Básicamente necesitas saber el total de páginas, la página actual, y el rango de números a mostrar hacia los lados.
Haces una iteración desde el inicio (que siempre es 1) hasta la página final. En tu array de páginas insertas el botón 1, los botones de enmedio, y el botón final.
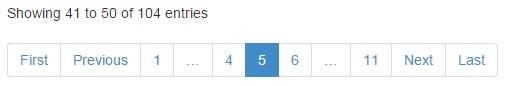
En vivo, con los valores que pusiste: actual 5, rango 1 y final 11:
function rangodepaginas(actual, rango, final) {
var desde=actual - rango,
hasta = actual + rango,
paginas=[];
for(var i=1; i<=final ; i++) {
if(i===1 || i===final || (i >= desde && i <= hasta)) {
paginas.push(i);
}
}
return paginas;
}
// Ejemplo con pagina=5, rango=1, total = 11
console.log(rangodepaginas(5,1,11));
Te entrega [1,4,5,6,11].
Ahora viene una segunda función que recorre el array obtenido y dice: si el elemento anterior es 1, y el elemento actual no es 2, inserto ellipsis. Si el elemento siguiente es el final, y el actual no es el final -1, inserto ellipsis.
var laspaginas=[1,4,5,6,11];
function paginaEllipsis(paginas) {
var final=paginas.pop();
paginas.push(final);
rango_con_ellipsis=[];
for(var i=1;i<paginas.length-1;i++) {
if(paginas[i-1]===1 && paginas[i]!==2) {
rango_con_ellipsis.push(1);
rango_con_ellipsis.push('...');
}
rango_con_ellipsis.push(paginas[i]);
if(paginas[i+1]===final && paginas[i]!==(final-1)) {
rango_con_ellipsis.push('...');
rango_con_ellipsis.push(final);
}
}
return rango_con_ellipsis;
}
console.log(paginaEllipsis(laspaginas));
Te entrega [1,'...',4,5,6,'...',11].