Tengo una lista de personas(pacientes) traidos desde una base de datos, cada persona tiene un valor en el campo 'primera_vez', en caso de que sea 1 se toma que si es su primera vez y se activa un botón su registro en la misma tabla de la aplicación web, en caso de que no, no muestra el botón.
El botón que solo aparece si primera_vez = 1 es el siguiente.
<button class="btn btn-outline-warning" data-toggle="modal" data-target="#modalEditarPrimeraVez" onClick="obtenerIDPaciente(<?php echo $mostrar['idPaciente'];?>)">Cambiar Estatus</button>
El botón activa la modal siguiente:
<form id="frmEditarPrimeraVezPaciente" action="POST" onSubmit="return editarPrimeraVezPaciente()">
<div class="modal fade" id="modalEditarPrimeraVez" tabindex="-1" role="dialog" aria-labelledby="modalEditarPrimeraVez" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">El paciente ya no es primera vez</h5>
<span type="button" class="close" data-dismiss="modal" aria-label="Close"></span>
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="custom-control custom-radio">
<input type="radio" id="quitar_primeravez" name="quitar_primeravez" value="primera_vezSi" class="custom-control-input" required>
<label class="custom-control-label" for="quitar_primeravez">Quitar estatus de primera vez</label>
</div>
</div>
<div class="modal-footer">
<span class="btn btn-outline-danger" data-dismiss="modal">Cerrar</span> <!--se pone span por el onSubmit, si se da clic en cerrar tambien se guardaria el paciente-->
<button class="btn btn-outline-primary" onClick="">Guardar Datos</button>
</div>
</div>
</div>
</div>
</form>
El botón de la Modal manda el idPaciente a la función de jQuery:
function obtenerIDPaciente(idPaciente){
$.ajax({
type: "POST",
data: "idPaciente="+idPaciente,
url: "../procesos/pacientes/editarPrimeraVez.php",
success:function(respuesta){
respuesta= jQuery.parseJSON(respuesta);
console.log(respuesta);
}
});
}
Si el botón que abre la modal manda el ID a la función de arriba la modal se abre sin ningún problema, sin embargo sigue teniendo error que mostraré a continuación, y aún así genera el UPDATE a la tabla.
Ahora, si yo el ID lo mando a la siguiente función de jQuery, al dar clic en el me despliega el mensaje de error de SweetAlert (swal.fire()), genera el UPDATE y luego me aparece la modal:
function editarPrimeraVezPaciente(idPaciente){
$.ajax({
type: "POST",
data: {form: $('#frmEditarPrimeraVezPaciente').serialize(), idPaciente: idPaciente},
url: "../procesos/pacientes/editarPrimeraVez.php",
success: function(respuesta){
console.log(respuesta);
respuesta = respuesta.trim();
if(respuesta == 1){
$('#tablaPacientesLoad').load("pacientes/tablaPacientes.php");
swal.fire("¡Listo!","Estatus cambiado con éxito", "success");
}else{
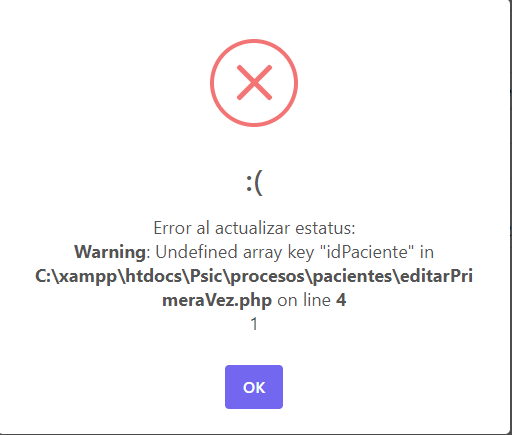
swal.fire(":(", "Error al actualizar estatus: " + respuesta, "error");
}
}
});
return false;
}
Ya en PHP la función que recibe los datos desde jQuery es la siguiente:
<?php
include "../../clases/Usuarios.php";
$Usuarios = new Usuarios();
$idPaciente= $_POST['idPaciente'];
echo $Usuarios -> editarPrimeraVez($idPaciente);
?>
Y el código de la clase que genera el UPDATE es el siguiente:
public function editarPrimeraVez($idPaciente){
$conexion = Conexion::conectar();
$sql = "UPDATE pacientes set primera_vez = 2 where id_paciente = '$idPaciente'";
$respuesta= mysqli_query($conexion, $sql);
return $respuesta;
}
Y el mensaje del SweetAlert que me aparece es el siguiente:
Ya intenté cambiar los nombres de las llaves en los $_POST y en el formulario pero me siguen saliendo errores diferentes, sin embargo el único que persiste es el de la imagen, ese es el factor común entre todos.
Lo que busco es poder hacer que el boton recoja un dato idPaciente de la base de datos y después abra una modal la cual contiene un input de tipo radio y si se presiona el radio y se da clic en el botón de la modal este último genere el UPDATE a otro valor que ya está en el query.
Como último comentario, cuando abro la modal y se hace el UPDATE en la base de datos, este si se hace en el ID correcto en la base de datos.