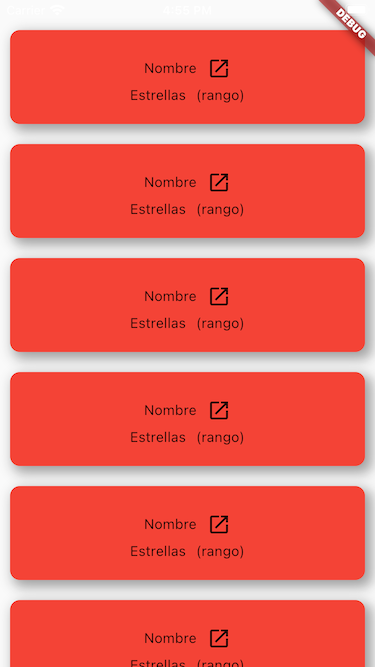
estoy haciendo una app por aburrimiento y me surgido un problema que lleva dos días tocándome la moral, la cosa es que quiero hacer una lista infinita en la que se vea una foto, un par de iconos y dos textos, para ello he creado, dentro de un ListView.builder, un center que devuelve un container, que retorna una columna y que a su vez devuelve un Row con texto e icono, una foto y un segundo Row con dos textos, todo esto a modo de prueba, sin embargo todo se me queda en el margen izquierdo de la columna y el container ¿Alguna pista de por qué pasa estoy como lo puedo solucionar? Muchas gracias de antemano
Adjunto código:
import 'package:flutter/material.dart';
class HomePageUser extends StatefulWidget {
const HomePageUser({super.key});
@override
State<HomePageUser> createState() => _HomePageUserState();
}
class _HomePageUserState extends State<HomePageUser> {
@override
Widget build(BuildContext context) {
return ListView.builder(
//itemCount: 100,
itemBuilder: (context, index) {
return Center(
child: Container (
margin: const EdgeInsets.all(10),
alignment:Alignment.center,
decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.circular(10.0),
boxShadow: [
BoxShadow(
color: Colors.grey,
blurRadius: 10.0,
spreadRadius: 2.0,
offset: const Offset(
5.0,
5.0,
),
),
],
),
child: new Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Row(
children: [
const Padding(padding: EdgeInsets.all(10), child: Text('Nombre'),),
const Padding(padding: EdgeInsets.only(right: 10), child: Icon(Icons.open_in_new),),
],
),
Container(
height: 100,
width: 100,
),
Row(
children: [
Text('Estrellas'),
const Padding(padding: EdgeInsets.only(right: 10),),
Text('(rango)')
],
),
],
),
),
);
},
);
}
}