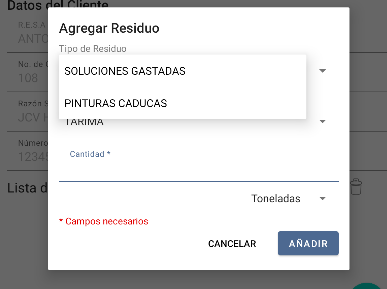
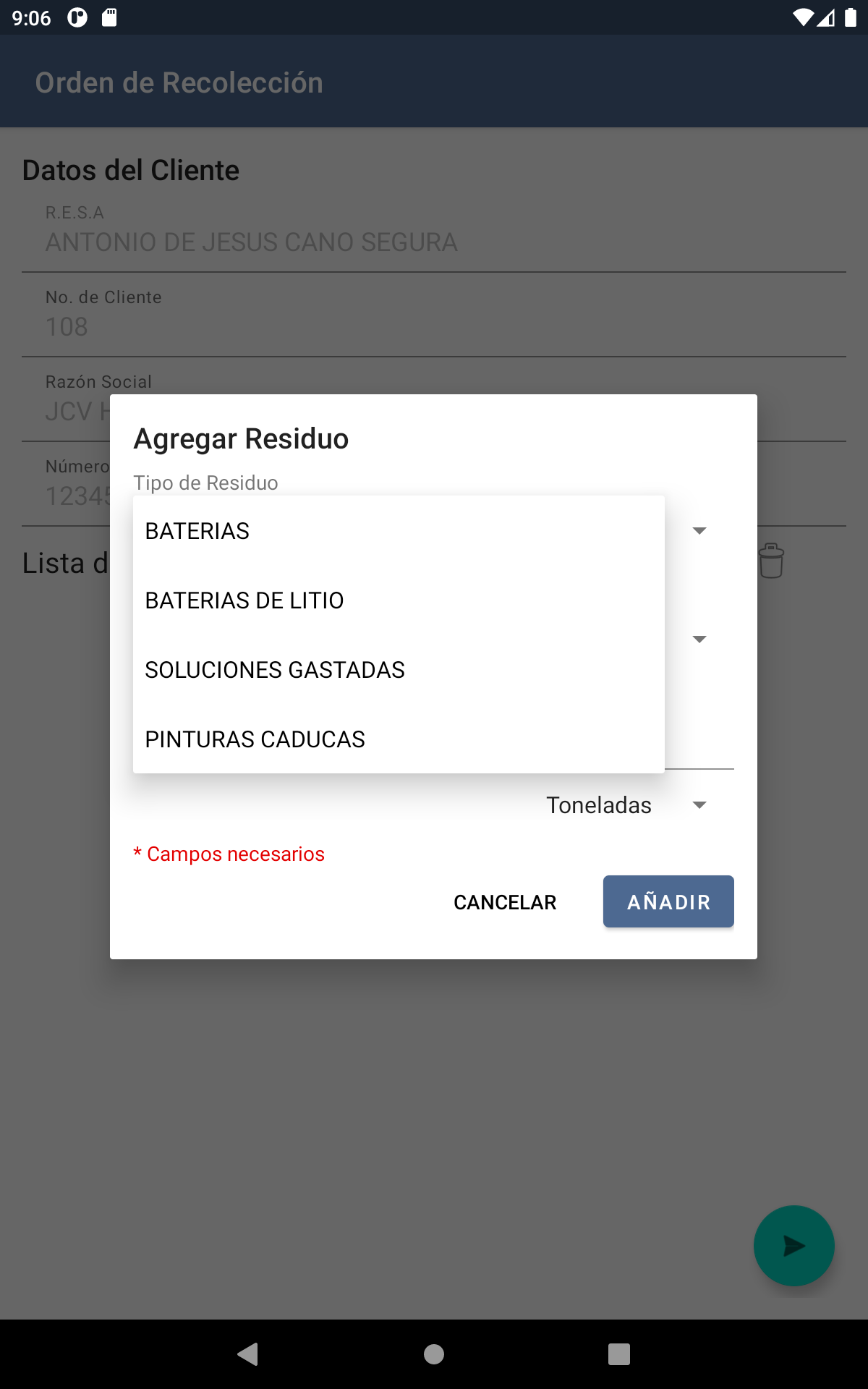
necesito un poco de ayuda, lo que pasa es que necesito agregar datos de dos tablas diferentes en un mismo spinner, estoy manejando java con android studio. Lo que necesito es que por ejemplo en el spinner que se muestra en la primer imagen aparecen esos dos elementos, ahi todo bien, pero lo que quiero es que tambien aparezcan los otros elementos que estan en otra tabla diferente (la de la segunda imagen).
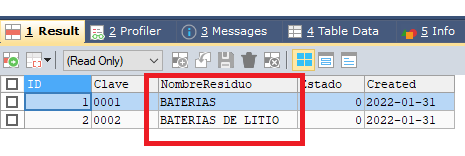
Aqui se muestra la tabla en MYSQL y encerrado en rojo los elemntos que quiero mostrar en el mismo spinner.
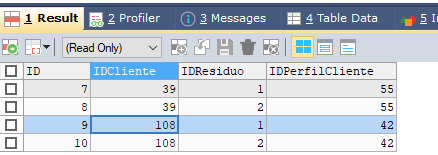
en la tercer imagen se hace la relacion de una tabla con la otra supongo que esa tabla debo agarrar el id para poder hacer el muestreo de esos datos en el spinner.
Este es el modelo del spinner
public class ListModel {
private int id;
private int idResiduo;
private String nombreResiduo;
private String cantidadResiduo;
private String unidadResiduo;
private Boolean selected = false;
public ListModel(int id, int idResiduo, String nombreResiduo, String cantidadResiduo, String unidadResiduo) {
this.id = id;
this.idResiduo = idResiduo;
this.nombreResiduo = nombreResiduo;
this.cantidadResiduo = cantidadResiduo;
this.unidadResiduo = unidadResiduo;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getNombreResiduo() {
return nombreResiduo;
}
public void setNombreResiduo(String nombreResiduo) {
this.nombreResiduo = nombreResiduo;
}
public String getCantidadResiduo() {
return cantidadResiduo;
}
public void setCantidadResiduo(String cantidadResiduo) {
this.cantidadResiduo = cantidadResiduo;
}
public String getUnidadResiduo() {
return unidadResiduo;
}
public void setUnidadResiduo(String unidadResiduo) {
this.unidadResiduo = unidadResiduo;
}
public Boolean getSelected() {
return selected;
}
public void setSelected(Boolean selected) {
this.selected = selected;
}
}
Aqui es el controlador de ese modelo
public class ListAdapter extends RecyclerView.Adapter<ListAdapter.ViewHolder> {
public interface OnItemClickListener {
void onItemClick(ListModel item);
}
//Declaración de Objetos
private Context context;
private ArrayList<ListModel> listModelList;
private ListAdapter.OnItemClickListener onItemClickListener;
public ListAdapter(Context context, ArrayList<ListModel> listModelList, @NonNull ListAdapter.OnItemClickListener
onItemClickListener) {
this.context = context;
this.listModelList = listModelList;
this.onItemClickListener = onItemClickListener;
}
//Especificación del layout a utilizar
@NonNull
@Override
public ListAdapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View vista = LayoutInflater.from(parent.getContext()).inflate(R.layout.list_layout, parent, false);
return new ListAdapter.ViewHolder(vista);
}
@Override
public void onBindViewHolder(@NonNull ListAdapter.ViewHolder holder, int position) {
ListModel listModel = listModelList.get(position);
holder.view.setBackgroundColor(listModel.getSelected() ? Color.GRAY : Color.WHITE);
holder.nombreResiduo.setText(listModel.getNombreResiduo());
holder.cantidadResiduo.setText("Cantidad: " + listModel.getCantidadResiduo());
holder.unidadResiduo.setText("Unidad: " + listModel.getUnidadResiduo());
holder.bind(listModelList.get(position), onItemClickListener);
}
//Obtener el tamaño de la lista
@Override
public int getItemCount() {
return listModelList.size();
}
// Declaración de la clase ViewHolder para implementar datos a el elemento Card.
public class ViewHolder extends RecyclerView.ViewHolder {
private TextView nombreResiduo, cantidadResiduo, unidadResiduo;
private View view;
public ViewHolder(@NonNull View itemView) {
super(itemView);
//cardViewResiduos = itemView.findViewById(R.id.cardviewResiduos);
view = itemView;
nombreResiduo = itemView.findViewById(R.id.nombreResiduoTxt);
cantidadResiduo = itemView.findViewById(R.id.cantidadResiduoTxt);
unidadResiduo = itemView.findViewById(R.id.unidadResiduo);
}
public void bind(final ListModel item, final ListAdapter.OnItemClickListener listener) {
itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
item.setSelected(!item.getSelected());
itemView.setBackgroundColor(item.getSelected() ? Color.GRAY : Color.WHITE);
listener.onItemClick(item);
}
});
}
}
}




selectno tuinsert.