Mi css
html,body{
height: 100%
}
.footer {
bottom: 0;
width: 100%;
/* Set the fixed height of the footer here */
height: 60px;
background-color: #f5f5f5;
}
HTML
<footer class="footer bg-dark">
<div class="copyright text-center my-auto">
<span>Proyecto - Gestion Clinica dental</span>
</div>
</footer>
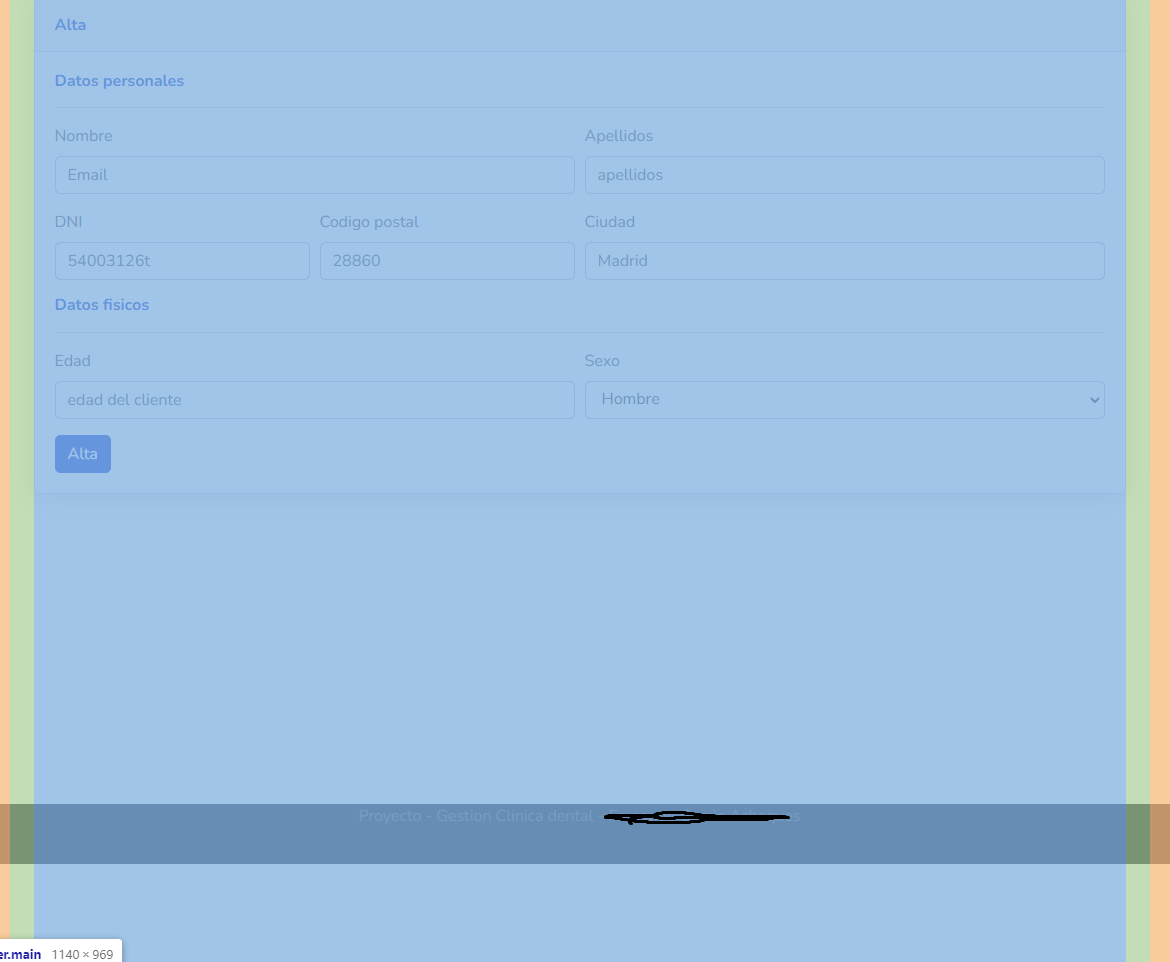
Es imposible que el footer baje a abajo , he probado con height:100% en el container pero funciona bien solo cuando la pagina no es mas grande que la pantalla.
Es un proyecto personal pero me gustaría acabarlo
edit: aqui esta el html del container
<body>
<!-- Main Content -->
<div id="content">
<!-- Topbar -->
<nav class="navbar navbar-expand-md navbar-dark bg-dark">
<a class="navbar-brand" href="#">DentalRenew</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav mr-auto">
<li class="nav-item dropdown active">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Clientes
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Listado</a>
<a class="dropdown-item" href="#">Alta Cliente</a>
<a class="dropdown-item" href="#">Añadir tratamiento</a>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Citas
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Listado</a>
<a class="dropdown-item" href="#">Programar cita</a>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Empleados
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Listado</a>
<a class="dropdown-item" href="#">Alta empleado</a>
<a class="dropdown-item" href="#">Añadir puesto</a>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Facturacion
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Añadir Presupuesto</a>
<a class="dropdown-item" href="#">Configurar Presupuesto</a>
<a class="dropdown-item" href="#">Estadisticas</a>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Usuarios
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Listado</a>
<a class="dropdown-item" href="#">Registrar nuevo usuario</a>
</div>
</li>
</ul>
</div>
</nav>
</div>
<!-- End of Topbar -->
<div class="container">
<div class="card shadow mb-4 mt-5">
<div class="card-header py-3">
<h6 class="m-0 font-weight-bold text-primary">Alta cita</h6>
</div>
<div class="card-body">
<form>
<h6 class="m-0 font-weight-bold text-primary">Datos cita</h6>
<hr>
<div class="form-row">
<div class="form-group col-md-6">
<label for="inputEmail4">Cliente</label>
<input type="email" class="form-control" id="inputEmail4" placeholder="Cliente">
</div>
<div class="form-group col-md-6">
<label for="inputPassword4">Fecha</label>
<input type="password" class="form-control" id="inputPassword4" placeholder="15/02/1995">
</div>
</div>
<div class="form-row">
<div class="form-group col-md-6">
<label for="inputEmail4">Dentista asignado</label>
<input type="email" class="form-control" id="inputEmail4" placeholder="Email">
</div>
<div class="form-group col-md-6">
<label for="inputCity">Diagnostico</label>
<select class="form-control">
<option value="volvo">Ortodoncia aguda</option>
<option value="saab">Muelitis</option>
</select>
</div>
</div>
<button type="submit" class="btn btn-primary">Alta</button>
</form>
</div>
</div>
</div>
<!-- End of Main Content -->
<!-- Footer -->
<footer class="footer bg-dark">
<div class="copyright text-center my-auto">
<span>Proyecto - Gestion Clinica dental </span>
</div>
</footer>
<!-- End of Footer -->
</div>
<!-- End of Content Wrapper -->
<!-- Bootstrap core JavaScript-->
<!-- Custom scripts for all pages-->
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"></script>
<script src="js/sb-admin-2.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>
analizando con el inspector me queda asi