Resulta que estoy bastante atascado con un problema. Necesito crear una tabla con datatable que muestre los datos de una base de datos. Hasta aquí sin problemas, el tema es que esta base de datos está relacionada con otra y evidentemente, sólo me muestra el ID. Me gustaría que renderizara el nombre que se relaciona con este ID en la otra tabla. He probado a hacerlo con una función que llama por ajax a estos datos, pero al ser una tarea asíncrona no consigo que renderice el nombre (por consola sí lo saca).
¿Alguna idea?
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
jQuery('#tabla-invitaciones').DataTable({
processing: true,
serverSide: false,
ajax: {
url: "/wp-content/plugins/mis-invitaciones/get-post/getTable.php",
data: {
table: 'ws_invitaciones'
},
dataSrc: "",
type: 'GET',
dataType: 'json',
},
columns: [{
data: "id"
},
{
data: "nombre",
render: function(data, type, full) {
return '<input value="' + data + '" name="nombre" data-edit="true">';
}
},
{
data: "etiqueta_id",
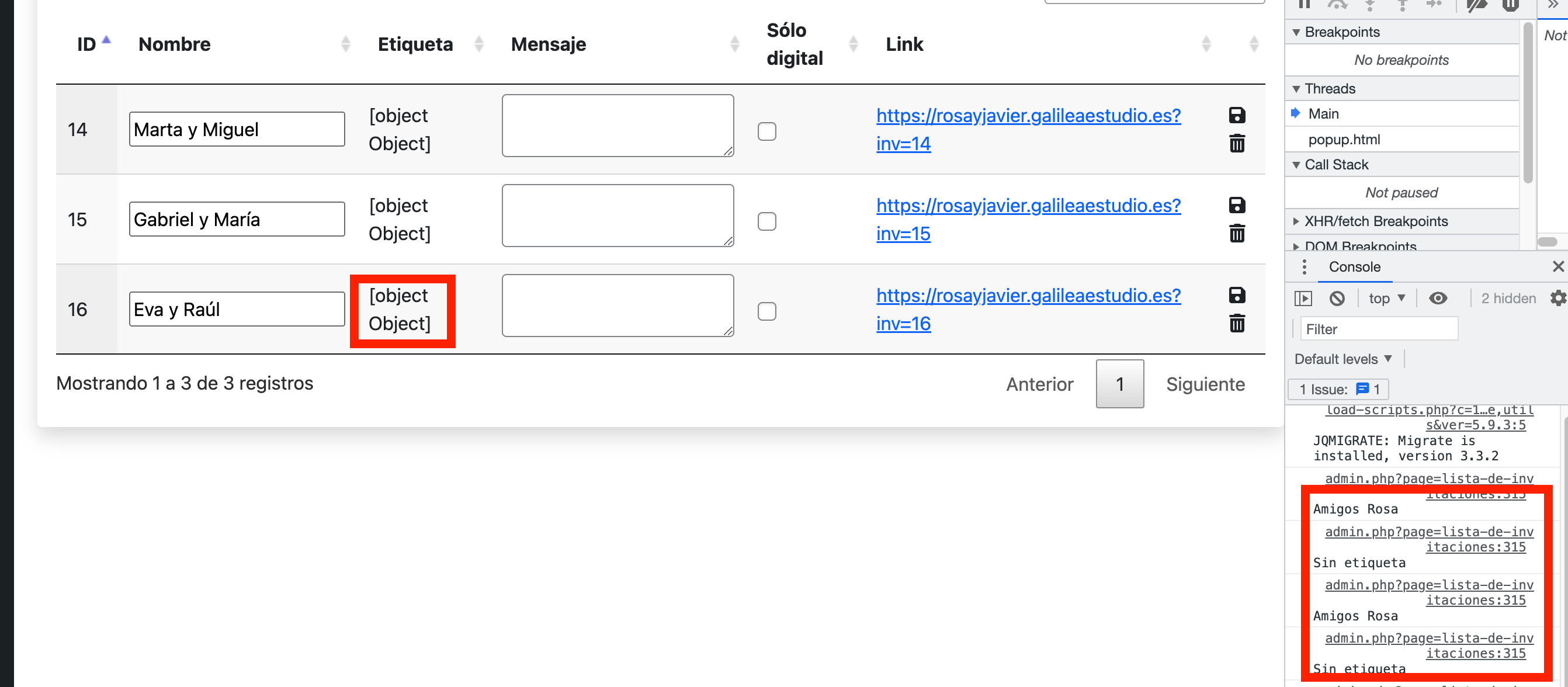
render: function(data, type, full) {
var result = jQuery.ajax({
type: "get",
url: "/wp-content/plugins/mis-invitaciones/get-post/get-tag.php",
data: {
id: data,
},
success: function(json) {
var nombre = JSON.parse(json)[0].nombre
console.log(nombre) //devuelve lo que toca
return nombre;
},
error: function(xhr, status) {
//alert('Ha habido un problema al eliminar el ID:<' + id + '> en la tabla <' + table + '>.');
}
});
return result;
}
},
{
data: "mensaje",
render: function(data, type, full) {
return '<textarea name="mensaje" data-edit="true">' + data + '</textarea>';
}
},
{
data: "solo_digital",
render: function(data, type, full) {
if (data == 1) {
return '<input type="checkbox" name="solo_digital" data-edit="true" checked>'
} else {
return '<input type="checkbox" name="solo_digital" data-edit="true">'
}
}
},
{
data: "id",
render: function(data, type, full) {
var url = "https://rosayjavier.galileaestudio.es?inv=" + data;
return '<a href="' + url + '" target="_blank">' + url + '</a>';
}
},
{
data: "id",
render: function(data, type, full) {
return '' +
'<a onclick="ws_saveRow(' + data + ',this)"><i class="fa-solid fa-floppy-disk"></i></a>' +
'<a onclick="ws_deleteRow(' + data + ',\'ws_invitaciones\',\'#tabla-invitaciones\')"><i class="fa-solid fa-trash-can"></i></a>'
}
}
],
language: es_ES
})Muchísimas gracias de antemano.