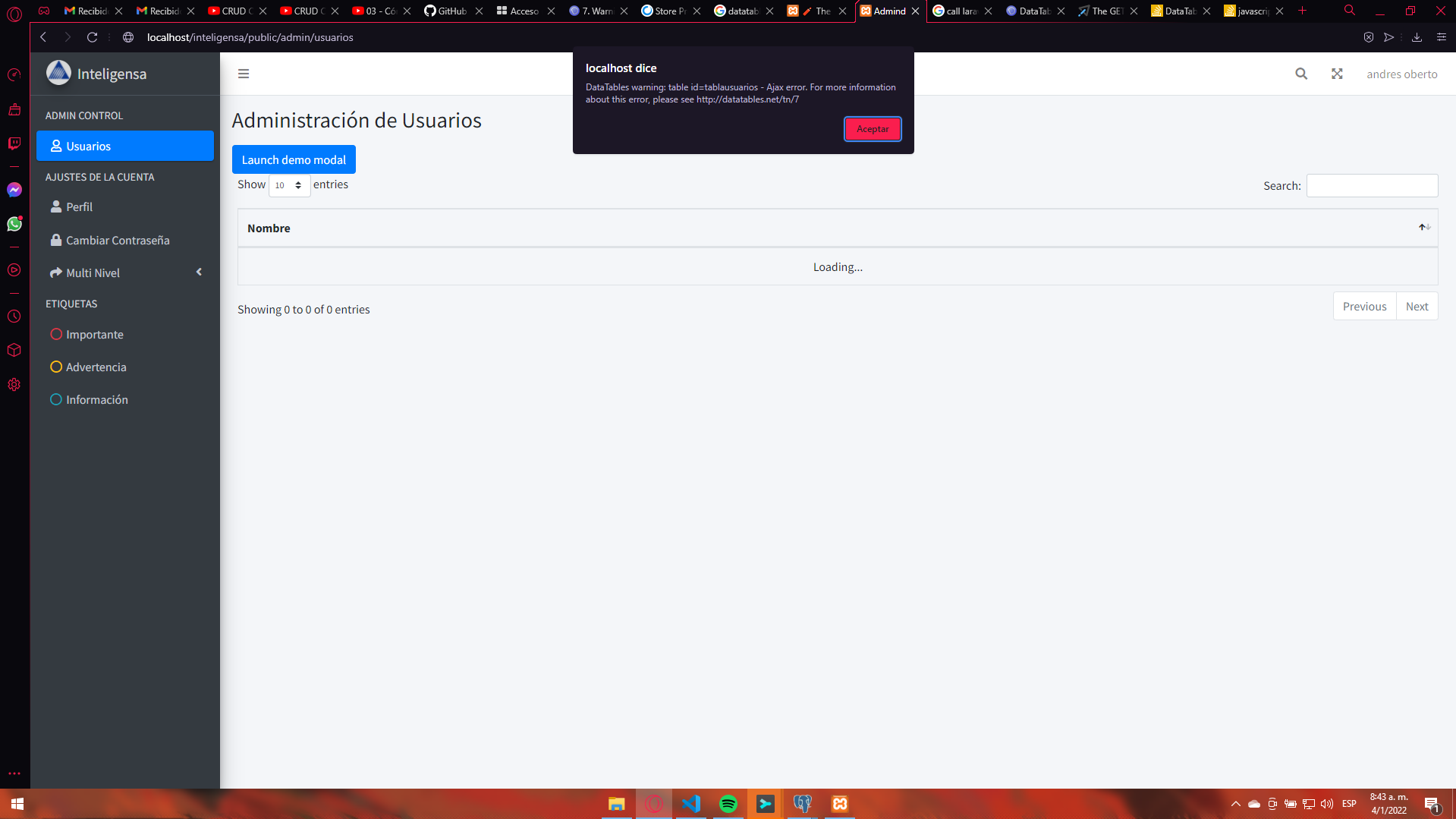
estoy tratando de mostrar una tabla a través de ajax y laravel pero me da este error al cargar la pagina

En mi codigo tengo la siguiente estructura
<table class="table table-bordered mt-4" id="tablausuarios">
<thead>
<tr>
<th>Nombre</th>
</tr>
</thead>
</table>
@section('js')
<script src="https://cdn.datatables.net/1.11.3/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.11.3/js/dataTables.bootstrap4.min.js"></script>
<script src=" {{asset('js/usuarios.js')}} "></script>
@stop
En mi usuarios.js
$(document).ready(function(){
var tablaUsuarios=$('#tablausuarios').DataTable({
"ajax":
" {{route('tablas.tablausuario')}} ",
"columns":[
{data:'name'},
]
});
});
En mi archivo web.php tengo
route::get('admin/usuarios', 'App\Http\Controllers\UsuariosController@index');
route::get('tabla/usuarios', 'App\Http\Controllers\TablasController@tablausuarios')-
>name('tablas.tablausuario');
y en mi TablasController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\DB;
use Yajra\DataTables\DataTables;
Use App\Models\User;
class TablasController extends Controller
{
public function tablausuarios(){
//$usuarios= DB::select('select * from sp_mostrar_usuarios()');
$usuarios=User::select('name')->get();
return datatables()->of($usuarios)->toJson();
}
}
Si entro a la ruta de la tabla puedo ver lo que trae como información Json pero al momento de pintar la tabla en la ruta de los usuarios me da el error, esto es lo que me trae en Json
{"draw":0,"recordsTotal":1,"recordsFiltered":1,"data":[{"name":"andres oberto","profile_photo_url":"https:\/\/ui-avatars.com\/api\/?name=andres+oberto&color=7F9CF5&background=EBF4FF"}],"input":[]}