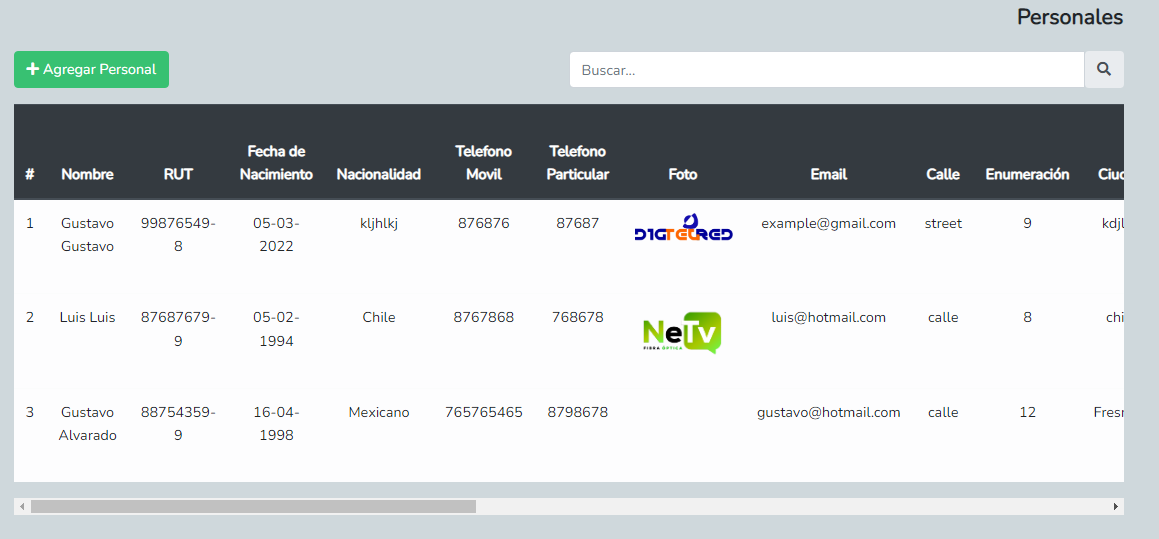
Tengo el siguiente problema en mi proyecto tengo una tabla que registra datos con imagenes dichas imagenes las almacena en storage y las toma de ahí con storage:link y en local me funciona correctamente pero el problema viene cuando lo llevo a producción.
En la vista asi mando llamar las imagenes
<td>
<img class="rounded img-fluid" src="{{ asset('storage').'/'.$dato->foto }}" alt="" width="100">
</td>
Al actualizar no me muestra la imagen las que se mustran son las que ya estaban cargadas enteriormente en local
En mi .env en APP_URL=http tengo la que corresponde.
Me han dicho que tengo que cargar el storage:link también en servidor, el cual uso cpanel como servidor compartido.
¿Cómo hago para cargar el storage que no tome el del local sino el de producción?