tengo un problema con enviar una imagen a mi base de datos de mongo, el problema yo creo que es del lado del Frontend, por que probe con postman el lado del backend haciendo una peticion POST y me funciona excelente, cuando intento subir desde el frontend la ruta que me aparece en la base de datos en la propiedad de imagen es la siguiente C:\fakepath\imagen.png la parte de envio POST con axios la tengo asi:
const handleSubmit = async() =>{
await axios.post('http://localhost:27017/cargarproducto', form)
}
El form es el siguiente:
const [form,setForm] = useState({
titulo:'',
precio:'',
imagen:'',
link:'',
descripcion:''
})
el Formulario es el suiguiente: este es el input donde se sube la imagen:
<input className="form-control" type="file" id="formFile" name='imagen' onChange={handleChange} accept="image/*"/>
pero dejo el formulario completo por la dudas
<form className="form-container col-6">
<label for="formControlInput" className="form-label">
Titulo
</label>
<input
type="text"
className="form-control"
id="formControlInput"
placeholder="Titulo Producto"
name='titulo'
onChange={handleChange}
/>
<label for="formControlInput" className="form-label">
Precio
</label>
<input
type="number"
className="form-control"
id="formControlInput"
placeholder="Precio"
name='precio'
onChange={handleChange}
/>
<label for="formControlInput" className="form-label">
Link
</label>
<input
type="text"
className="form-control"
id="formControlInput"
placeholder="Link Mercado libre"
name='link'
onChange={handleChange}
/>
<label htmlFor="formFile" className="form-label">
Cargar imagen
</label>
<input className="form-control" type="file" id="formFile" name='imagen' onChange={handleChange} accept="image/*"/>
<div className="form-floating">
<label htmlFor="floatingTextarea">Descripcion del producto</label>
<textarea
className="form-control"
placeholder="Leave a comment here"
id="floatingTextarea"
name='descripcion'
onChange={handleChange}
></textarea>
</div>
<div className='mt-3 text-center'>
<button type="submit" className="btn btn-success" onClick={()=>handleSubmit()}>Cargar Producto</button>
</div>
</form>
Yo lo unico que quiero es enviar la imagen del formulario a traves del axios, pero el problema es que me aparece cualquier ruta al subir, como puse al principio me aparece la ruta C:\fakepath\imagen.png cuando en realidad me tiene que aparece por ejemplo: http://localhost:27017/public/imagen-1644353594148.jpg, por que si hago una peticion GET no me aparece la imagen por que no encuentra la ruta
Dejo todo mi codigo por la dudas:
import React, { useEffect, useState } from 'react'
import axios from 'axios'
import './form.css'
export const Form = () => {
const [form,setForm] = useState({
titulo:'',
precio:'',
link:'',
imagen:'',
descripcion:''
})
const [datosProduct , setDatosProduct] = useState([])
/********* */
useEffect(()=>{
const getPedido = async()=>{
const datos = await axios.get('http://localhost:27017/cargarproducto')
setDatosProduct(datos.data)
}
getPedido()
})
/********* */
const handleChange = (e) =>{
setForm({
...form,
[e.target.name]:e.target.value,
})
}
const handleSubmit = async() =>{
await axios.post('http://localhost:27017/cargarproducto', form)
}
return (
<div className="row container m-auto">
{
datosProduct.map(x=>(
<div>
<img src={`${x.imagen}`}/>
</div>
))
}
<h2 className='text-center col-12 mt-5'>Cargar Producto</h2>
<div className='col-12 d-flex justify-content-center'>
<form className="form-container col-6" encType='multipart/form-data' method='POST' action='http://localhost:27017/cargarproducto'>
<label for="formControlInput" className="form-label">
Titulo
</label>
<input
type="text"
className="form-control"
id="formControlInput"
placeholder="Titulo Producto"
name='titulo'
onChange={handleChange}
/>
<label for="formControlInput" className="form-label">
Precio
</label>
<input
type="number"
className="form-control"
id="formControlInput"
placeholder="Precio"
name='precio'
onChange={handleChange}
/>
<label for="formControlInput" className="form-label">
Link
</label>
<input
type="text"
className="form-control"
id="formControlInput"
placeholder="Link Mercado libre"
name='link'
onChange={handleChange}
/>
<label htmlFor="formFile" className="form-label">
Cargar imagen
</label>
<input className="form-control" type="file" id="formFile" name='imagen' onChange={handleChange} accept="image/*"/>
<div className="form-floating">
<label htmlFor="floatingTextarea">Descripcion del producto</label>
<textarea
className="form-control"
placeholder="Leave a comment here"
id="floatingTextarea"
name='descripcion'
onChange={handleChange}
></textarea>
</div>
<div className='mt-3 text-center'>
<button type="submit" className="btn btn-success" onClick={()=>handleSubmit()}>Cargar Producto</button>
</div>
</form>
</div>
</
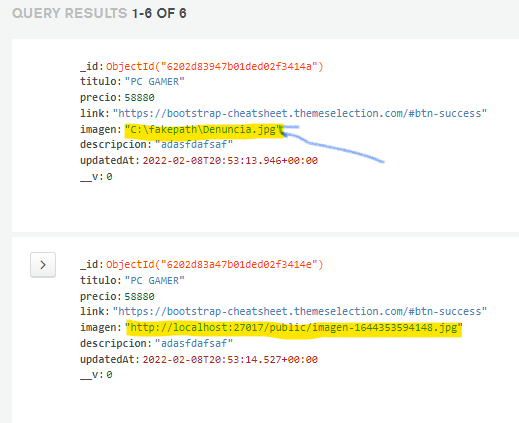
Asi es como se guarda en la base de datos, la que dice localhost es desde postam que es el cual esta bien, pero el que dice fakepath es cuando subo desde el frontend que es el que esta mal: