En esta ocasión aparezco con una consulta, debido a que no he dado con la respuesta, ni en Google, ni en 2 cursos que hice acerca del tema.
Acepto: Fuentes donde pueda encontrar información, experiencia relacionada.
Paso código:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:business_entities="clr-namespace:VylusApp.Business_Entities"
x:Class="VylusApp.Business_Views.MainPage">
<ContentPage.ToolbarItems>
<ToolbarItem Text="Users" Order="Secondary" />
<ToolbarItem Text="Customers" Order="Secondary" />
<ToolbarItem Text="Refresh" Order="Primary" />
</ContentPage.ToolbarItems>
<ContentPage.Content>
<ScrollView VerticalScrollBarVisibility="Always">
<StackLayout BackgroundColor="#f0f0f0" Padding="20">
<Label Text="Welcome Sebastián!"
HorizontalOptions="Center" TextColor="#363636" FontSize="24" Margin="0,0,0,50" FontAttributes="Bold" />
<Label Text="Choose a customer!"
HorizontalOptions="Start" TextColor="#363636" FontSize="18" Margin="0,0,0,0" />
<StackLayout BindableLayout.ItemsSource="{Binding Customers}" VerticalOptions="CenterAndExpand">
<BindableLayout.ItemTemplate>
<DataTemplate>
<Frame >
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!-- Controls -->
<Image Grid.Column="0" Grid.Row="0" Margin="15" Source="forward_24px.png" HorizontalOptions="Start" >
<Image.GestureRecognizers>
<TapGestureRecognizer Command="{Binding ItemTappedCommand}" CommandParameter="{Binding ID}" />
</Image.GestureRecognizers>
</Image>
<Label Grid.Column="1" Grid.Row="0" Grid.ColumnSpan="2" Text="{Binding CustomerName}" FontAttributes="Bold" FontSize="18" HorizontalTextAlignment="Start" VerticalTextAlignment="Center" />
<Label Grid.Column="3" Grid.Row="0" Grid.ColumnSpan="3" Text="{Binding CustomerProjects}" FontAttributes="Bold" FontSize="48" TextColor="#ED4C67" HorizontalTextAlignment="End" VerticalTextAlignment="Center" />
</Grid>
</Frame>
</DataTemplate>
</BindableLayout.ItemTemplate>
</StackLayout>
</StackLayout>
</ScrollView>
</ContentPage.Content>
</ContentPage>
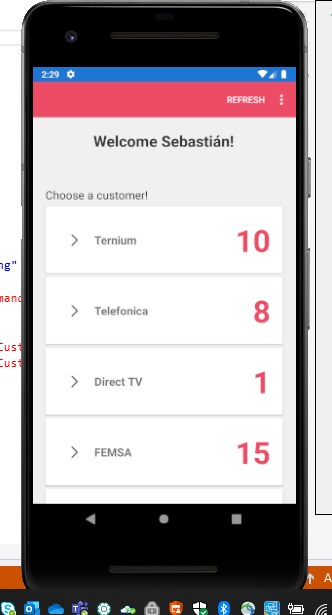
Básicamente, el XML escrito más arriba, estructuraría mi app de la siguiente manera:
Lo que quiero lograr es que cuando haga clic en alguna flechita, me dirija a una vista de detalle (con parámetro para que la web api pueda recuperar los datos de los proyectos para el cliente seleccionado).
Como pueden ver en la imagen uso el GestureRecognizer para el "tap", donde puedo generar un evento o bien un comando. Entiendo que el evento es para navegabilidad y el comando para operaciones de negocio, ni con uno ni con otro he logrado recuperar un ID/Modelo para pasarlo a la siguiente vista.