Estoy tratando de hacer un pequeño programa de inventario. Los productos los quiero añadir con un formulario en un modal, pero a la hora de enviar los datos del formulario vía fetch a mi backend hecho con Codeigniter 4, solo me llega un error 303 a pesar de que la dirección esta correcta¿Cómo puedo solucionar el error 303 y qué me lleguen los datos al backend?
Sé que sería mucho más fácil simplemente capturar los datos directamente en el backend, pero quiero repartir la tarea con el frontend para más adelante hacer cosas con esos datos.
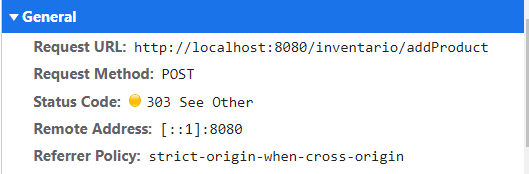
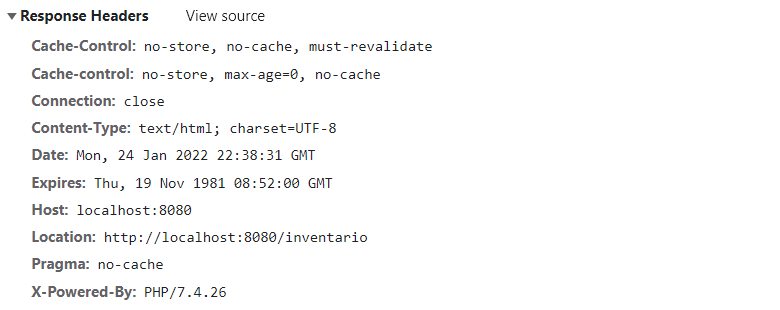
Screenshot del header
Código formulario
<form method="POST" action="<?php echo route_to('addProduct') ?>" id="formAddProduct">
<div class="mb-3">
<label for="InputNameProduct" class="form-label">Nombre del Producto</label>
<input type="text" class="form-control" id="InputNameProduct" aria-describedby="nameProduct">
<div id="nameProduct" class="form-text">Nombre inválido</div>
</div>
<div class="mb-3">
<label for="InputSKUProduct" class="form-label">SKU</label>
<input type="text" class="form-control" id="InputSKUProduct" aria-describedby="SKUProduct">
<div id="SKUProduct" class="form-text">SKU inválido</div>
</div>
<div class="mb-3">
<label for="InputCatProduct" class="form-label">Categoría</label>
<input type="text" class="form-control" id="InputCatProduct" aria-describedby="CatProduct">
<div id="CatProduct" class="form-text">Categoría inválida</div>
</div>
<div class="mb-3">
<textarea name="descripProduct" id="InputDescripProduct" cols="60" rows="5" aria-describedby="DescripProduct" placeholder="Descripción"></textarea>
<div id="DescripProduct" class="form-text">Descripción inválida</div>
</div>
<div class="mb-3">
<label for="InputPrecioProduct" class="form-label">Precio</label>
<input type="number" class="form-control" id="InputPrecioProduct" aria-describedby="PrecioProduct">
<div id="PrecioProduct" class="form-text">Precio inválido</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="submit" class="btn btn-primary">Submit</button>
</div>
Rutas relacionadas
$routes->group('inventario', function ($routes) {
$routes->get('/', 'InventarioController::index',['as'=>'indexInventario']);
$routes->post('addProduct','InventarioController::addProduct');
$routes->get('addProduct','InventarioController::addProduct',['as' => 'addProduct']);
});
Código JS
//Asignación de variables
var formAddProduct = document.getElementById("formAddProduct");
var InputNameProduct = document.getElementById("InputNameProduct");
var InputSKUProduct = document.getElementById("InputSKUProduct");
var InputCatProduct = document.getElementById("InputCatProduct");
var InputDescripProduct = document.getElementById("InputDescripProduct");
var InputPrecioProduct = document.getElementById("InputPrecioProduct");
//Toda la programación del JS va dentro de este evento load
window.addEventListener('load',(e)=>{
//Evento submit para el formulario de addProduct
formAddProduct.addEventListener('submit',(e)=>{
e.preventDefault();
//Se añaden todos los input en este array...
var data = {
nameProduct: InputNameProduct.value,
skuProduct: InputSKUProduct.value,
catProduct: InputCatProduct.value,
descripProduct: InputDescripProduct.value,
precioProduct: InputPrecioProduct.value,
}
console.log(data);
var dataJSON = JSON.stringify(data);
console.log(JSON.stringify(data));
//...y se envían por este fetch
fetch('/inventario/addProduct', {
method: 'POST', // or 'PUT'
body: dataJSON,// data can be `string` or {object}!
headers:{
'Content-Type': 'application/json'
}
}).then(res => res.text()
)
.catch(error => console.log('Error:', error))
.then(text => console.log(text));
});
});
Código correspondiente en ProductController.php
public function addProduct(){
$data = [];
$datos = json_decode($this->request->getPost($data));
json_encode("ok");
}
Código correspondiente en la vista de addProduct.php <?php
$data = [];
$datos = json_decode($this->request->getPost($data), true);
echo "<pre>";
var_dump($datos);
echo "</pre>";
json_encode("ok");



addProduct