alguien me podría ayudar o dar a conocer el como puedo ver las etiquetas que guardo en una base de datos es decir:
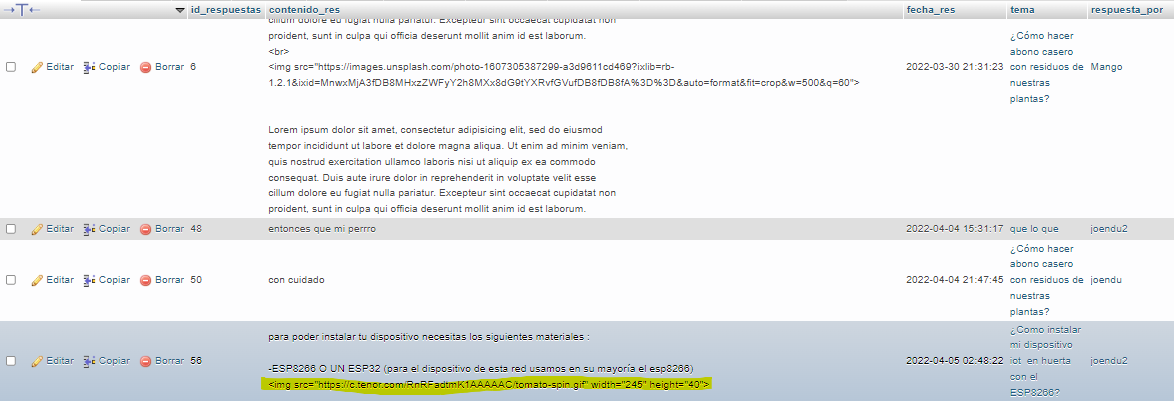
1.tengo una tabla de respuestas , en la columna de contenido_res vemos como hay un texto guardado con una etiqueta de imagen

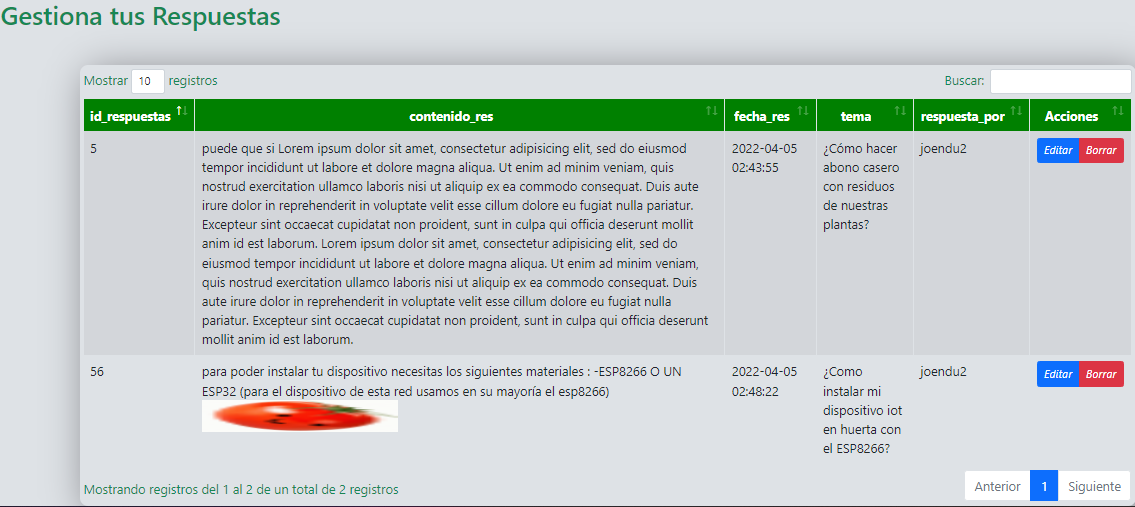
2.visualizo esa tabla, y vemos como se carga la imagen del tomate

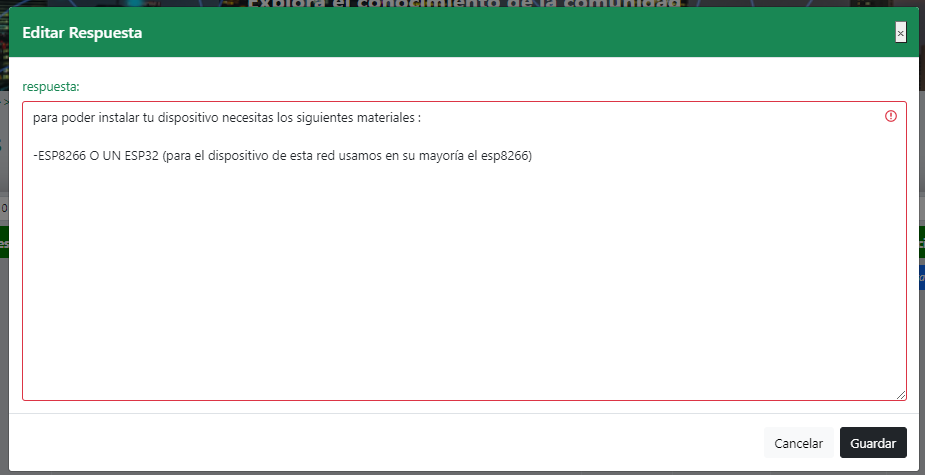
3.al momento de editarlo desaparece mágicamente la etiqueta de img

anexo codigo de editar
<!--Modal para CRUD-->
<div class="modal fade bd-example-modal-xl" id="modalCRUD" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-xl" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel"></h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span>
</button>
</div>
<form id="formTitulos">
<div class="modal-body">
<div class="form-group">
<label for="" class="col-form-label">respuesta:</label>
<textarea type="text" class="form-control is-invalid" id="contenido_res" placeholder="Escribe una respuesta" rows="15" cols="20" name="contenido_res" required></textarea>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-light" data-dismiss="modal">Cancelar</button>
<button type="submit" id="btnGuardar" class="btn btn-dark">Guardar</button>
</div>
</form>
</div>
</div>
</div> con este codigo edito en el js
//Editar
$(document).on("click", ".btnEditar", function() {
opcion = 2; //editar
fila = $(this).closest("tr");
id_respuestas = parseInt(fila.find('td:eq(0)').text()); //capturo el ID
contenido_res = fila.find('td:eq(1)').text();
$("#contenido_res").val(contenido_res);
$(".modal-header").css("background-color", "#198754");
$(".modal-header").css("color", "white");
$(".modal-title").text("Editar Respuesta");
$('#modalCRUD').modal('show');
});¿hay alguna forma de que cargue también la etiqueta al momento de editar la respuesta?