Para hacer lo que deseas debes crearte una función de filtrado:
$.fn.dataTable.ext.search.push(
(conf, fila, indice) => {
/* Creamos las fechas máximo y mínimo desde el campo */
const min = new Date(creationDateFromCampaign.value);
const max = new Date(creationDateToCampaign.value);
/* Aquí creamos la fecha de la fila en curso */
const fecha = new Date(fila[0]);
/* Comparamos la fecha con el rango */
if (fecha >= min && fecha <= max) {
/* Si está entre las fechas mostramos la fila */
return true;
}
/* En caso contario no mostramos la fila */
return false;
}
);
Debes llamarla cada vez que modifiques el rango de fechas que deseas mostrar:
$('#creationDateFromCampaign, #creationDateToCampaign').on('change', () => {
tabla.draw();
});
O cuando pulses el botón de búsqueda, tú decides.
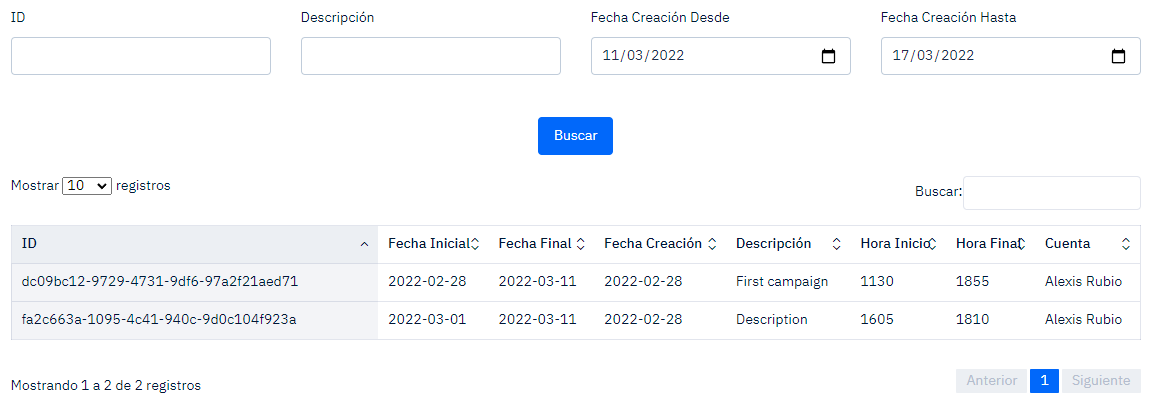
Aquí tienes un ejemplo del código funcionando:
/* Función de filtrado */
$.fn.dataTable.ext.search.push(
(conf, fila, indice) => {
/* Creamos las fechas máximo y mínimo desde el campo */
const min = new Date(creationDateFromCampaign.value);
const max = new Date(creationDateToCampaign.value);
/* Aquí creamos la fecha de la fila en curso */
const fecha = new Date(fila[0]);
/* Comparamos la fecha con el rango */
if (fecha >= min && fecha <= max) {
/* Si está entre las fechas mostramos la fila */
return true;
}
/* En caso contario no mostramos la fila */
return false;
}
);
$(document).ready(() => {
const tabla = $('#tableCampaigns').DataTable();
$('#creationDateFromCampaign, #creationDateToCampaign').on('change', () => {
tabla.draw();
});
});
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/4.6.1/css/bootstrap.min.css" integrity="sha512-T584yQ/tdRR5QwOpfvDfVQUidzfgc2339Lc8uBDtcp/wYu80d7jwBgAxbyMh0a9YM9F8N3tdErpFI8iaGx6x5g==" crossorigin="anonymous" referrerpolicy="no-referrer" /><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.21/css/dataTables.bootstrap.min.css" integrity="sha512-BMbq2It2D3J17/C7aRklzOODG1IQ3+MHw3ifzBHMBwGO/0yUqYmsStgBjI0z5EYlaDEFnvYV7gNYdD3vFLRKsA==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<form class="row g-3">
<div class="col-md-3">
<label class="form-label">Fecha Creación Desde</label>
<input type="date" class="form-control" id="creationDateFromCampaign" value="2021-01-01" />
</div>
<div class="col-md-3">
<label class="form-label">Fecha Creación Hasta</label>
<input type="date" class="form-control" id="creationDateToCampaign" value="2021-02-01" />
</div>
<div class="col-12" style="width: 100%; text-align: center;">
<br> <br>
<button type="submit" class="btn btn-primary">Buscar</button>
<br> <br>
</div>
</form>
<table class="table" id="tableCampaigns">
<thead>
<tr>
<th scope="col">Desde</th>
<th scope="col">Hasta</th>
</tr>
</thead>
<tbody>
<tr>
<td>2020-01-02</td>
<td>No</td>
</tr>
<tr>
<td>2021-01-02</td>
<td>Sí</td>
</tr>
<tr>
<td>2022-01-02</td>
<td>No</td>
</tr>
</tbody>
</table>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/4.6.1/js/bootstrap.min.js" integrity="sha512-UR25UO94eTnCVwjbXozyeVd6ZqpaAE9naiEUBK/A+QDbfSTQFhPGj5lOR6d8tsgbBk84Ggb5A3EkjsOgPRPcKA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.21/js/jquery.dataTables.min.js" integrity="sha512-BkpSL20WETFylMrcirBahHfSnY++H2O1W+UnEEO4yNIl+jI2+zowyoGJpbtk6bx97fBXf++WJHSSK2MV4ghPcg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>