Buenos dia,
estoy a utilizar select2.full.js y select2.css es un modulo de angular.
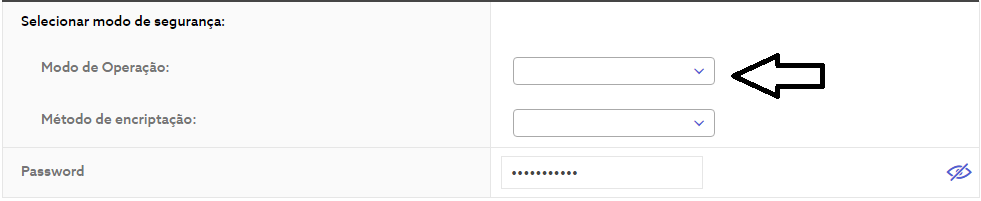
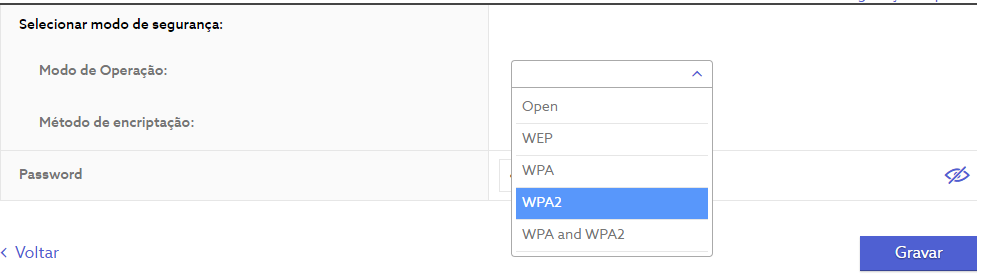
El problema es que cuando se muestra el dropdown no me aparece el valor seleccionado por defecto en el option. Pero si aparece cuando clico sobre el DropDown alli si aparece el valor seleccionado pero tambien queria que aparezca inicializado cuando es cargado el dropdown.
Voy a poner dos imagenes para que se entienda mejor
Alguien sabe cual es el problema??
Muchas gracias