tengo una duda con respecto de como hacer que el DataTable detecte que hay información en mi tabla.
En mi tabla yo no tengo nada en el tbody, ya que tengo unos input y con javascript lo que vaya poniendo en ellos mediante un botón la información se agrega a la tabla, ¿Cómo podría hacer que me detecte que hay contenido en la tabla?
Este es mi código de html donde se encuentra la tabla:
<table class="lists" id="lists">
<tr>
<td>
<form onsubmit="event.preventDefault();onFormSubmit();" autocomplete="off">
<div>
<label>Nota*</label><label class="validation-error hide" id="fullNameValidationError">Este dato es requerido</label>
<input type="text" name="nota" id="nota">
</div>
<div>
<label>Etiqueta</label>
<input type="text" placeholder="#" name="etiqueta" id="etiqueta">
</div>
<div class="form-action-buttons">
<input type="submit" value="Agregar">
</div>
</form>
</td>
<td>
<table class="list" id="myTable">
<thead>
<tr>
<th>Nota</th>
<th>Etiqueta</th>
<th></th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</td>
</tr>
</table>
Este es el código de javascript para que la tabla se vaya llenando:
var selectedRow = null
function onFormSubmit() {
if (validate()) {
var formData = readFormData();
if (selectedRow == null)
insertNewRecord(formData);
else
updateRecord(formData);
resetForm();
}
}
function readFormData() {
var formData = {};
formData["nota"] = document.getElementById("nota").value;
formData["etiqueta"] = document.getElementById("etiqueta").value;
return formData;
}
function insertNewRecord(data) {
var table = document.getElementById("myTable").getElementsByTagName('tbody')[0];
var newRow = table.insertRow(table.length);
cell1 = newRow.insertCell(0);
cell1.innerHTML = data.nota;
cell2 = newRow.insertCell(1);
cell2.innerHTML = data.etiqueta;
cell2 = newRow.insertCell(2);
cell2.innerHTML = `<a onClick="onEdit(this)">Editar</a>
<a onClick="onDelete(this)">Eliminar</a>`;
}
function resetForm() {
document.getElementById("nota").value = "";
document.getElementById("etiqueta").value = "";
selectedRow = null;
}
function onEdit(td) {
selectedRow = td.parentElement.parentElement;
document.getElementById("nota").value = selectedRow.cells[0].innerHTML;
document.getElementById("etiqueta").value = selectedRow.cells[1].innerHTML;
}
function updateRecord(formData) {
selectedRow.cells[0].innerHTML = formData.nota;
selectedRow.cells[1].innerHTML = formData.etiqueta;
}
function onDelete(td) {
if (confirm('¿Esta seguro de eliminar esta nota?')) {
row = td.parentElement.parentElement;
document.getElementById("myTable").deleteRow(row.rowIndex);
resetForm();
}
}
function validate() {
isValid = true;
if (document.getElementById("nota").value == "") {
isValid = false;
document.getElementById("fullNameValidationError").classList.remove("hide");
} else {
isValid = true;
if (!document.getElementById("fullNameValidationError").classList.contains("hide"))
document.getElementById("fullNameValidationError").classList.add("hide");
}
return isValid;
}
Y por último este es el código del datatable en javascript:
$(document).ready(function () {
$('#myTable').DataTable({
language: {
processing: "Tratamiento en curso...",
search: "Buscar :",
lengthMenu: "Agrupar de _MENU_ items",
info: "Mostrando del item _START_ al _END_ de un total de _TOTAL_ items",
infoEmpty: "No existen datos.",
infoFiltered: "(filtrado de _MAX_ elementos en total)",
infoPostFix: "",
loadingRecords: "Cargando...",
zeroRecords: "No se encontraron datos con tu busqueda",
emptyTable: "No hay datos disponibles en la tabla.",
paginate: {
first: "Primero",
previous: "Anterior",
next: "Siguiente",
last: "Ultimo"
},
aria: {
sortAscending: ": active para ordenar la columna en orden ascendente",
sortDescending: ": active para ordenar la columna en orden descendente"
}
},
scrollY: 400,
lengthMenu: [ [10, 25, -1], [10, 25, "All"] ],
});
});
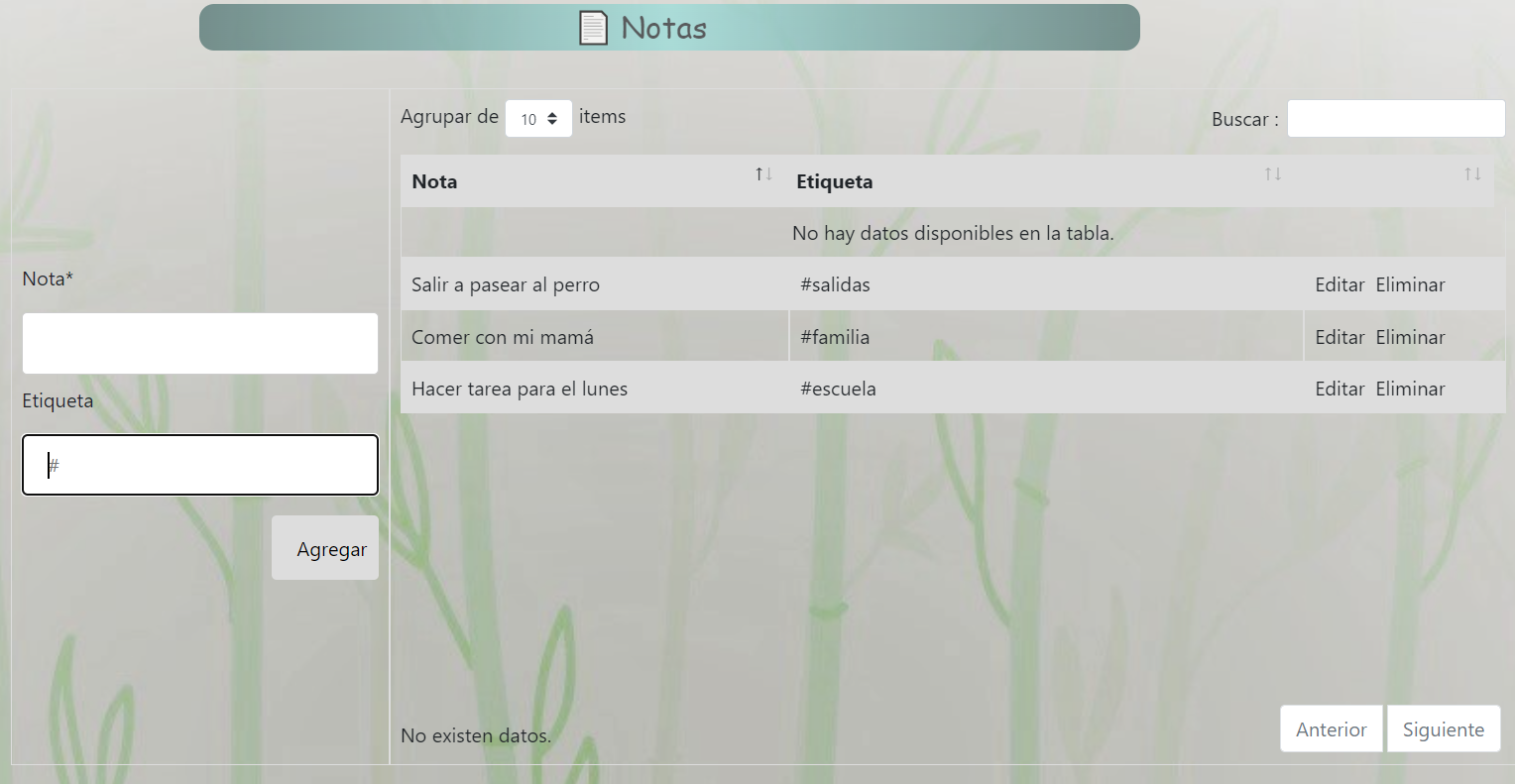
Adjunto imagen de como se ve la tabla: 
Muchas gracias:)
cell1 = newRow.insertCell(0);en su lugar, habrias utilizadotable.row.add( { "Nota": "Ejemplo", "Etiqueta": "5" } ).draw();