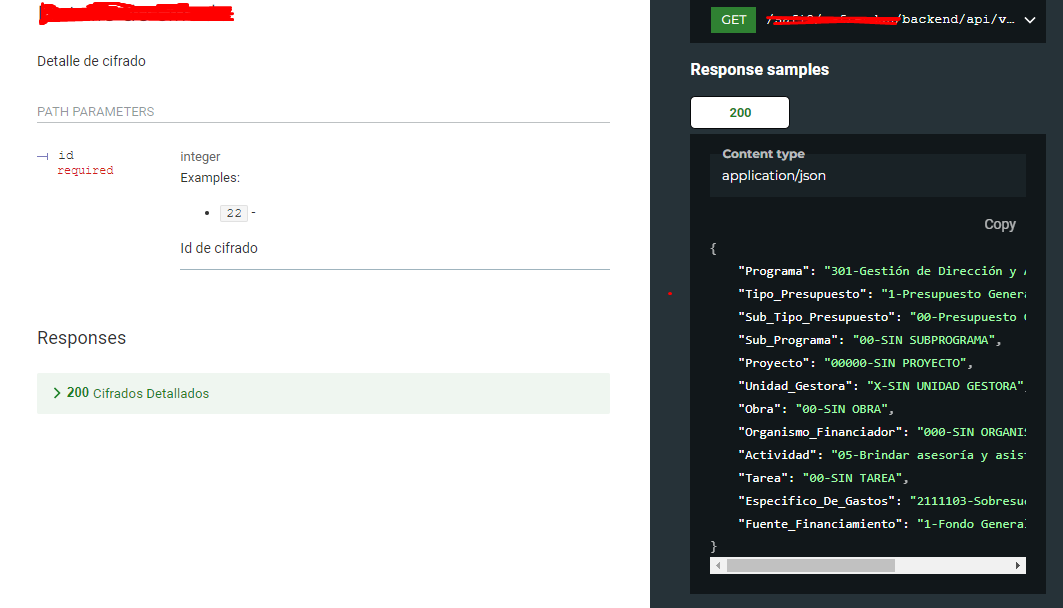
Es muy sencillo practicamente ya tienes lo más díficil, sólo te falta mapear tú response en un modelo por ejemplo
export interface MiResponse { id: number, name: string};
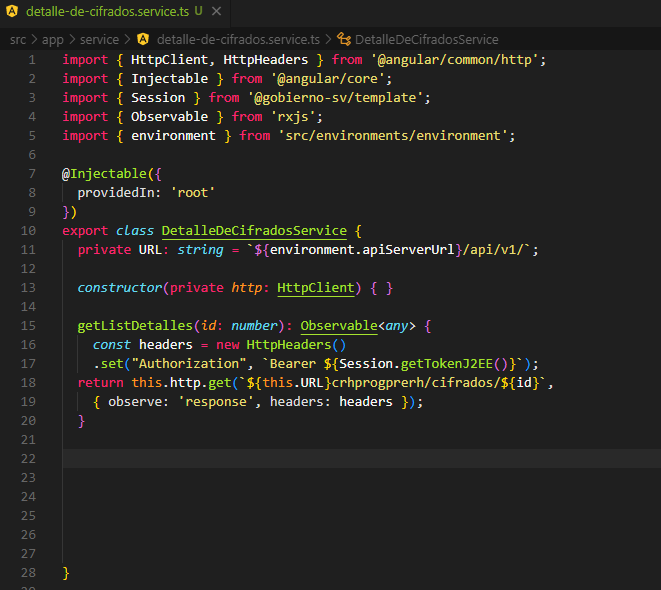
Luego retornarlo en tú llamado al API como un Observable de la sig. manera:
public getAll(): Observable<MiResponse> {
return this.http.get<MiResponse>(url);
}
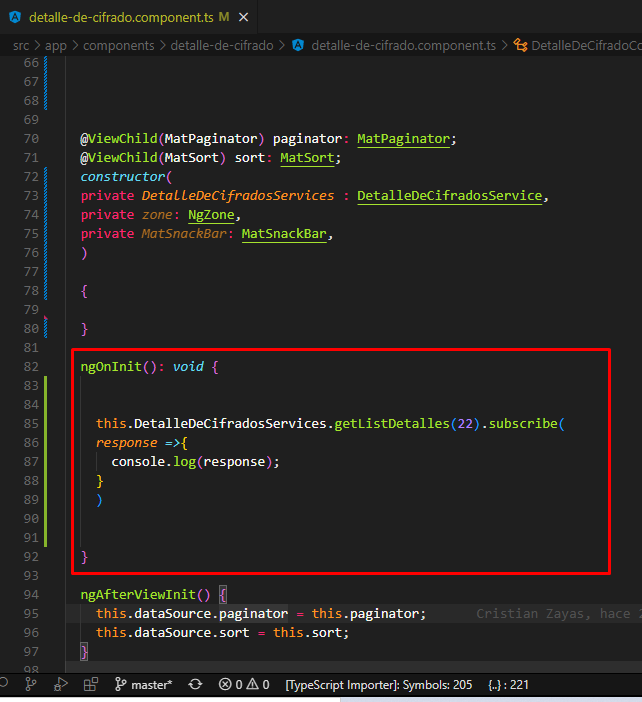
En tu componente ya tienes el servicio inyectado, y el llamado al método, sólo te falta mapearlo en una property:
public response: Observable<MiResponse> = new Observable();
Y en tu onInit:
this._pokeService
.getAll()
.subscribe((data) => {
this.response = data;
});
Y en tú HTML sólo lo pintas con interpólación {{}}:
<div class="grid-container">
<mi-component>
{{response.name}}
</mi-component>
</div>