Hola implemente google maps a mi proyecto en vue y laravel, lo que quiero es obtener los datos de la latitud y longitud, seguí este blog
http://cristiantorresalfaro.blogspot.com/2020/08/mostrar-ubicacion-en-google-map-vue-js.html
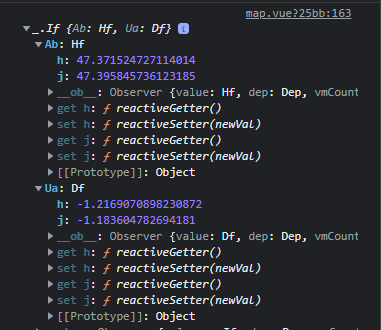
si me muestra el mapa, lo unico que falta serian los valores, para poder guardarlo en mi base de datos, ayuda porfavor. Así lo tengo:

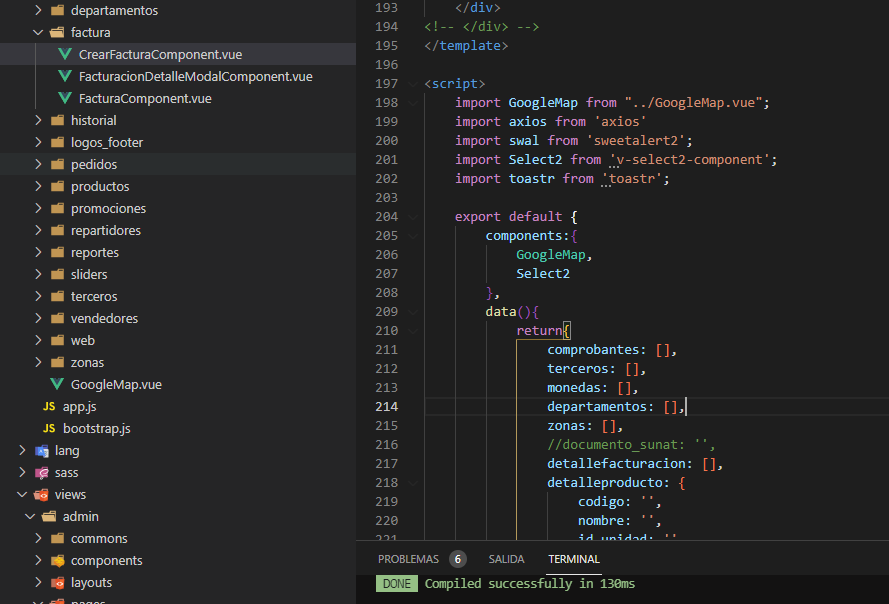
Y así es el código de mi archivo googleMap.vue
<template>
<gmap-map
:center="center"
:zoom="16"
style="width: 100%; height: 250px"
>
<gmap-marker
:key="index"
v-for="(m, index) in markers"
:position="m.position"
:title="m.title"
:clickable="true"
:draggable="true"
@click="center=m.position"
></gmap-marker>
</gmap-map>
</template>
<script>
export default {
data () {
return {
center: {lat: this.latitude, lng: this.longitude},
markers: [{
position: {lat: this.latitude, lng: this.longitude},
}]
}
},
props: {
latitude: Number,
longitude: Number,
title: String
}
}
</script>
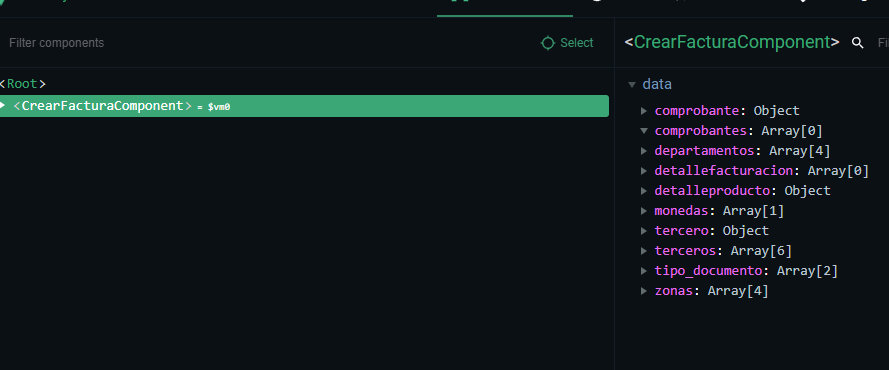
Solo me muestra datos de mi archivo CrearFacturaComponent, también quisiera que se muestre lo del archivo googleMap.vue