Estoy en la curva de aprendizaje de Django. Estoy intentando agregar Bootstrap en un pequeño ejercicio pero no me esta mostrando el estilo.
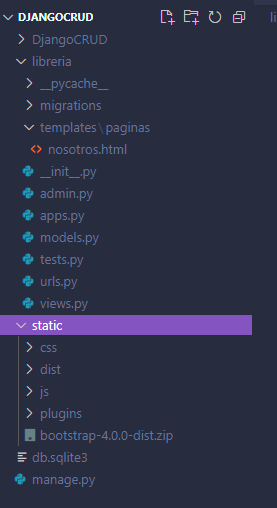
Esta es la estructura del proyecto.
Archivo urls.py de libreria
from django.urls import path
from . import views
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
urlpatterns = [
path('', views.inicio, name="inicio"),
path('nosotros', views.nosotros, name="nosotros")
]
urlpatterns += staticfiles_urlpatterns()
Archivo views.py de libreria
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def inicio(request):
return HttpResponse("<h1>Hola Amigo</h1>")
def nosotros(request):
return render(request, 'paginas/nosotros.html')
Archivo nosotros.html de libreria
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="{% static 'css/bootstrap.min.css' %}">
<script src="{% static 'js/bootstrap.min.js' %}"></script>
<script>alert("Hola mundo");</script>
</head>
<body>
<form action="/save" method="post">
<div class="form-group">
<label for="email">Email address:</label>
<input type="email" class="form-control" id="email">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" id="pwd">
</div>
<div class="checkbox">
<label><input type="checkbox"> Remember me</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</body>
</html>
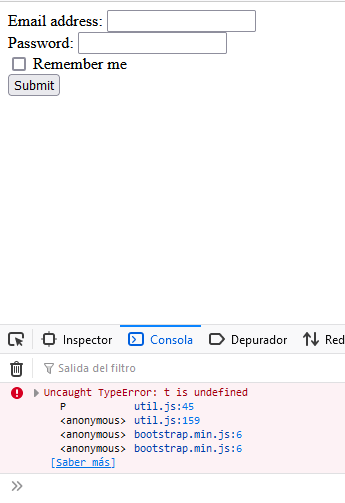
Resultado final.
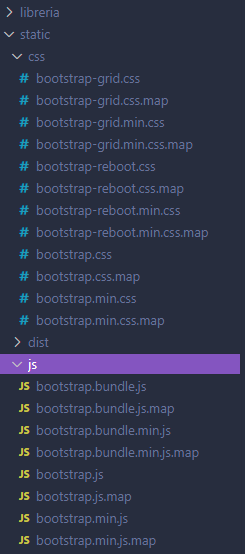
Documentos de CSS y JS
Hice todo tal cual esta en el video pero no se me muestran los estilos a mi.
Espero que me puedan apoyar a detectar mi error.
Saludos y que tengan un excelente martes.



STATIC_URLel settings.py?