quiero paginar los siguiente li
<ul id="usuarios">
<li><div id="1">miesha</div></li>
<li><div id="2">ronda</div></li>
<li><div id="3">thor</div></li>
<li><div id="4">superman</div></li>
<li><div id="5">batman</div></li>
<li><div id="6">susan</div></li>
<li><div id="7">minerva</div></li>
<li><div id="8">pedro</div></li>
<li><div id="9">diana</div></li>
<li><div id="10">fedor</div></li>
</ul>
y mi js es:
$(function() {
$("#usuarios").pagination({
items: 100,
itemsOnPage: 5,
cssStyle: 'light-theme'
});
});
importando el js y css
script(src="/javascripts/jquery.simplePagination.js")
link(rel='stylesheet', type='text/css', href='/stylesheets/simplePagination.css')
estoy siguiendo este tutorial: http://flaviusmatis.github.io/simplePagination.js/
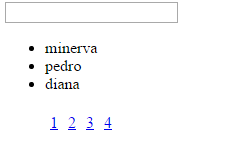
no funciona nada de la lista, todo desaparecio. solamente se visualiza los botones
en que estoy fallando?

"<script src="? Te da algun tipo de error por consola ?script is not a functionylink is not a function