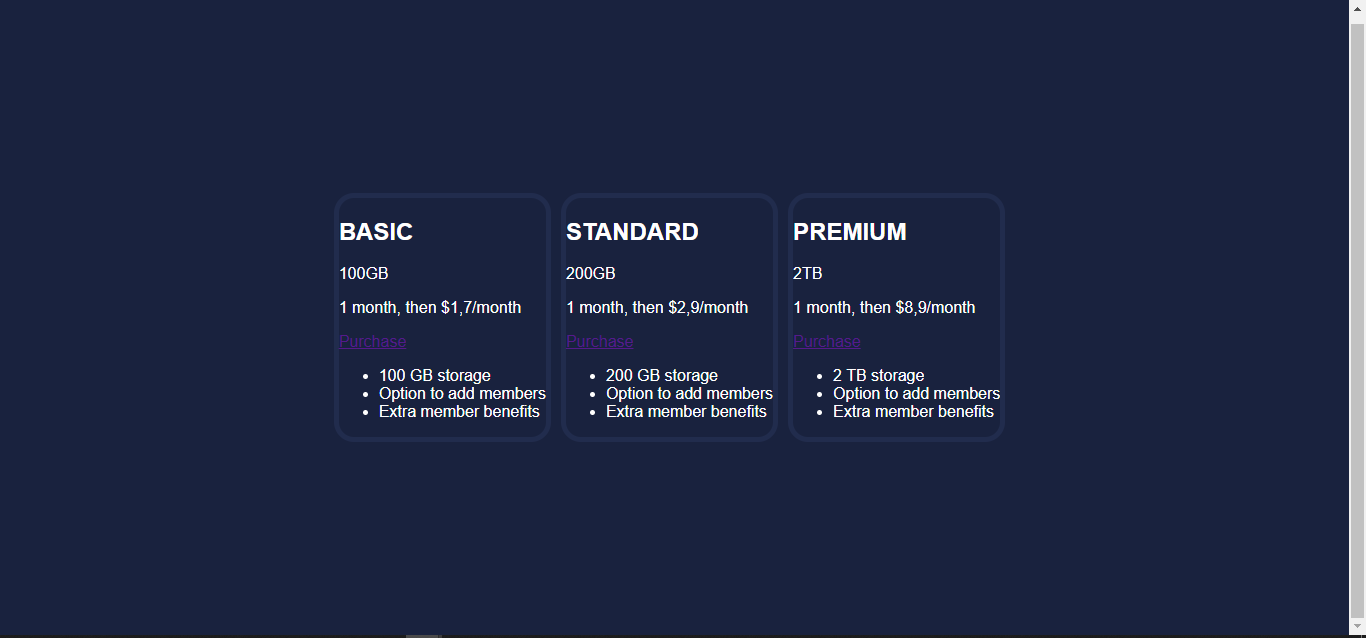
Voy iniciando en el mundo de desarrollo y me encuentro en el punto de dar estilos a mi página web, el problema es que en mi pagina me sale una barra de desplazamiento como si hubiera mas información que mostrar, he estado buscando y recomiendan como tal ocultar ek scroll, pero al mismo tiempo según opiniones es buscar qué elemento hace el scroll, lo he estado buscando pero realmente no he podido conseguirlo, adjunto capturas de lo que menciono.
*{box-sizing: border-box;}
html, body{
height: 100%;
}
body{
background-color: #19223e;
display: flex;
justify-content: center;
align-items: center;
font-family: sans-serif;
color: white;
}
/*Main Principal*/
.crear{
display: flex;
}
/*Paquete Basico*/
.basico{
border-radius: 20px;
border-width: 5px;
border-style: solid;
border-color:#212c4d;
margin-right: 10px;
}
/*Paquete Estandar*/
.estandar{
border-radius: 20px;
border-width: 5px;
border-style: solid;
border-color:#212c4d;
margin-right: 10px;
}
/*Paquete Premiun*/
.premium{
border-radius: 20px;
border-width: 5px;
border-style: solid;
border-color:#212c4d;
margin-right: 10px;
}<!DOCTYPE html>
<html>
<head>
<title>Inscripcion</title>
<link rel="stylesheet" type="text/css" href="estilos.css">
</head>
<body>
<!--Cuerpo pricipal-->
<main class="crear">
<!--Paquete Básico-->
<section class="basico">
<div class="encabezado">
<h1>BASIC</h1>
<p class="capacidad">100GB</p>
<p class="periodo">1 month, then $1,7/month</p>
<a href="#">Purchase</a>
</div>
<div class="opciones">
<ul>
<li>100 GB storage</li>
<li>Option to add members</li>
<li>Extra member benefits</li>
</ul>
</div>
</section>
<!--Paquete Estandar-->
<section class="estandar">
<div class="encabezado">
<h1>STANDARD</h1>
<p class="capacidad">200GB</p>
<p class="periodo">1 month, then $2,9/month</p>
<a href="#">Purchase</a>
</div>
<div class="opciones">
<ul>
<li>200 GB storage</li>
<li>Option to add members</li>
<li>Extra member benefits</li>
</ul>
</div>
</section>
<!--Paquete Premiun-->
<section class="premium">
<div class="encabezado">
<h1>PREMIUM</h1>
<p class="capacidad">2TB</p>
<p class="periodo">1 month, then $8,9/month</p>
<a href="#">Purchase</a>
</div>
<div class="opciones">
<ul>
<li>2 TB storage</li>
<li>Option to add members</li>
<li>Extra member benefits</li>
</ul>
</div>
</section>
</main>
</body>
</html>Adjunto el código que he realizado para algunas observaciones, gracias.