Tengo un array que quiero convertir a un array de objetos con propiedades... realmente ya llevo un rato quebrandome la cabeza con este problema que ya no sé como explicarme, pero tengo un array igual a este. articulos = {101, 10, 102, 20, 103, 30} y quiero un que cada indice impar sea la propiedad "Articulo" y cada indice par sea la propiedad "Cantidad". Este array "articulos" lo estoy creando con una función each() de JQuery recorriendo todos los inputs de un div y haciendo push a un array vacío... les comparto mi código.
let articulos = [];
let arrArticulos = [];
let arrAux = {
Articulo : 0,
Cantidad : 0
};
conteo = 0;
let cantidad = false;
$('.ingresar-factura__articulos input').each(function(i){
articulos.push($(this).val());
})
$.each(articulos, function(key, value){
if (!cantidad) {
arrAux['Articulo'] = value;
cantidad = true;
} else {
arrAux['Cantidad'] = value;
arrArticulos.push(arrAux);
conteo++;
cantidad = false;
}
})
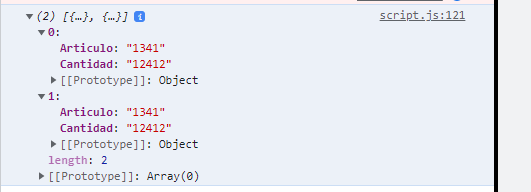
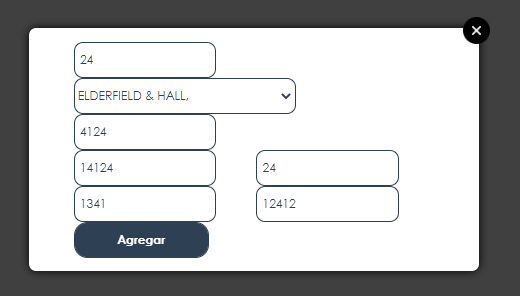
Esto funciona, el problema es que al final, el array sólo tiene los valores de los dos últimos inputs (son 4 en total, 2 para articulo y 2 para cantidad). Les comparto imagenes de la consola y de los inputs que tengo.