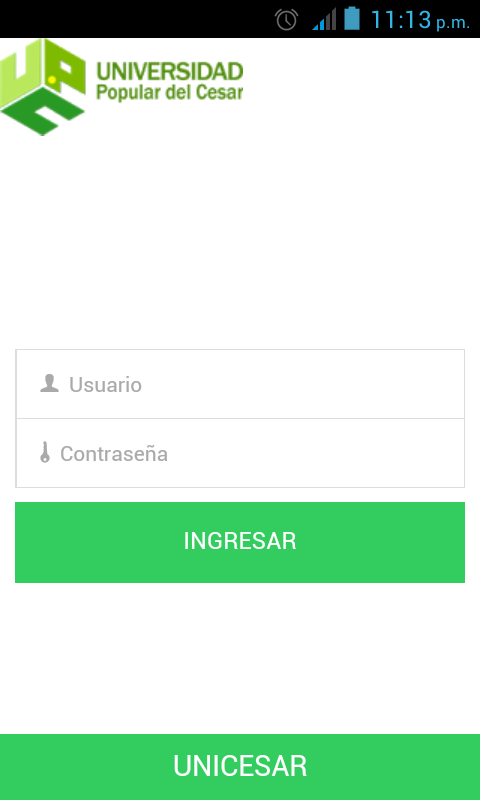
El problema vino ayer que compile usando ionic build android para obtener la apk e instalarla, se instalo normal pero los estilos no cargan junto con la aplicación, y el mismo error de las vistas que no me redireccionaba en chrome me aparece luego de compilar.
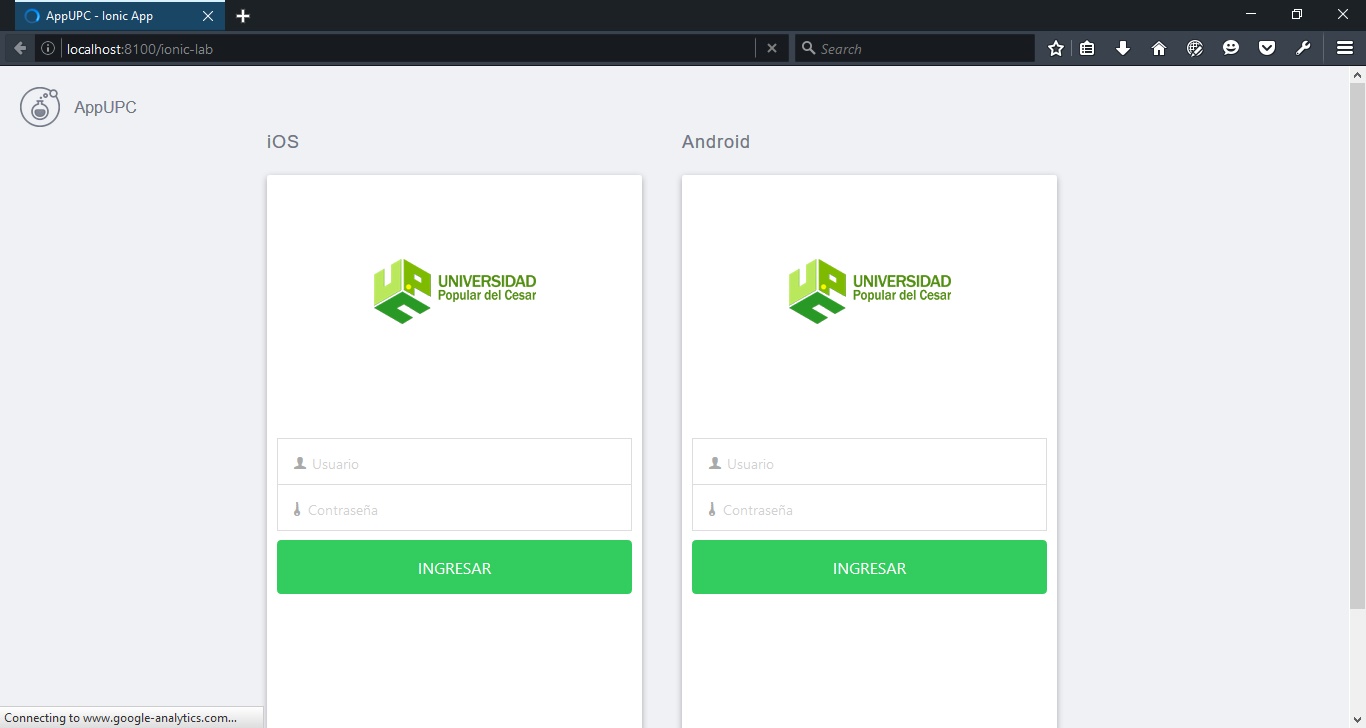
Aclaro que en firefox developer edition y ionic lab no ocurren estos errores, estoy usando flexbox, si ionic no soporta esto agradeceria que alguien me ayudara. Dejo por aqui la vista login y como se refleja en este caso la no carga del fichero CSS.