Mi idea es pintar una función de x usando JavaScript y Canvas, he estado mirando por internet y no he encontrado nada al respecto, puede que haya buscado mal, no lo se, pero la cuestión es que no tengo muy claro como empezar, aquí abajo dejo lo que llevo hasta ahora intentado:
$(document).ready(function() {
var windowWidth = window.innerWidth;
var windowHeight = window.innerHeight;
//Establezco una escala que posteriormente aplico
var scale = 100;
var cv = document.getElementById("fx");
cv.height = windowHeight;
cv.width = windowWidth;
var ctx = cv.getContext("2d");
//Aquí traslado todo el contexto al centro de la pantalla
ctx.translate((windowWidth / 2),(windowHeight / 2));
//Esta función simplemente dibuja los ejes (es lo de menos)
drawaxis();
function drawaxis() {
var x_axis = {
x: -windowWidth / 2,
y: 0,
xf: windowWidth / 2,
yf: 0
}
var y_axis = {
x: 0,
y: -windowHeight / 2,
xf: 0,
yf: windowHeight /2
}
ctx.beginPath();
ctx.moveTo(x_axis["x"],x_axis["y"]);
ctx.lineTo(x_axis["xf"],x_axis["yf"]);
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.moveTo(y_axis["x"],y_axis["y"]);
ctx.lineTo(y_axis["xf"],y_axis["yf"]);
ctx.stroke();
ctx.closePath();
}
//Aquí es donde empiezan los inconvenientes (que más abajo detallo)
for (x = -windowWidth; x <= windowWidth; x = x + 0.01) {
var y = Math.pow(x,2);
drawfx(x,y);
}
//Pintar los puntos para pintar los valores
function drawfx(x,y) {
//Aquí es donde aplico la escala
x = x*scale;
y = y*scale;
ctx.beginPath();
ctx.arc(x, y, 1, 0, 2 * Math.PI);
ctx.fill();
ctx.closePath();
}
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<div id="container">
<!-- El tamaño del canvas lo cambio en el script -->
<canvas id="fx" width="0" height="0"></canvas>
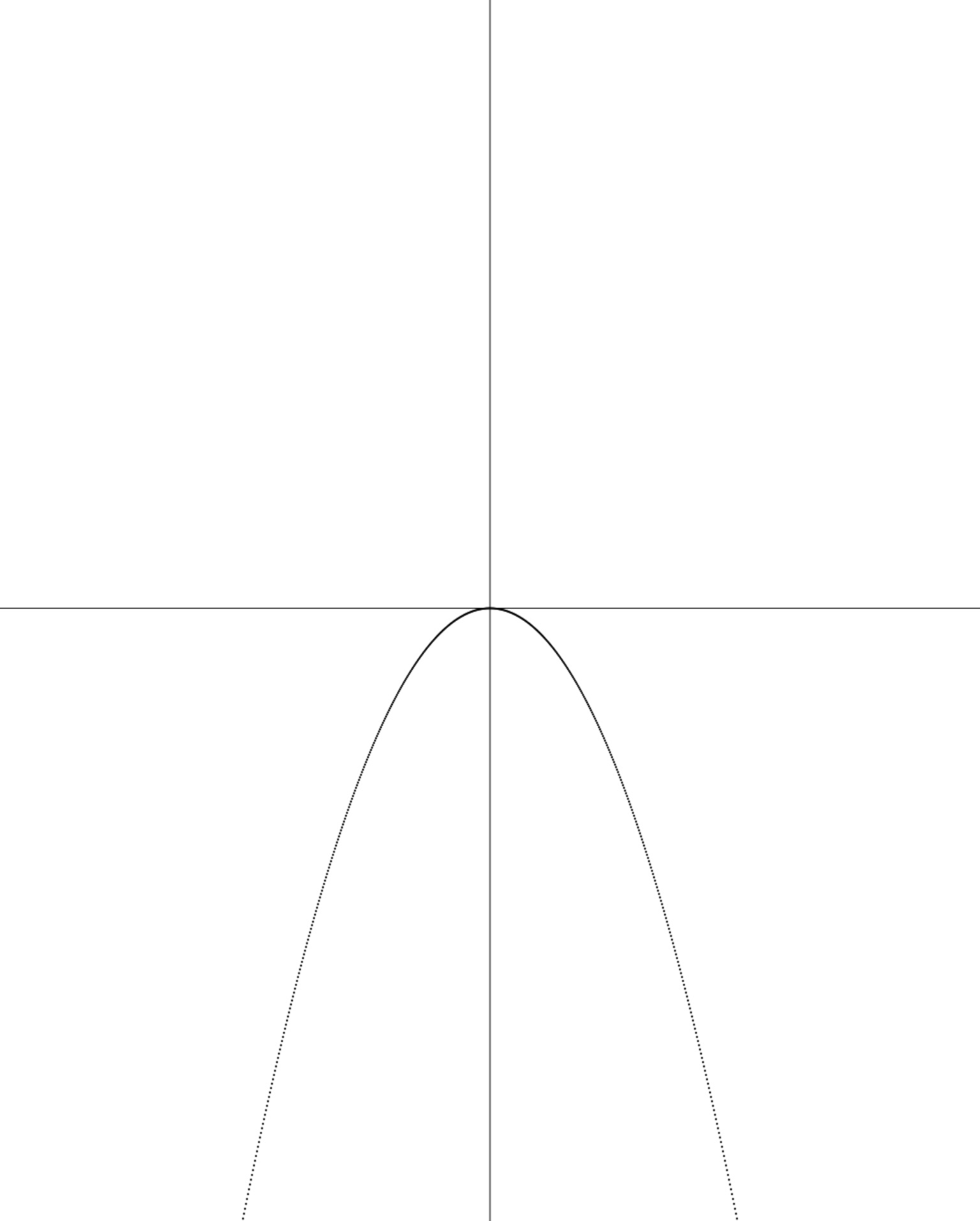
</div>Hecho esto, el resultado es más o menos decente, quedando tal que así:

El problema de hacerlo de este modo es que hasta que el loop for no finaliza, la gráfica no se pinta y esto provoca un ligero tiempo de espera hasta que todos los valores son calculados.
Y el segundo problema está en (como bien se puede apreciar en la imagen) que al ser en este caso una función exponencial a medida que aumentan los valores los puntos están cada vez más separados y por esta razón la "línea continua" comienza a ser "discontinua".
Y ahora bien, mi pregunta está en si ésta es una manera más o menos decente de hacerlo o si hay maneras mucho mejores de hacerlo que me estoy perdiendo.......
Agradecería cualquier ayuda posible. ¡Gracias!
window.requestAnimationFrame(function() { drawfx(x,y); });para ver si así dibuja en forma paulatina.requestAnimationFramesiempre dibujará, eso es un hecho ya que es prácticamente un loop infinito de alto rendimiento. Por otro lado, ¿has pensado en usar Chart.js para ésto? Te simplificaría las cosas bastante, además tiene un métodoupdatepara actualizar en demanda la gráfica. Mira ésta pregunta.