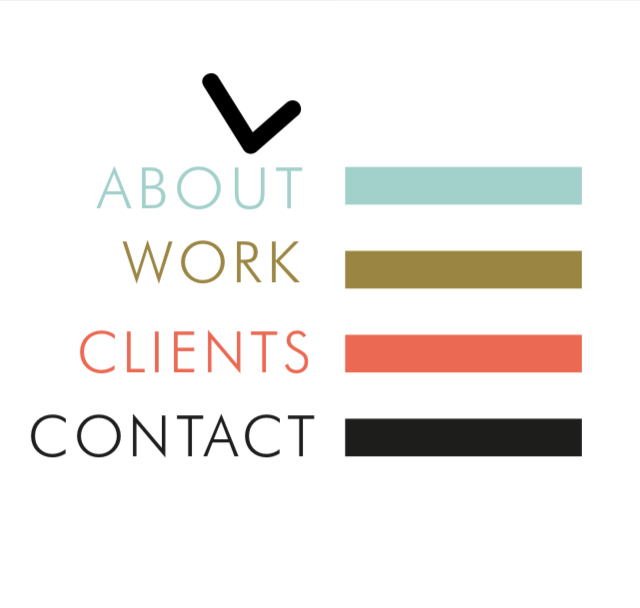
Estoy intentando hacer el menú de la imagen y no puedo listar bien los textos con las lineas
ACTUALIZADO
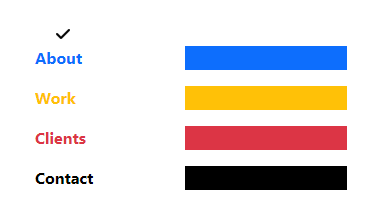
Pude listar los textos con las lineas pero no me quedan bien ordenadas.
.cont {
display: flex;
cursor: pointer;
font-size: 10px;
}
.mbar {
width: 45px;
height: 6px;
margin: 5px 8px;
transition: 0.4s;
}
.br1 {
background-color: #a2d1cb;
}
.br2 {
background-color: #9a8542;
}
.br3 {
background-color: #eb6953;
}
.br4 {
background-color: #1d1d1b;
}<a href="#">
<div class="cont"><div class="brt2">ABOUT</div> <div class="mbar br1"></div></div>
</a>
<a href="#">
<div class="cont"><div class="brt2">WORK</div> <div class="mbar br2"></div></div>
</a>
<a href="#">
<div class="cont"><div class="brt2">CLIENTS</div> <div class="mbar br3"></div></div>
</a>
<a href="#">
<div class="cont"><div class="brt2">CONTACT</div> <div class="mbar br4"></div></div>
</a>