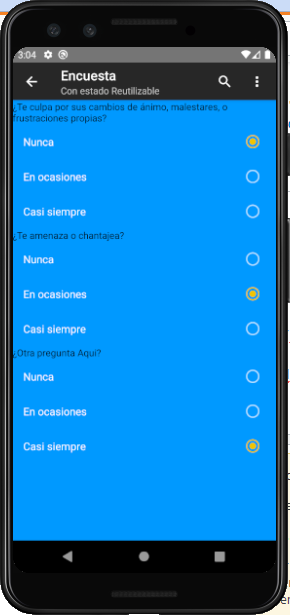
Estoy haciendo unos botones para una encuesta, pero al momento de seleccionar uno automáticamente me cambian todos, podría crear un useState para cada uno de los radioButton.group pero no creo que sea una buena solución, no se si con un reducer pueda ser optimo. alguna ayuda de como solucionar esto de una manera optima?
export const EncuestaScreen = () => {
const [value, setValue] = React.useState('first');
return (
<ScrollView style={{backgroundColor:"#E1D1F7"}}>
<View style={{ alignContent: 'center' }}>
<Text>¿Te culpa por sus cambios de ánimo, malestares, o frustraciones propias?</Text>
<RadioButton.Group onValueChange={value => setValue(value)} value={value} >
<RadioButton.Item label="Nunca" value="first" />
<RadioButton.Item label="En ocasiones" value="second" />
<RadioButton.Item label="Casi siempre" value="three" />
</RadioButton.Group>
<Text>¿Te amenaza o chantajea?</Text>
<RadioButton.Group onValueChange={value => setValue(value)} value={value}>
<RadioButton.Item label="Nunca" value="first" />
<RadioButton.Item label="En ocasiones" value="second" />
<RadioButton.Item label="Casi siempre" value="three" />
</RadioButton.Group>
</View>
</ScrollView>