Buenas tardes hice un formulario para agregar documentos en pdf para que se guarde en una carpeta y la ruta en la base de datos, hasta ahí todo bien, porque incluso lo puedo visualizar en un listado aparte.
<?php
include "dbcon.php";
$nombre_asignatura = $_POST['nombre_asignatura'];
$rutaPrograma = "";
if ($_FILES["plan_estudio"]["type"] == "application/pdf") {
$nombre = mt_rand(10, 999);
$rutaPrograma = "plan_clases/Prog-" . $nombre . ".pdf";
move_uploaded_file($_FILES["plan_estudio"]["tmp_name"], $rutaPrograma);
$query_insert = mysqli_query($connection, "INSERT INTO asignatura(nombre_asignatura,plan_estudio)VALUES('$nombre_asignatura','$rutaPrograma')");
if ($query_insert) {
$alert = '<p class="msg_save">Asignatura creada correctamente.</p>';
} else {
$alert = '<p class="msg_error">Error al crear la asignatura.</p>';
}}}}?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head><body>
<form action="" method="post" enctype="multipart/form-data">
<label for="Descripcion">Nombre de la asignatura:</label>
<input type="text" name="nombre_asignatura">
<label>Plan curricular anual:</label>
<input type="file" name="plan_estudio" accept="application/pdf">
<input type="submit" value="💾 Guardar" class="btn_save">
</form></body></html>
El problema es que necesito obligatoriamente crear un formulario para editar tanto el nombre de la asignatura como el archivo que se a subido. O sea:
- Si agrego una nueva asignatura y no subo el pdf del plan curricular, ir al editor para subirlo
- Si agrego una asignatura con su pdf de plan curricular y después solo editar el nombre de la asignatura pero que no se me borre la ruta con el pdf
- Si quiero editar para cambiar unicamente el pdf
No sé si me hago entender; he buscado tutoriales acerca de eso y no he podido encontrar ninguno.
Este es el formulario para editar, si pudieran ayudarme con eso, no sé que está mal
<?php
include "dbcon.php";
$id_asignatura = $_POST['id_asignatura'];
$nombre_asignatura = $_POST['nombre_asignatura'];
$sql_update = mysqli_query($connection,"UPDATE asignatura SET nombre_asignatura = '$nombre_asignatura' WHERE id_asignatura= $id_asignatura ");
if($sql_update){
$alert='<p class="msg_save">Asignatura actualizada correctamente.</p>';
}else{
$alert='<p class="msg_error">Error al actualizar la asignatura.</p>';
}
//Mostrar Datos
if(empty($_REQUEST['id']))
{
header('Location: lista_asignatura.php');
}
$id_asignatura = $_REQUEST['id'];
$sql= mysqli_query($connection,"SELECT id_asignatura, nombre_asignatura,plan_estudio,plan_estudio
from asignatura WHERE id_asignatura= $id_asignatura ");
$result_sql = mysqli_num_rows($sql);
if($result_sql == 0){
header('Location: lista_asignatura.php');
}else{
$option = '';
while ($data = mysqli_fetch_array($sql)) {
$id_asignatura = $data['id_asignatura'];
$nombre_asignatura = $data['nombre_asignatura'];
$plan_estudio = $data['plan_estudio'];
} } ?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1"></head><body>
<form action="" method="post" enctype="multipart/form-data">
<input type="hidden" name="id_asignatura" value="<?php echo $id_asignatura; ?>">
<label for="Descripcion"> Nombre de la asignatura:</label>
<input type="text" name="nombre_asignatura" id="Descripcion" value="<?php echo $nombre_asignatura; ?>">
<input type="submit" value="💾 Actualizar" class="btn_save">
</form></body></html>
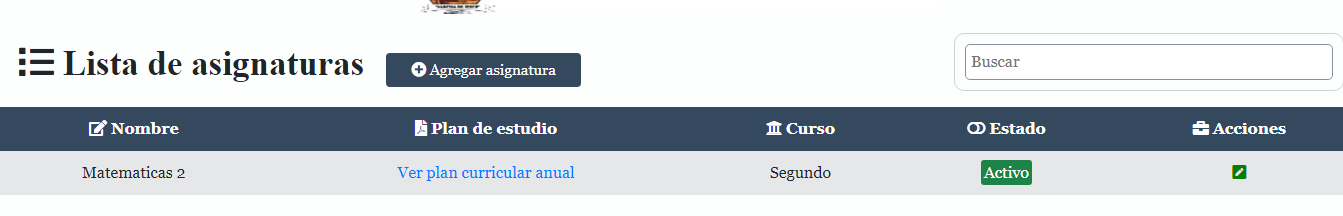
Este es el código del listado
<?php
session_start();
if ($_SESSION['id_tu'] != 1 and $_SESSION['id_tu'] != 2) {
header("location: ./");
}
include "dbcon.php";
if (!empty($_POST)) {
$id_asignatura = $_REQUEST['id'];
$DeleteRegistro = ("DELETE FROM asignatura WHERE id_asignatura= '" . $id_asignatura . "' ");
mysqli_query($connection, $DeleteRegistro);
}
$addConditional = '';
if (array_key_exists('id', $_REQUEST)) {
$id_curso = $_REQUEST['id'];
$query = "SELECT * from curso WHERE id_curso= $id_curso";
$result = $connection->query($query);
$curso = $result->fetch_array();
$titulo = $curso['descrip_curso'];
$addConditional = "WHERE fk_id_curso_asignatura = $id_curso";
}
$por_pagina = 10;
$pagina = empty($_GET['pagina']) ? 1 : $_GET['pagina'];
$desde = ($pagina - 1) * $por_pagina;
$query = "SELECT count(*) as total_registros from asignatura $addConditional";
$results = $connection->query($query);
$result = $results->fetch_array();
$total_registro = $result['total_registros'];
$total_paginas = ceil($total_registro / $por_pagina);
$query = "SELECT a.id_asignatura, a.nombre_asignatura, a.plan_estudio, a.estado_asignatura, a.fk_id_curso_asignatura, c.id_curso, c.descrip_curso from asignatura a INNER JOIN curso c ON a.fk_id_curso_asignatura = c.id_curso $addConditional ORDER BY id_curso ASC LIMIT $desde,$por_pagina";
$results = $connection->query($query);
$table = '';
while ($result = $results->fetch_object()) {
$plan_estudio = '';
$estado = $result->estado_asignatura == 1 ? '<span class="activo">Activo</span>' : '<span class="desactivo">Desactivo</span>';
if ($result->plan_estudio != "") {
$plan_estudio = '<a href="' . $result->plan_estudio . '" target="_black"">Ver plan curricular anual</a>';
} else {
$plan_estudio = 'No tiene plan curricular anual';
}
$table .= "<tr>
<td>$result->nombre_asignatura</td>
<td>$plan_estudio</td>
<td>$result->descrip_curso</td>
<td>$estado</td>
<td class='linkers'>
<a class='link_edit' href='editar_asignatura.php?id=$result->id_asignatura'><i class='fas fa-pencil-square'></i> </a>
</td>
</tr>";
}
$paginador = '';
if ($pagina != 1) {
$paginador .= "<li><a href='?pagina=1'><i class='fa fa-fast-backward'></i></a></li><li><a href='?pagina=" . ($pagina - 1) . "'><i class='fa fa-backward'></i></a></li>";
}
for ($i = 1; $i <= $total_paginas; $i++) {
if ($i == $pagina) {
$paginador .= '<li class="pageSelected">' . $i . '</li>';
} else {
$paginador .= '<li><a href="?pagina=' . $i . '">' . $i . '</a></li>';
}
}
if ($pagina != $total_paginas) {
$paginador .= '<li><a href="?pagina=' . ($pagina + 1) . '"><i class="fa fa-forward"></i></a></li><li><a href="?pagina=' . $total_paginas . ' "><i class="fa fa-fast-forward"></i></a></li>';
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="imagenes/favicon.ico" rel="icon" type="image">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/buscador.css">
<link rel="stylesheet" href="css/bootstrap.css">
<script src="http://code.jquery.com/jquery-2.1.4.min.js" type="text/javascript"></script>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" />
<title>Escuela Narcisa de Jesus</title>
</head>
<?php include('form/header.php'); ?>
<body>
<?php include('form/titulo_imagen.php'); ?>
<section id="container">
<h1 class="Titulo_lista"><i class='fas fa-list'> Lista de asignaturas</i></h1>
<a href="agregar_asignatura.php" class="btn_new"><i class='fas fa-plus-circle'></i> Agregar asignatura</a>
<form action="" method="get" class="form_search">
<input id="FiltrarContenido" type="text" aria-label="Alumno" aria-describedby="basic-addon1" name="busqueda"
id="busqueda" placeholder="Buscar">
</form>
<table>
<thead>
<tr>
<th><i class="fa fa-edit"></i> Nombre</th>
<th><i class="fa fa-file-pdf-o"></i> Plan de estudio</th>
<th><i class="fa fa-university"></i> Curso</th>
<th><i class="fa fa-toggle-off"></i> Estado</th>
<th><i class="fa fa-briefcase"></i> Acciones</th>
</tr>
</thead>
<tbody class="BusquedaRapida">
<?php echo $table; ?>
</tbody>
</table>
<br>
<div class="paginador">
<ul>
<?php echo $paginador; ?>
</ul>
</div>
</section>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
(function($) {
$('#FiltrarContenido').keyup(function() {
var ValorBusqueda = new RegExp($(this).val(), 'i');
$('.BusquedaRapida tr').hide();
$('.BusquedaRapida tr').filter(function() {
return ValorBusqueda.test($(this).text());
}).show();
})
}(jQuery));
});
</script></body></html>
@Triby Así llego al segundo formulario, dándo clic en el lápiz coge la id y me muestra la información para editarla