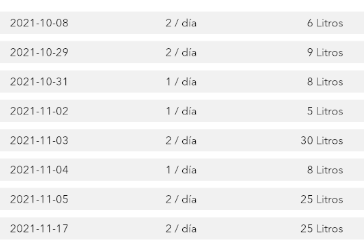
En mi código a través de un recycler view visualizo los registros cargados en Firebase Realtime database de forma descendente, pero al tratarse de registros de fecha los registros deseo ver en orden ascendente es decir que los primeros en visualizar sean las últimas fechas
A continuación muestro mi código:
private void Cargar_Ordeños()
{
String id = mAuth.getCurrentUser().getUid();
Query ordeñoRef = FirebaseDatabase.getInstance().getReference("ORDEÑO_DIARIO")
.child(id).child(Txt_Numero_Animal.getText().toString()).endAt(Txt_Numero_Animal.getText().toString());
ordeñoRef.addListenerForSingleValueEvent(new ValueEventListener() {
@Override
public void onDataChange(@NonNull DataSnapshot snapshot)
{
if (snapshot.exists())
{
FirebaseRecyclerOptions<Ordeño_Diario> options =
new FirebaseRecyclerOptions.Builder<Ordeño_Diario>()
.setQuery(ordeñoRef, Ordeño_Diario.class)
.build();
FirebaseRecyclerAdapter<Ordeño_Diario, Ordeno_Diario_View_Holder> adapter =
new FirebaseRecyclerAdapter<Ordeño_Diario, Ordeno_Diario_View_Holder>(options) {
@Override
protected void onBindViewHolder(@NonNull Ordeno_Diario_View_Holder holder, int i, @NonNull Ordeño_Diario model)
{
holder.Txt_Fecha_Ordeño.setText(model.getFecha_Ordeño());
holder.Txt_Numero_Ordeños.setText(model.getNumero_Ordeños() + " / día");
holder.Txt_Cantidad_Ordeño.setText(model.getCantidad_Ordeño() + " Litros");
holder.Txt_Hora_Ordeño.setText(model.getHora());
holder.Txt_Nombre_Ganado.setText(model.getNombre_Ganado());
holder.Txt_Numero_Ganado.setText(model.getNumero_Ganado());
}
@NonNull
@Override
public Ordeno_Diario_View_Holder onCreateViewHolder(@NonNull ViewGroup parent, int viewType)
{
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.modelo_registro_leche, parent, false);
Ordeno_Diario_View_Holder holder = new Ordeno_Diario_View_Holder(view);
return holder;
}
};
recyclerView.setAdapter(adapter);
adapter.startListening();
recyclerView.getAdapter().notifyDataSetChanged();
}
}
@Override
public void onCancelled(@NonNull DatabaseError error)
{
}
});
}
Obtengo lo siguiente:
Pero me gustaría que el último registro se encuentre primero en la lista.
Gracias por la ayuda