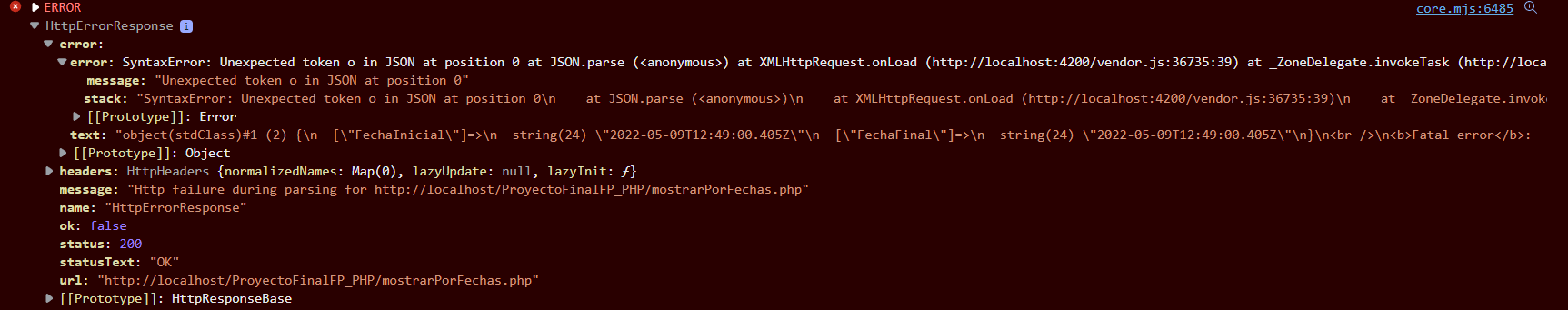
Estoy intentando mandar desde un datepicker, 2 fechas a un PHP a través de un servicio pero me está dando error y el error dice que ocurre un error de sintaxis en el JSON y yo eso no lo toco, asique no se que puede ser. Ahora mismo estoy enviando los dos parámetros por separado pero he intentado también meterlos en un array en el componente y mandar el array y ya en el php acceder a cada fecha pero también me da error.
LA VISTA:
<div id="contenedorTOP">
<div id="campos">
<mat-form-field appearance="fill">
<mat-label>Rango de fechas DD/MM/AA</mat-label>
<mat-date-range-input [rangePicker]="picker">
<input matStartDate placeholder="Inicio" />
<input matEndDate placeholder="Fin" />
</mat-date-range-input>
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-date-range-picker #picker></mat-date-range-picker>
</mat-form-field>
</div>
<div class="caja">
<ol>
<li class="videojuego" *ngFor="let videojuego of listadoVideojuegos">
<div>
<img
src="{{ videojuego.imagen }}"
alt="Portada de {{ videojuego.nombre }}"
class="imagenesTOP"
/>
<p>{{ videojuego.nota_media }}</p>
</div>
</li>
</ol>
</div>
</div>
Función del componente:
public mostrarPorFechas(){
this.videojuegoService.mostrarPorFechas(this.FechaInicial, this.FechaFinal).subscribe({
next: (data) => {
this.listadoVideojuegos = data;
},
});
}
El servicio para enviar los datos:
public mostrarPorFechas(FechaInicial: Date, FechaFinal: Date):Observable<Videojuego>{
return this.httpClient.post<Videojuego>(`${this.baseUrl}/mostrarPorFechas.php`, {FechaInicial, FechaFinal } );
}
El php:
header("Access-Control-Allow-Origin: http://localhost:4200");
header("Access-Control-Allow-Headers: *");
$fechas = json_decode(file_get_contents("php://input"));
if (!$fechas) {
exit("No se recibe ningun dato");
}
$bd = include_once "bd.php";
$sentencia = $bd->query("SELECT * FROM videojuegos fecha BETWEEN '2022-01-01' AND '2022-02-02' ORDER BY fecha ");
$videojuegos = $sentencia->fetchAll(PDO::FETCH_OBJ);
echo json_encode($videojuegos);