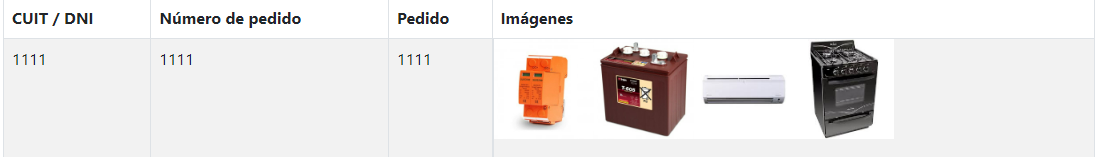
Estoy queriendo insertar muchas imágenes dentro de una celda en HTML. E probado con object-position pero no se me estarían acomodando las imágenes.
Busco que cada imagen esté una en cada esquina (superior izquierda y derecha e inferior izquierda y derecha).
Así es como lo estoy intentando:
<tr>
<td>1111</td>
<td>1111</td>
<td>1111</td>
<td style="padding: 0; margin: 0; padding-bottom: 20px; display: flex">
<img style="object-position: left top; width:100px; height: 100px;" src="~/ImgAndroid/Prueba1.jpg"/>
<img style="object-position: right top; width:100px; height: 100px;" src="~/ImgAndroid/Prueba2.jpg"/>
<img style="object-position: left bottom;width:100px; height: 100px;" src="~/ImgAndroid/Prueba3.jpg"/>
<img style="object-position: left bottom;width:100px; height: 100px;" src="~/ImgAndroid/Prueba4.jpg"/>
</td>
</tr>
 Los estilos los puse en las etiquetas pero están en su propio archivo.
Los estilos los puse en las etiquetas pero están en su propio archivo.
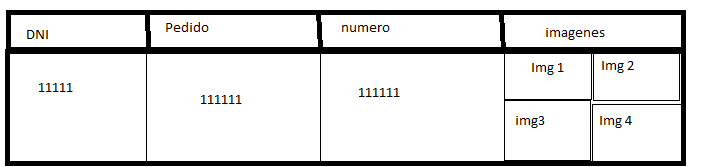
MUY vulgarmente esto es lo que busco
Y en caso de tener más de 4 imágenes, que en la última imagen pueda hacer clic y abrir todas las imágenes (Esto creo que se hace con Js, pero primero quiero ubicar cada foto en su respectivo lugar)
Espero que se haya entendido y pido perdón por la pobre imagen ilustrativa que hice para el ejemplo