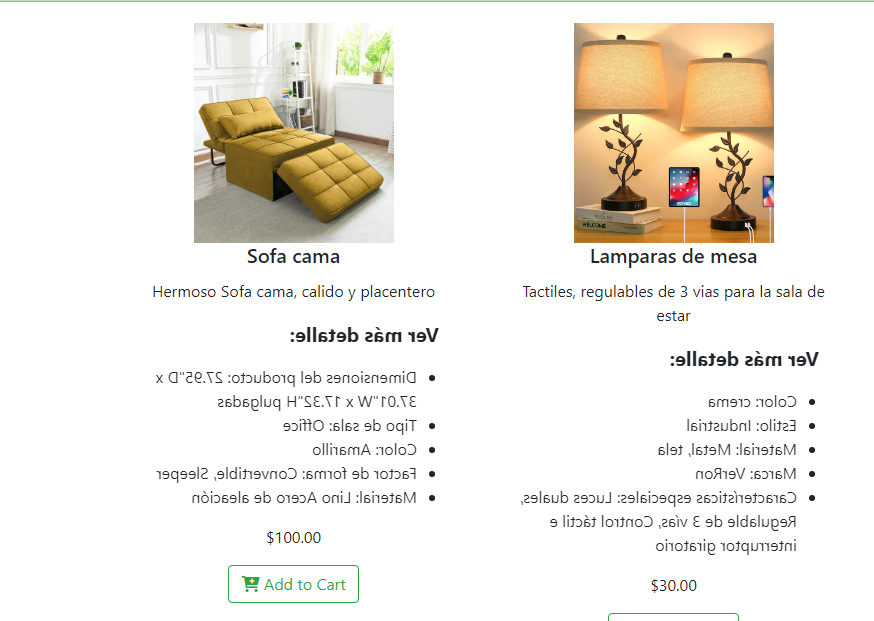
Buenas noches compañeros. Me gustaría preguntarles si a alguno le pasa que cuando abre su app en el navegador (en modo desarrollo) al hacer scroll por la pagina las letras salen todas raras cada vez que cargan la pagina y después se cambia y se ven normal. Esto me comenzó a pasar cuando agregue código css a las card para que estas tengan un efecto de rotación al pasar el mouse encima muestren más información en la parte de atrás de la card:
Observen como se normaliza la letra:

Este es el código css que agregue en el componente:
//Estilizacion del contenedor de cada card del producto, lo que vamos hacer es rotar la card cuando se pase el mouse por encima y que al rotar se muestre más información en la parte de atras de cada card del producto:
.container-card {// Este contenedor es la parte delantera de la card
position: relative;
transform-style: preserve-3d;//Nos permite que al girar la card se muestre lo que está en la parte trasera de ella
transition: .7s ease;//Con esta transision hacemos que se note el giro
perspective: 1000;//Esta propiedad nos permite que al girar las card estás tengan una perspectiva como de 3D en el giro.
//-webkit-perspective: 1000;
//Estilizamos el contenedor que va en la parte trasera de la card:
.container-card .container-back-card{
background-color: rgb(248, 246, 242);
width: 100%;
height: 100%;
//El siguiente codigo es para que la parte trasera tome la misma posicion de su contenedor padre (el que tiene la parte delantera):
position: absolute;
top: 0;
left: 0;
backface-visibility: hidden;//Usamos esta propiedad para que cuando la parte de atras y delantera de la card gire pues que estás no se muestre
//-webkit-backface-visibility: hidden;
}
}
//Estelizamos para que la parte de atras de la cart rote 180 grados:
.container-back-card{
transform: rotateY(180deg);//Rotamos 180 grados
}
.card-body:hover .container-card{//Cuando pasemos el mouse en toda la card vamos hacer el siguiente efecto para la card
transform: rotateY(180deg);
}
me he dado cuenta al quitar las clases en el html para que estos no cojan esa estilización que las letras se ven normales cuando cargo la pagina. Será alguna propiedad que agregue allí en el código css que está en desuso?:
 Este es el codigo HTML para la creacion de esos productos:
Este es el codigo HTML para la creacion de esos productos:
<div class="text-center mb-3">
<div class="card-body">
<div class="container-card"><!--Este container será la parte delantera de la card-->
<img [src]="product.imageUrl" class="card-img-top" alt="producto">
<h4>{{ product.name }}</h4>
<p >{{ product.description }}</p>
<!--Este container ira en la parte de atras de cada card de productos:-->
<div class="container-back-card">
<p><strong>Ver más detalle:</strong></p>
<!--Dependiendo de la card que el usuario pase con el mouse se mostrara el detalle respectivo a ese producto:-->
<ul *ngIf="product.name =='Lamparas de mesa'">
<li>Color: crema</li>
<li>Estilo: Industrial</li>
<li>Material: Metal, tela</li>
<li>Marca: VerRon</li>
<li>Características especiales: Luces duales, Regulable de 3 vías, Control táctil e interruptor giratorio</li>
</ul>
<ul *ngIf="product.name =='Sofa cama'">
<li>Dimensiones del producto: 27.95"D x 37.01"W x 17.32"H pulgadas</li>
<li>Tipo de sala: Office</li>
<li>Color: Amarillo</li>
<li>Factor de forma: Convertible, Sleeper</li>
<li>Material: Lino Acero de aleación</li>
</ul>
<ul *ngIf="product.name =='Alfombra negra'">
<li>Color: Gris y azul teñido</li>
<li>Forma de la alfombra: Area Rug</li>
<li>Talla: 5x7 Feet</li>
<li>Dimensiones del producto: 84"L x 60"W pulgadas</li>
<li>Patrón: Tie Dye</li>
</ul>
<ul *ngIf="product.name =='Mesa de centro'">
<li>Diseño de mesa: Mesa de centro</li>
<li>Dimensiones del producto: 37"D x 23"W x 12"H pulgadas</li>
<li>Tipo de sala: Living Room</li>
<li>Tipo de conexion: Enchufe de 110 V.</li>
<li>Estilo: Moderno</li>
</ul>
<ul *ngIf="product.name =='Letrero decorativo'">
<li>Color: Gris</li>
<li>Marca: Buecasa</li>
<li>Material: Madera</li>
<li>Tema: Rustic,Farmhouse</li>
<li>Uso en interiores y exteriores: Interiores</li>
</ul>
</div>
</div>
<div class="container-price">
<p class="card-text">{{ product.price | currency }}</p>
<button href="#" class="btn btn-outline-success" (click)="addToCart()">
<i class="fas fa-cart-plus"></i> Add to Cart
</button>
</div>
</div>
</div>
Alguien sabe porque pasa esto, alguna solución, la verdad me gustaría conservar el efecto de rotación que le añade ese código css a las card. Agradezco muchísimo cualquier ayuda
Pd: Estoy usando Angular y en el archivo de styles global he añadido una fuente y un tamaño como para probar porque el proyecto aun no tiene declarado un font-family por ningun lado, estoy trabajando con la fuente por defecto. ya he revisado los demás archivos de estilos de cada componente para ver si he declarado de pronto un font-family en algún lado pero no.

.cssque tiene los estilos de fuentes de una manera, y en otro lado, otro tipo de fuente. Entonces, cuando la página carga, se encuentra con el primer tipo de fuente y muestra; luego encuentra el otro tipo de fuente y carga y se queda con eso. Lleva en cuenta que CSS es una hoja de estilos en cascada: el navegador carga y muestra el primer estilo, y luego el siguiente, y luego el siguiente.font-familyo@font-facey definir en un solo lugar el tipo de fuente.