Les dejo mi fragmento de codigo de lo que estoy queriendo hacer.
Mi css y el Html ya los eh probado en Visual Studio Code y funcionan perfecto. Es un simple Menú que estoy queriendo utilizarlo como layout, pero para probarlo lo estoy usando en cada vista, además que todavia nosé cómo hacer un Layout en Eclipse.
*{
box-sizing: border-box;
margin: 0;
padding: 0;
}
*, *::before, *::after{
box-sizing: inherit;
}
body{
line-height: 1.6;
}
header{
margin-bottom: 10px;
}
ul{
text-align: center;
}
nav{
display: flex;
justify-content: space-around;
min-height: 8vh;
background-color: rgb(50, 56, 66);
}
.enlaces-menu{
display: flex;
}
.enlaces-menu li{
padding: 0 40px;
list-style-type: none;
color: #fff;
transition: 0.3s;
margin: 10px;
}
.enlaces-menu li a{
font-size: 1.8rem;
text-decoration: none;
font-weight: 600;
}
.enlaces-menu li:hover{
background-color: rgb(62, 130, 197);
cursor: pointer;
}
.btnCerrarSesion{
background-color: transparent;
border: none;
color: #fff;
font-size: 1.8rem;
text-decoration: none;
font-weight: 600;
cursor: pointer;
} <header>
<div>
<nav>
<ul class="enlaces-menu">
<li type="button"><a href="#">Biblioteca</a></li>
<li type="button"><a href="#" >Prestamos</a></li>
<li type="button"><a href="#">Clientes</a></li>
</ul>
<ul class="enlaces-menu">
<li>
<button class="btnCerrarSesion">Cerrar Sesión</button>
</li>
</ul>
</nav>
</div>
</header>Y asi se ve
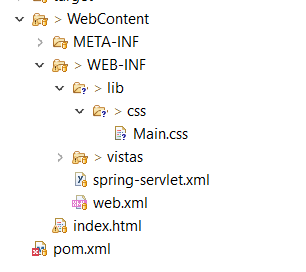
Estoy tratando de linkear mi css a mi html en Java. Estoy usando el IDE Eclipse.
Acá tengo mi archivo Css
Y así es como estoy linkeando:
<link rel="stylesheet" type="text/css" href="../css/Main.css"/>
o <link rel="stylesheet" type="text/css" href="~/css/Main.css"/>
Y me dice que no existe la etiqueta Header, lo que me resulta raro.


../) estas llamando a la carpeta raiz, en tu caso, llamas aWeb Contenty dentro de esta, no existe la carpeta css. Es posible que por eso no te este llamando a los estilos de tu hoja.