mi algoritmo hace lo siguiente:
cuando se inicia aparece un select y un input donde se deben agregar cualquier valor luego de darle en el boton "generar".
despues me genera un select con la cantidad de numeros que coloque en el input, luego selecciono algún numero en el select que me aparece, luego le doy al boton que dice "generar select".
despues me genera un select y un input de forma dinamica , y cada vez que selecciono un numero en el select y le doy al boton "crear" se me genera otro select de forma dinamica con los valores restantes.
Lo que necesito
tengo un boton que se llama reiniciar lo que hace es borrarme todo el formulario y me deja en la parte donde dice "1 clasificados por grupos" todo bien hasta ahi, pero el problema es que al seleccionar algún valor del select me esta creando de forma automática los otros selects dinamicos y lo que necesito es que me deje seleccionar algun valor pero para que se creen los otros select dinamicos deba darle clic al botón "generar select" ya que esta es la secuencia normal como funciona el algoritmo sin darle clic al boton reiniciar.
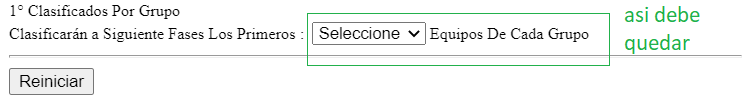
como debe quedar "1. clasificados por grupos"

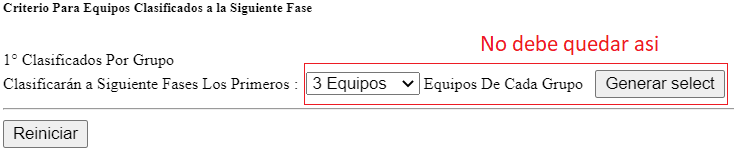
como no debe quedar "1. clasificados por grupos"

https://codesandbox.io/s/trusting-hooks-d1d0o?file=/src/App.js:0-24403
import React, { useState } from "react";
//input dinamico
import Row from "./Row2";
let initialState = {
first: null,
arraySelect: [],
arraySelect2: []
};
function test(props) {
//input dinamico
const [rows, setRows] = useState([]);
const [initialeRow, setInitialRow] = useState({ nombre: "" });
//SELECT2
const [selectedNumbers, setSelectedNumbers] = useState([]);
const handleOnChange = (index, value) => {
const copy = rows.map((e, i) => {
if (i === index) {
e.nombre = value;
}
return e;
});
setRows([...copy]);
};
//division
const [number, setNumber] = useState();
//Mostrar 4
const [modocuatro, setModoCuatro] = useState(null);
//Mostrar 5
const [modoboton, setModoBoton] = useState(null);
//modo cuatro
const handleClick_cuatro = (event) => {
event.preventDefault();
setModoCuatro(true);
global.multi = global.nuevo * global.select1;
console.log(global.multi + "resultado");
};
const handleInput_division = (event) => {
const { name, value } = event.target;
setNumber({ ...number, [name]: value });
};
const handleInput_division2 = (event) => {
const { name, value } = event.target;
setSelect(value);
setNumber({ ...number, [name]: value });
setInitialRow({ nombre: value * 1 + 1 });
};
const [arraySelect, setarraySelect] = useState(initialState.arraySelect);
const [arraySelect2, setarraySelect2] = useState(initialState.arraySelect2);
const [numberIni, setnumberIni] = useState(initialState.first);
const [numberIni2, setnumberIni2] = useState(initialState.first);
const getArray = (value) => {
let arr = [];
{
let reco = Math.round(numberIni - parseInt(value));
console.log(reco + "mi");
if (parseInt(value) == numberIni) {
return false;
}
Array(reco)
.fill(1)
.map((value2, key) => {
arr.push(parseInt(value) + parseInt(key + 1));
});
}
return arr;
};
const setSelect = (value) => {
//debugger;
let isArray = getArray(value);
if (isArray) {
setarraySelect([...arraySelect, isArray]);
setModoBoton(true);
}
if (isArray) {
setInitialRow({ nombre: value });
setRows([...rows, { nombre: value }]);
}
};
//segundo array
const getArray2 = (value) => {
const numValue2 = parseInt(value, 10);
const arr2 = [];
for (let i = 0; i < numValue2 - 1; i++) {
arr2.push(numValue2 - i - 1);
}
if (arr2.length) {
return arr2;
}
};
//segundo select
const setSelect_select2 = (value) => {
let mi = global.division2020;
let isArray2 = getArray2(value);
if (isArray2) {
setarraySelect2([...arraySelect2, isArray2]);
setInitialRow({ nombre: initialeRow.nombre * 1 + 1 });
setRows([...rows, initialeRow]);
}
};
//SEGUNDO SELECT
const handleChange = (index, value) => {
const tmpSelectedNumbers = [...selectedNumbers];
tmpSelectedNumbers[index] = value;
setSelectedNumbers(tmpSelectedNumbers);
};
const handleSubmit = (event) => {
event.preventDefault();
setnumberIni(event.target.numberIni.value);
setnumberIni2(event.target.numberIni2.value - 1);
};
const resetFormtodo = () => {
setRows([]);
setarraySelect([]);
setarraySelect2([]);
};
return (
<div>
<form onSubmit={handleSubmit}>
<div class="row">
<div class="col-sm-3">
<h6>INGRESA UN PRIMER VALOR "GRUPOS"</h6>
<div class="input-group ">
<select
name="numberIni2"
class="form-control"
onChange={handleInput_division}
>
<option value="0" selected>
Seleccione
</option>
<option value="10"> 10 </option>
<option value="20">20</option>
</select>
<br />
</div>
</div>
<div class="col-sm-3">
<h6>INGRESA UN SEGUNDO VALOR</h6>
<div class="input-group ">
<input
type="number"
name="numberIni"
placeholder="0"
class="form-control"
/>
<br />
<button type="submit" className="btn btn-primary">
GENERAR
</button>
</div>
</div>
</div>
</form>
<br />
<div>
<hr />
</div>
<br /> <br />
<div class="row">
<div class="col-sm-12">
{numberIni && (
<div>
<h6>Criterio Para Equipos Clasificados a la Siguiente Fase</h6>
<label>
<font size="2">
1° Clasificados Por Grupo <br />
Clasificarán a Siguiente Fases Los Primeros : {" "}
</font>
</label>
<select onChange={handleInput_division2} name="numberIni3">
<option value="seleccione">Seleccione</option>
{Array(parseInt(numberIni))
.fill(1)
.map((value, key) => {
return <option value={key + 1}>{key + 1} Equipos</option>;
})}
</select>
<label>
<font size="2"> Equipos De Cada Grupo </font>{" "}
</label>
<label>
<font size="2">
{" "}
{" "}
{modoboton ? (
<button
className="btn btn-primary"
onClick={handleClick_cuatro}
>
Generar select
</button>
) : (
<></>
)}{" "}
</font>{" "}
</label>
<hr />
{modocuatro ? (
<div class="col-sm-10" style={{ top: "-20px" }}>
{Array(parseInt(numberIni2))
.fill(1)
.map((value, key2) => {
return (
<div>
{arraySelect[key2] && (
<>
<label>
<font size="2">
<label>
<font size="2">
{" "}
{" "}
<div class="row">
<div class="col-sm-9">
<h6>
Segundos Clasificados Por Grupo
</h6>
<label>
<font size="2">
Clasificarán a Siguiente Fases Los
de Mejor Promedio :
{rows.length === 1 && (
<select
onChange={(e) =>
handleChange(
0,
e.target.value
)
}
name=""
id=""
disabled={false}
>
<option value="seleccione">
Seleccione
</option>
{Array(parseInt(numberIni2))
.fill(1)
.map((value, key) => {
return (
<option
value={
numberIni2 - key
}
>
{numberIni2 - key}{" "}
Equipos
</option>
);
})}
</select>
)}
{rows.length !== 1 && (
<select
onChange={(e) =>
handleChange(
0,
e.target.value
)
}
name=""
id=""
disabled={true}
value={selectedNumbers[key2]}
>
<option value="seleccione">
Seleccione
</option>
{Array(parseInt(numberIni2))
.fill(1)
.map((value, key) => {
return (
<option
value={
numberIni2 - key
}
>
{numberIni2 - key}{" "}
Equipos
</option>
);
})}
</select>
)}{" "}
{console.log(arraySelect)}{" "}
Ubicados en la
{rows.length === 1 && (
<div
className="col-sm-2"
style={{
top: "-27px",
right: "-135%"
}}
>
<button
type="submit"
className="btn btn-primary"
onClick={() => {
setSelect_select2(
selectedNumbers[0]
);
}}
>
crear
</button>
</div>
)}
</font>{" "}
</label>
{Array(parseInt(numberIni2))
.fill(1)
.map((value, key2) => {
return (
<div>
{arraySelect2[key2] && (
<>
<h6>
Segundos Clasificados
Por Grupo
</h6>
<label>
<font size="2">
Clasificarán a
Siguiente Fases Los de
Mejor Promedio :
{key2 ===
rows.length - 2 && (
<select
onChange={(e) =>
handleChange(
key2 + 1,
e.target.value
)
}
name=""
id=""
disabled={false}
>
<option value="seleccione">
Seleccione
</option>
{arraySelect2[
key2
].map(
(
value,
key3
) => {
return (
<option
value={
arraySelect2[
key2
][key3]
}
>
{
arraySelect2[
key2
][key3]
}{" "}
Equipos
</option>
);
}
)}
</select>
)}
{key2 !==
rows.length - 2 && (
<select
onChange={(e) =>
handleChange(
key2 + 1,
e.target.value
)
}
name=""
id=""
disabled={true}
value={
selectedNumbers[
key2 + 1
]
}
>
<option value="seleccione">
Seleccione
</option>
{arraySelect2[
key2
].map(
(
value,
key3
) => {
return (
<option
value={
arraySelect2[
key2
][key3]
}
>
{
arraySelect2[
key2
][key3]
}{" "}
Equipos
</option>
);
}
)}
</select>
)}{" "}
Ubicados en la
{key2 ===
rows.length - 2 && (
<div
className="col-sm-2"
style={{
top: "-27px",
right: "-135%"
}}
>
<button
type="submit"
className="btn btn-primary"
onClick={() => {
setSelect_select2(
selectedNumbers[
key2 + 1
]
);
}}
>
crear
</button>
</div>
)}
</font>{" "}
</label>
</>
)}
</div>
);
})}
</div>
<div
className="col-sm-2"
style={{ top: "-40px" }}
>
{rows.map((e, index) => (
<Row
nombre={e.nombre}
index={index}
onChange={(index, value) =>
handleOnChange(index, value)
}
key={index}
/>
))}
</div>
</div>{" "}
</font>{" "}
</label>
</font>{" "}
</label>
</>
)}
</div>
);
})}
</div>
) : (
<></>
)}
{numberIni2 && (
<input
onClick={() => resetFormtodo()}
type="button"
value="Reiniciar"
/>
)}
</div>
)}
</div>
</div>
</div>
);
}
export default test;//Row2.js
onst Row = (props) => {
const { onChange, onRemove, nombre, index } = props;
console.log(props);
return (
<div>
<h6> </h6>
<br />
<br />
<br />
<input
disabled
value={nombre * 1 + 1 + " Posición"}
onChange={(e) => onChange(index, e.target.value)}
placeholder="Decrementar"
/>
</div>
);
};
export default Row;