Tengo 2 proyectos de Angular que no he hecho yo, la cuestion es que se me pidio una modificacion, encontre un codigo fuente del mismo y estoy tratando de cargas estilos y js, los archivos estan asi:
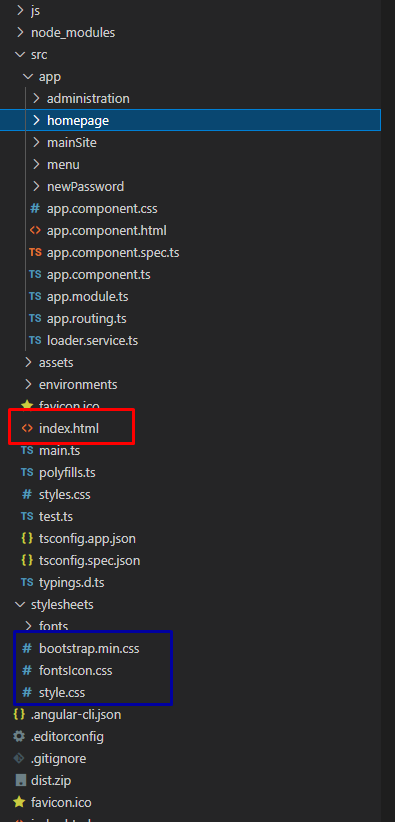
En rojo donde quiero cargar los archivos y en azul lo que deseo cargar, el codigo esta de la siguiente manera:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>PedidosWeb</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<link rel='stylesheet' href='stylesheets/bootstrap.min.css'/>
<link rel='stylesheet' href='stylesheets/style.css'/>
<link rel='stylesheet' href='stylesheets/fontsIcon.css'/>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyC9pnDdHXxMf0sI1sBQs-pLSvT5r2uAu7c&libraries=places&language=fr" async defer></script>
</head>
<body>
<my-app>Cargando..</my-app>
<script type="text/javascript" src="/P3WGT/inline.bundle.js"></script>
<script type="text/javascript" src="/P3WGT/polyfills.bundle.js"></script>
<script type="text/javascript" src="/P3WGT/vendor.bundle.js"></script>
<script type="text/javascript" src="/P3WGT/main.bundle.js"></script>
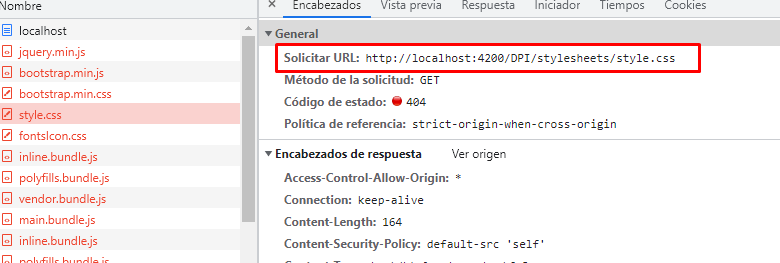
Cuando se refresca la pagina, me sale asi:
La URL por aquello que tenga que ver:
Ya intente cargarlo en .angular-cli.json pero tampoco sirve, y quiero dejarlo como el original (el PRD) que tiene los <link></link> y <script></script>