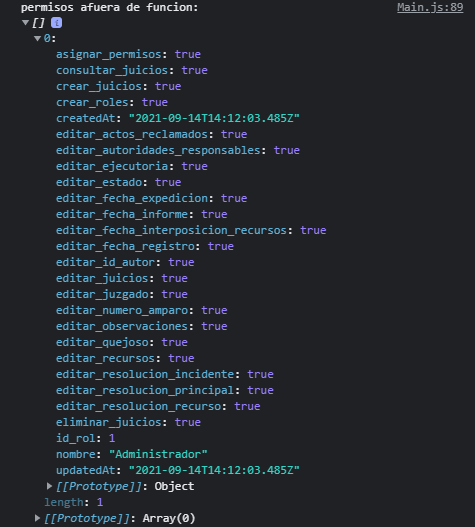
Estoy tratando de leer las propiedades de un objeto de javascript guardado dentro de un array en un componente de react hooks. este objeto tiene las siguientes propiedades:
En react, guardo este array de esta función:
const obtenerPermisosColumnas = async () => {
let config = { headers: { 'Content-Type': 'application/json' }, withCredentials: true };
let resultado = await axios.get('api/buscarRolPorId/' + id_rol, config)
.then(res => {
let datos_roles = res.data;
permisos.push(datos_roles);
if(permisos[0].editar_numero_amparo === true || permisos[0].consultar_juicios === true) {
columnas.push({
title: 'No. de Amparo',
field: 'numero_amparo'
});
}
if(permisos[0].editar_juzgado === true || permisos[0].consultar_juicios === true) {
columnas.push({
title: 'Juzgado de Distrito',
field: 'juzgado'
})
}
return datos_roles;
});
if(permisos.length > 0 && columnas.length > 0){
return true;
} else {
return false;
}
}
intento acceder al objeto de esta forma, imprimiéndolo en consola:
console.log("permisos afuera de función: ", permisos);
Pero cuando quiero acceder a una propiedad en especifico, siempre recibo un undefined. He intentado acceder a ella en las siguientes formas:
console.log("permisos: ", permisos['0']['asignar_permisos']);
console.log("permisos: ", permisos['0'].asignar_permisos);
console.log("permisos: ", permisos[0].asignar_permisos);
console.log("permisos: ", permisos.asignar_permisos);
Pero todas me mandan undefined.
¿Cómo puedo acceder a estas propiedades?
Gracias de antemano amigos.

permisos, ya que usasawaitpodrías usarresultado.datay eso probablemente te retorne igualmente el arreglo y evitas usarpermisos.pushayudando un poco a simplificar tu código.